jQuery插件——imgbox(点击图片查看大图)
今天分享一个jquery插件,叫imgbox。
发现这个插件的过程是这样的:
最近在做一个项目,客户通过表单上传图片,在列表页显示;列表页显示的缩略图太小,客户说看不清,又不想查看详情页,让我做一个类似Mac笔记本查看图片的功能(点击图片,弹出弹窗,显示大图);在网上找了很多,发现了imgbox这个好用的插件。闲话不多说了,说正题。
需要的资源:
需要对应的js代码和css样式,大家可以通过www.htmldrive.net平台下载,也可以在我文章的底部下载(我上传了资源,并且里面有使用“栗子”)。对应的资源如下,将资源引入页面(别忘了JQuery):
HTML代码:
;
js代码:
$(document).ready(function() {
$("#example1-1").imgbox();
});
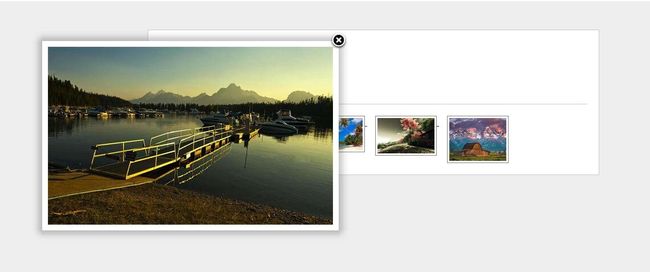
效果:
讲解:
以上例子中,我们只用了一行js代码“$("#example1-1").imgbox();”,就实现了图片弹出放大效果。这是因为在jquery.imgbox.js中imgbox()函数有默认的参数。当我们调用函数但没有传递参数时,会加载默认的参数,显示默认效果和样式。
如果觉得默认样式不合适,有两种方式进行修改:1、修改jquery.imgbox.js中imgbox()函数的默认参数;2、调用imgbox()函数时,给参数赋值。
//在jquery.imgbox.js中,默认参数如下,可以修改:
$.fn.imgbox.defaults = {
padding : 10,
alignment : 'auto', // auto OR center
allowMultiple : true,
autoScale : true,
speedIn : 500,
speedOut : 500,
easingIn : 'swing',
easingOut : 'swing',
zoomOpacity : false,
overlayShow : false,
overlayOpacity : 0.5,
hideOnOverlayClick : true,
hideOnContentClick : true
};
//也可以在调用时赋值:
$("#example1-1").imgbox({
'speedIn' : 0,
'speedOut' : 0,
'alignment' : 'center',
'overlayShow' : true,
'allowMultiple' : false
});
参数的含义:
padding:弹窗中图片的边框,0为没有边框。
alignment:弹窗的位置,“auto”或“center”,默认情况下,它从缩略图所在方向扩展弹窗
allowMultiple:如果选true,允许多个弹出窗口同时打开
autoScale:如果为true,弹窗会自适应窗口的大小
speedIn、speedOut:打开弹窗和关闭弹窗的速度,单位:毫秒
zoomOpacity:如果为true,会在弹窗缩放时改变透明度
overlayShow:如果为true,会有遮罩层(默认为false;遮罩层的颜色在css中设置)
overlayOpacity:遮罩层的透明度(取值范围0~1)
hideOnOverlayClick:当点击遮罩层时,关闭弹窗
hideOnContentClick:当点击图片时,关闭弹窗
补充说明:


资源下载(里面附带例子):http://download.csdn.net/detail/kangnan00/9846375
参考文章:
http://blog.csdn.net/ly1414725328/article/details/48345719
http://d.lanrentuku.com/down/js/tupian-933/
http://www.htmldrive.net/items/show/390/jQuery-Plugin-imgBox-lightbox-image.html