前端学习--Vue.js Day2
1、反馈:

2、品牌案例
完成品牌列表的添加功能
(1)Vue.js中不建议用jQuery

根据关键字实现数组的过滤

添加品牌
ID
Name
Ctime
Operation
{{item.id}}
{{item.name}}
{{item.ctime | dataFormat("yyyy-mm-ddd")}}
删除
3、Vue中全局过滤器的基本使用
Vue中全局过滤器(即所有的实例对象都能使用),类似全局组件
过滤器:就是对文本修改,形成自己的定义输出;过滤器是文本输出前最后一层处理
注意:过滤器不会修改原数据,只是输出的结果被修饰了
“|”:这条竖就是管道符
![]()
即将name作为第一个参数传给function,在函数内对数据进行操作

{{message | myfilter("她+123") | test("你+456")}}
4、过滤器–定义私有过滤器(局部)


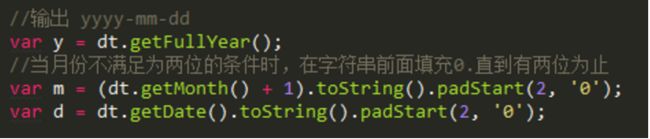
5、字符串的padStart方法使用(ES6)
当时间为1,需要展示成01时,可以用这个方法去填充。记住:数字先转为字符串形式

6、自定义按键修饰符
//自定义全局按键修饰符
Vue.config.keyCodes.f2 = 113;
7、指令-自定义全局指令让文本框获取焦点(要在元素插入DOM中才能获取焦点)
//定义全局指令,其中参数1:指令名称(定义时不需要加v-前缀,调用时需要)
//参数2:对象(有指令相关的函数,这些函数可以在特定的时间进行操作)
Vue.directive('focus', {
//在元素刚绑定指令的时候,还没有插入DOM中,这时调用focus方法无作用
//因为一个元素只有插入DOM之后才能获取焦点
bind:function (el) {
// 每当指令绑定到元素上的时候,会立即指向这个函数,只执行一次
// 注意:在每一个函数中,第一个参数永远是el,表示被绑定的元素,
// 这个元素是原生的js对象
el.focus() //js行为
},
//插入函数;inserted表示元素插入到DOM中的时候,会执行
inserted:function (el) {
//这时才能获取焦点
//和JS行为有关的操作,最好子inserted中去执行,防止JS行为不生效
el.focus()
},
//更改函数;当VNode更新时,会执行这个函数,可能触发多次
update:function () {
}
})
8、指令-使用钩子函数的第二个binding参数拿到传递的值
//自定义设置字体颜色
Vue.directive('color', {
//当元素加载到内存中就会执行bind函数
bind:function (el, binding) {
//为什么可以写在bind中?
//当DOM元素当有样式时,浏览器在解释DOM元素时会自动带上其样式
//样式:只要通过指令绑定给了元素,不管这个元素有没有被插入到页面中去,这个元素肯定有了一个内联的样式
//将来元素肯定会显示到页面中,这时候浏览器的渲染引擎必然会解析样式,应用给这个元素
el.style.color = binding.value
// 和样式相关的操作,一般都可以在bind中执行
}
})
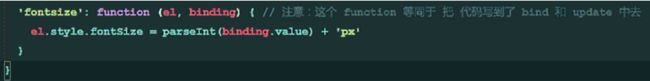
9、指令-定义私有指令

指令函数的简写形式

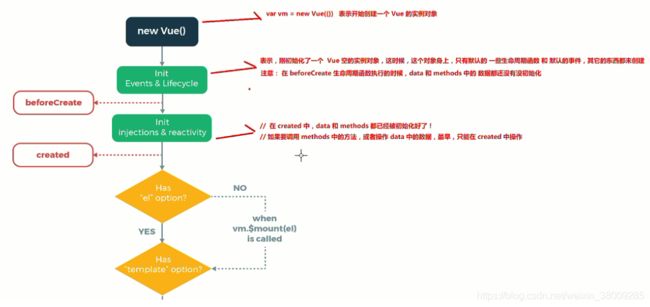
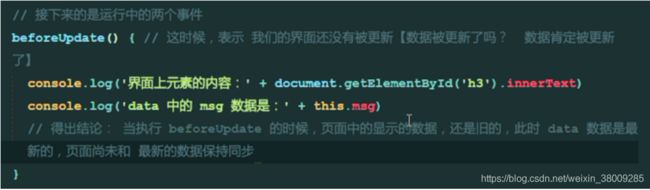
10、生命周期函数-组件创建期间的4个钩子函数

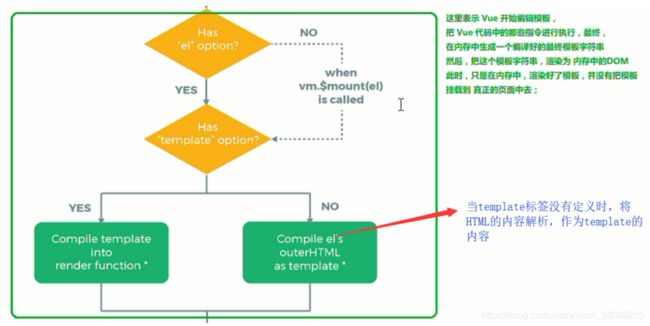
生命周期就是一堆事件,要在页面中显示真正的内容需要Mount(挂载)
beforeMount:内存数据最新,页面的数据不是最新的
Mounted:页面中的(DOM)元素数据是最新的



