js初级_01
自律每一天,进步每一天,幸福每一天
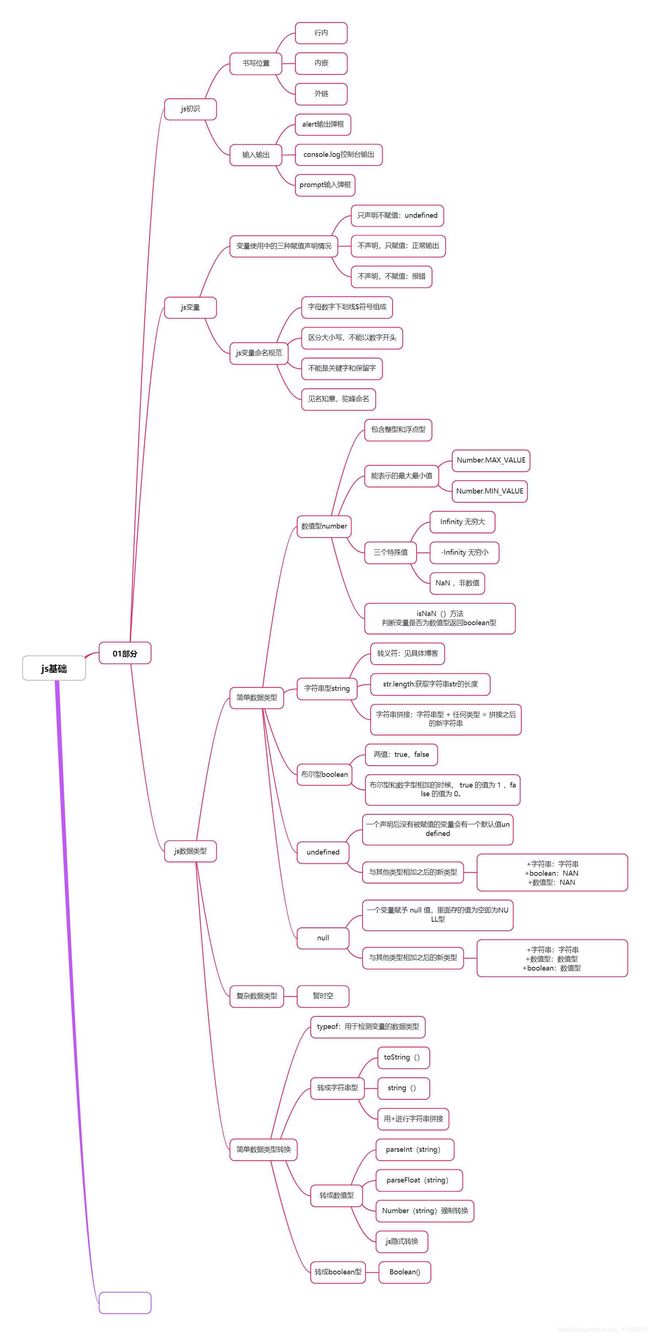
知识导航:
- js初识
- js中的变量
- js数据类型
1. js初识
js是一种运行在客户端的脚本语言。即它不像java一样,它不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
它的应用十分广泛,在我们的前端是必不可少的。同时node.js同样也是一种后台技术
js由ECMAScript、DOM、BOM组成。
那么它们分别又是什么呢?
-
ECMAScript——js语法
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: MDN手册
-
DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
-
BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
开始正题吧
1.1 js的书写位置
和css相同,它也有三种书写位置。
即行内、内嵌和外部。
- 行内式
如:
要点:
-可读性差, 在html中编写JS大量代码时,不方便阅读;
-引号易错,引号多层嵌套匹配时,非常容易弄混;
-特殊情况下使用
- 内嵌式
要点:
-理论上可以是文档的任意位置,但我们一般练习的时候还是把它放到head标签内与css一样即可。开发中为提高页面打开速度则需要放到文档的最后
- 外链式
要点:
-利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
-引用外部 JS文件的 script 标签中间不可以写代码
-适合于JS 代码量比较大的情况
1.2 js中的输入输出
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
三种效果展示:
prompt

alert:

console.log:(程序员调试所用,不在页面显示。展示在控制台)

