搭建初始前端操作环境
一、安装Visual Studio Code(推荐前端开发工具)
官网地址:https://code.visualstudio.com/
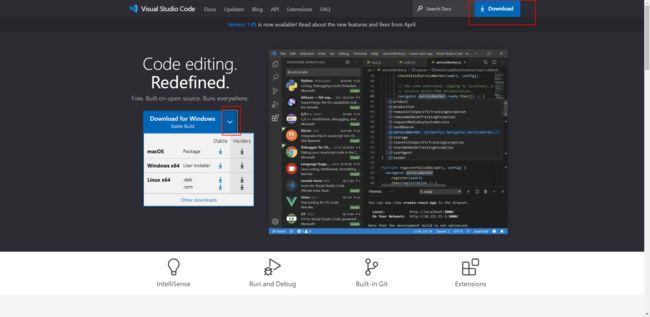
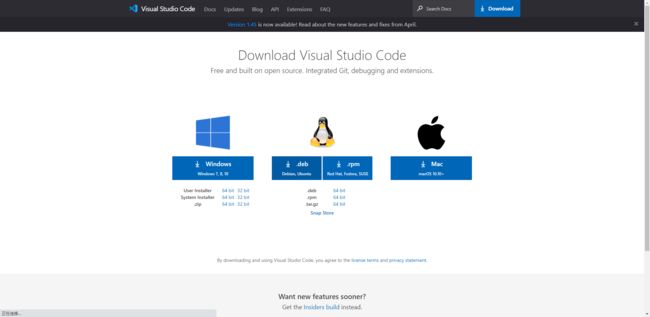
下载不同操作系统的安装包
Windows 32位/Windows 64位/MacOs/Linux
本地解压安装,安装成功之后
二、安装vsCode的常用几个插件
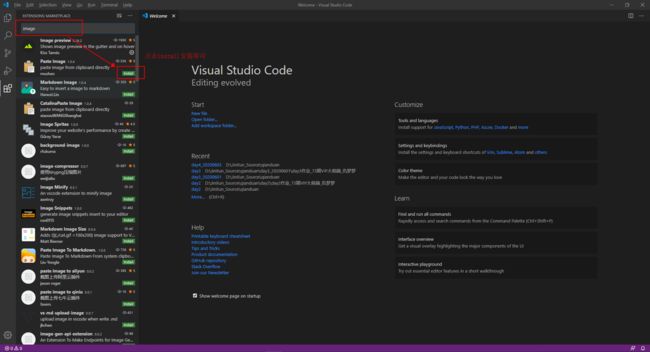
推荐的几个常用的vscode插件,安装后重启vscode生效
三、新创建一个文件夹中的新html文件并运行
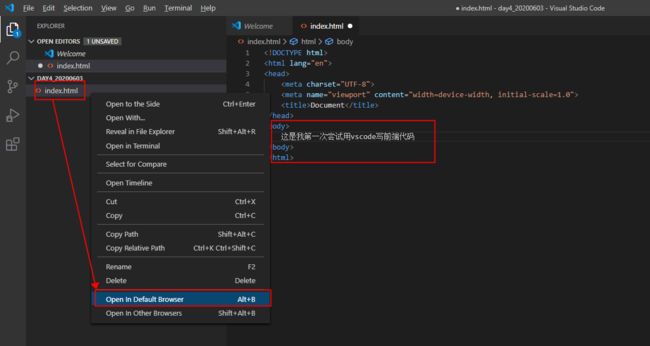
文件夹内新建一个html文件,命名为index.html。
文件内输入(英文)"!" 再回车,会展示一个默认的html通用格式的demo
在body中输入文案,并选中文件右键"Open In Default Browser"
浏览器展示页面效果如下
四、HTML的demo分析
|
这是我第一次尝试用vscode写前端代码
|