beforeCreate () {
//这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg) //报错
// this.show() //报错
// 注意:在beforeCreate生命周期函数执行的时候,data和methods中的数据和函数都
// 还没有初始化
},
created () {
// 这是遇到的第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在created中,data和methods都已经被初始化好了
// 如果要调用methods中的函数和data中的数据,最早,只能在created中操作
},
beforeMount () {
// 这是遇到的第三个生命周期函数
// 表示模板已经在内存中编译完成了,但尚未把模板渲染到页面中
//在beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted () {
// 这是遇到的第四个生命周期函数
// 表示,内存中的模板,已经真实的挂载到了页面中
// 用户已经可以看到渲染好的页面了
// 注意:mounted是实例创建期间的最后一个生命周期函数,当执行完mounted就表示,实例已经
// 被完全创建好了,此时,如果没有其他操作的话,这个实例就静静的躺在我们的内存中一动不动
}
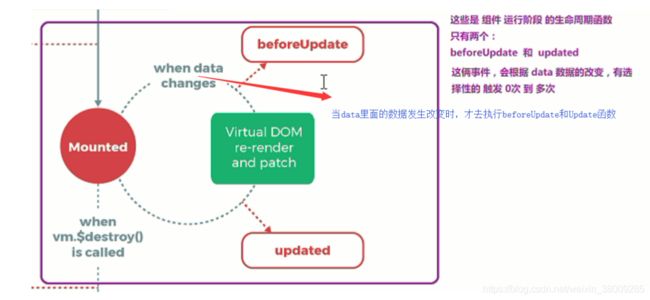
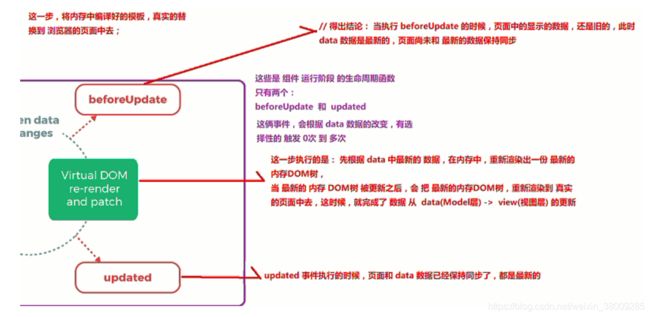
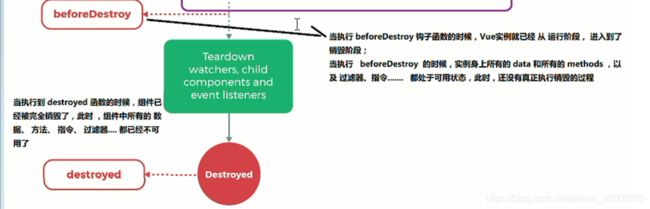
11、生命周期函数-组件运行和销毁阶段的钩子函数





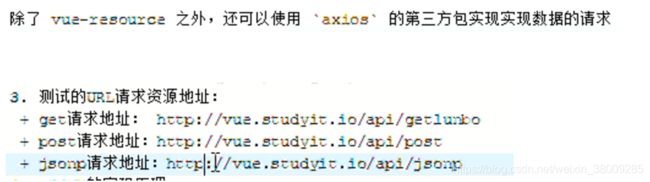
12、vue-resource发起get、post、jsonp请求

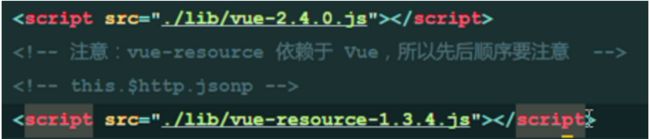
(1)导包(注意顺序)
:

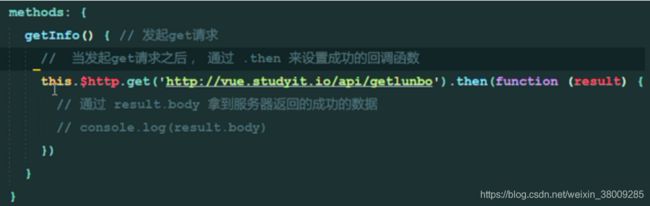
Get请求:

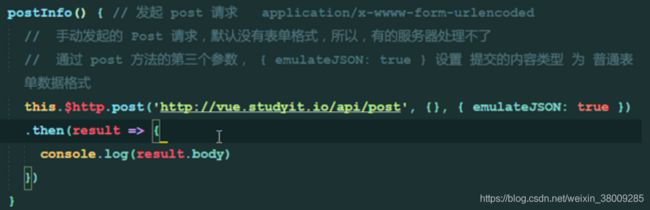
Post请求:

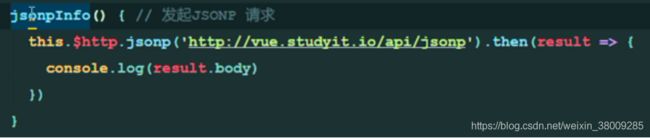
jsonp请求:

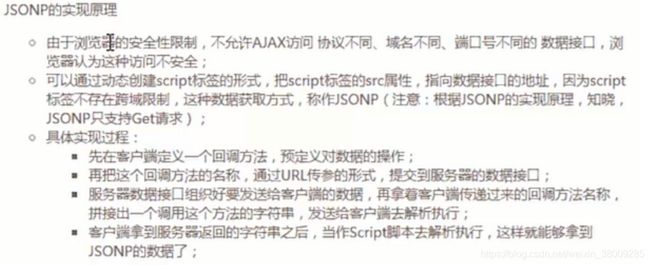
13、结合Node手写JSONP服务器剖析JSONP原理
script标签不受跨域限制;JSONP:解决数据跨域传递