HTML5基础标签与SEO
1.Hn标签,一般一个页面里面只用一个H1标签,作为主要的信息标题,这样便于SEO。
2.P标签,段落标签。
3.语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解.
事实上SEO最有效的一种办法,就是对网页的HTML结构进行重构,实质上就是语义化。
4.
横线 (在Webstorm中:hr+Tab)
换行
5.文本标签行内标签
6.标签用于对一小部分文本进行突出加强
7.HTML标签只是用来内容的显示,如果要给它样式,则要考虑用css。
8.下标,如:H2O 这样的内容的显示
上标,如:23
9.超链接:
href
target
10.
HTML 5里新加入的标记:
11.如果要一下子要把一个标签写多次,则在Webstorm中(以article为例):
article*10+Tab (一下子要输入10个article标签)
12.锚点
13.有序列表(就是有1234这样的排序)和无序列表
无序:
xx eweet eqt
运行结果:
有序:
有序
有序吗?
有序
注意:和
href="#">空连接 有序
运行结果:
14.自定义列表:dl
dt(相当于标题)
dd(相当于列表项)
dt里面的文本内容 dt里面的文本内容 dd里面的文本内容
dt与dd内容做对比 dd的内容对比 dd测试对比
运行结果:
说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
border="1">
colspan="3">表头
嫦娥
月亮
雾霾
北京
口罩
测试列
前台
防护口罩
16.{}的用法,以span标签为例:
span{this is span markup$)*3 +Tab
输入以上内容后,会显示如下效果:
this is span markup1 this is span markup2 this is span markup317.form表单的用法:
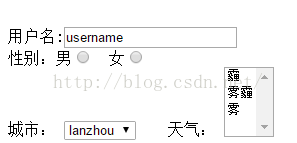
运行效果如下:
注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:
type="radio" name="gender" id="male">
type="radio" name="gender">女
(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键
当输入完Tab键后会有如下代码生成:
19.checkbox:单选框
type="checkbox">勾选表示同意运行效果:
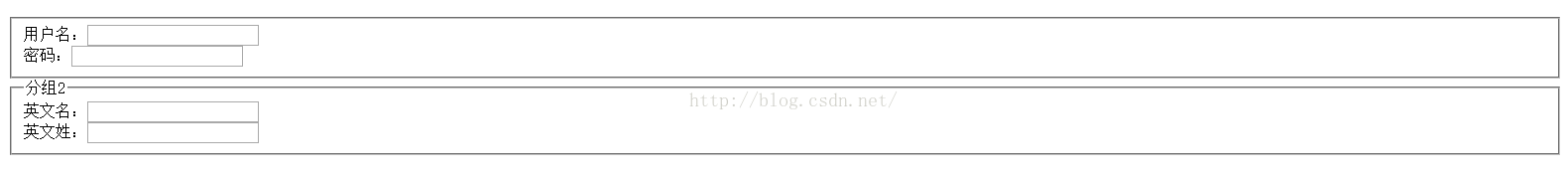
20.表单分组:
用户名:type="text" name="username">以上分别为添加legend标签和不添加legend标签,运行结果如下:
密码:type="password" name="password"> 分组2 英文名:type="text" name="firstname">
英文姓:type="text" name="lastname">
21.H1-H6的快速写法:
h$*6+Tab键