1.3 js中的注释
- 单行注释的注释方式如下:
// 我是一行文字
// 用来注释单行文字( 快捷键 ctrl + / )
- 多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
*/
/* */ 用来注释多行文字( vscode中默认快捷键 alt + shift + a )
2. js中的变量
变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。 俗话讲:就是一个用于装东西的空盒子
js中变量的使用
- 基本使用
var a; //声明
a=8; //赋值
var name = "zhangsan"; //声明变量并赋值也被叫做变量的初始化
var age = 10, name = 'zs', sex = 2; //同时声明多个变量时,变量之间有逗号隔开
接下来就要我们开始思考了(不要以为这些没用,我们不是汽车修理工。我们是前端工程师;任何原理理论上我们都是必须掌握的)
1. 如果我们对变量只声明不赋值,它会得到什么呢?
var age;
console.log(age);
2. 如果我们不声明,直接赋值又会怎样呢?
age = 18;
console.log(age);
3. 再来,不声明不赋值直接使用又会发生什么呢?
age
console.log(age);
- 命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成
- 严格区分大小写
- 不能 以数字开头
- 不能 是关键字、保留字。例如:var、for、while
- 变量名要见名知意
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。如myFirstName
关键字:
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、
if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
值得注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、
fimal、float、goto、implements、import、int、interface、long、mative、package、private、
protected、public、short、static、super、synchronized、throws、transient、volatile 等。
3. js数据类型
为什么需要数据类型呢?
在计算机中,不同的数据所需占用的存储空间是不同的,为了方便管理充分利用存储空间,于是定义了不同的数据类型。即实现物以类聚,数字和数字类型放到一起,字符串和字符串类型的放到一起。
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。什么意思呢。
举个栗子:
c语言中定义一个整数或者是字符
int a=19; 在进行变量声明的时候也要标上变量的类型
char b='c';
而在js中
var a=19 js中则是看赋予变量的值。该值是数字,即数字型。是字符串即字符串型
var b="c";
js中的数据类型分为两大类。
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
3.1 简单数据类型
1. 数值型
var age=18
或者
var age=18.2
重要知识点:
- 它包含整型和浮点型
- 它能表示的最大值和最小值。最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308;最小值:Number.MIN_VALUE,这个值为:5e-32
- 内部包含的三个特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
- js中有一个用来判断一个变量是否为非数字方法(isNaN),返回 true 或者 false
isNaN用法:
var name = "zhangsan";
var age = 18;
console.log(isNaN(name));
console.log(isNaN(age));
2. 字符串型
var strMsg = "hello world"; // 使用双引号或者单引号均可以,建议是用单引号
重要知识点:
1. 字符串转义符
和html中输出空格、左右尖括号等等特殊字符需要转义一样。输出的字符串也有不少要做等操作的字符。例如使输出的字符串显示两行就用到了我们的换行转义。
总结如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符 |
| \ \ | 斜杠 \ |
| \ ’ | ’ 单引号 (中间无空格,md中不加空格出不来) |
| \ " | ”双引号 (中间无空格,md中不加空格出不来) |
| \t | tab 缩进 |
| \b | 空格 |
2. 获取字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
举个栗子:
var str = "abcdefg"
console.log(str.length);

3. 字符串拼接
多个字符串之间可以使用+进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串(注意是任何类型)
举个栗子:
var str01 = "hello";
var str02 = "world";
var age = 19;
console.log(str01 + str02)
console.log(str02 + age)
拼接变量
原样输出的东西加上引号,与变量相连是使用+拼接起来
看例子:
var name = "zhangsan";
var age = 18;
console.log(name + "今年" + age + "岁了")
3. 布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
即:
console.log(true + 1); // 2
console.log(false + 1); // 1
4. Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined(如上变量的栗子)
如果用undefined与其他简单类型的进行相加会产生什么结果呢?
结果:

一个变量赋予 null 值,里面存的值为空即为NULL型
如果用Null型与其他简单类型的进行相加会产生什么结果呢?
var demo= null;
console.log('你好' + demo); // 你好demo 字符串
console.log(11 + demo); // 11,数值型
console.log(true + demo); // 1,数值型
3.2 获取变量的数据类型
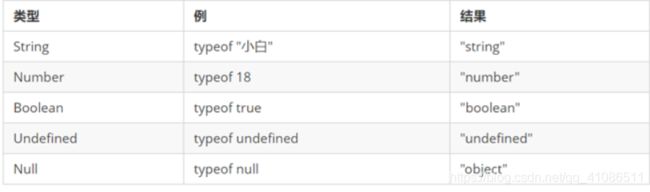
我们可以使用typeof,来检测变量的数据类型。
举个栗子:
3.3 字面量
字面量是在源代码中一个固定值的表示法。
- 数字字面量:8, 9, 10
- 字符串字面量:‘宫小白’, “大前端”
- 布尔字面量:true,false
3.4 数据类型转换
3.4.1 其他简单数据类型转字符串
| 方法 | 说明 |
|---|---|
| toString | 转成字符串 |
| String() | 转成字符串 |
| 字符串拼接 | 转成字符串 |
举个栗子:
var age = 18;
console.log(typeof toString(age));
console.log(typeof String(age));
var age02 = age + "";
console.log(typeof age02);
3.4.2 其他简单数据类型(string)转数字型
| 方法 | 说明 |
|---|---|
| parseInt(string) | 将string型转为整型 |
| parseFloat(string) | 将string型转为浮点型 |
| Number()强制转换 | 将string型转数值型 |
| js隐式转换 | 利用算式运算符-/*转换 |
还是看例子
var demo = "18.01";
console.log(parseFloat(demo));
console.log(parseInt(demo));
console.log(typeof parseInt(demo));
console.log(typeof parseFloat(demo));
console.log(typeof Number(demo));
var demo02 = demo - 0;//减乘除均可
console.log(typeof demo02);
看结果:

3.4.3 其他简单数据类型转布尔型
方法:Boolean()
其参数中代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
其余值都会被转换为 true
看栗子: