通过动态面板实现列表下拉自动刷新
在很多新闻类应用都会使用下拉列表自动刷新的方式。我今天要用Axure的动态面板实现这个交互过程。
1 列表滑动交互
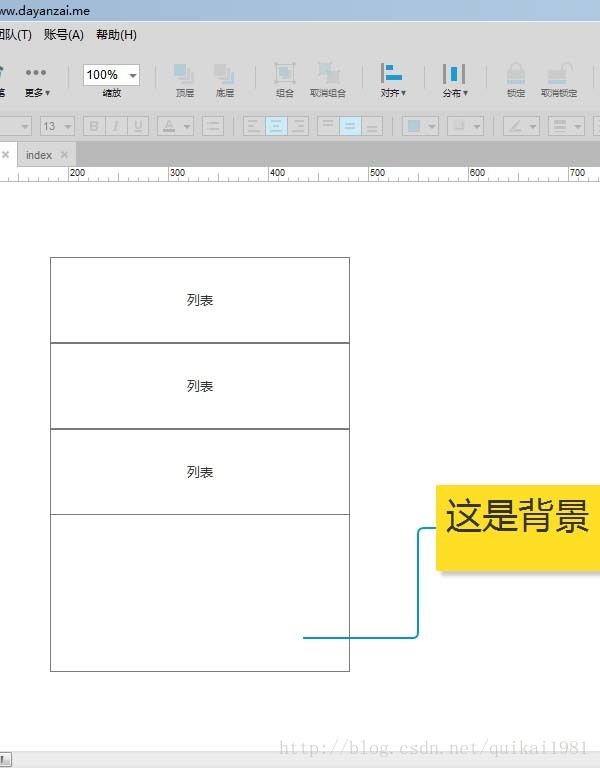
我们首先完成一个列表滑动的交互。
简单说就是拖动列表,可以上滑也可以下滑。但是实际实现的时候,我会对列表滑动的区域做一个限制。
然后将列表转换为动态面板。
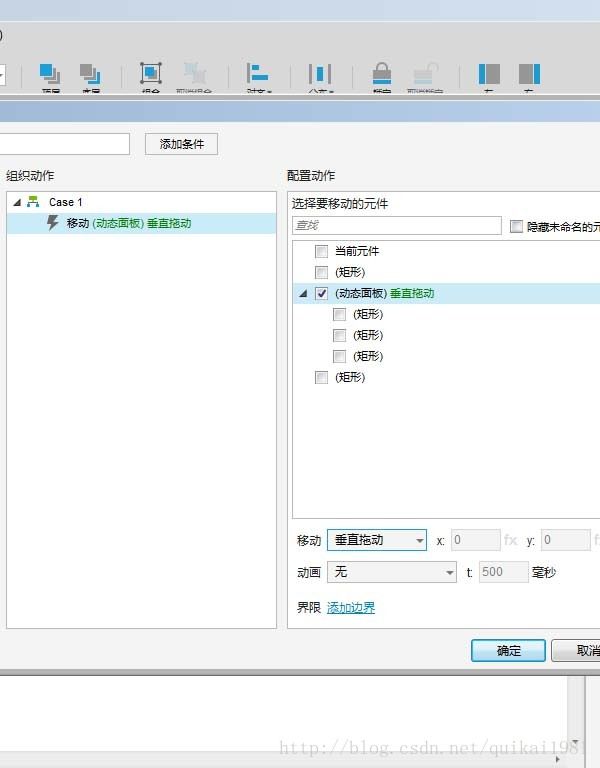
为这个动态面板添加拖动用例,选择移动事件。

在拖动事件里我们可以为移动添加边界,这里的边界可以是固定的坐标,也可以是变量,我希望用变量,所以我们得为列表找一个参照物。可以是背景,但是只能在背景范围里拖动会显得死板,其实可以添加热区作为参照物。在顶部和底部位置各添加一个热区,其实一个热区也能完成边界设置。
在添加边界之前,我们要命名两个变量,分别表示顶部边界和底部边界。然后使用顶部热区和底部热区的属性为变量赋值。为热区分别添加载入时的用例,事件为设置变量。

我们重新打开刚才为列表添加的用例。点击添加边界,分别在顶部边界和底部边界选择我们刚才添加的变量。
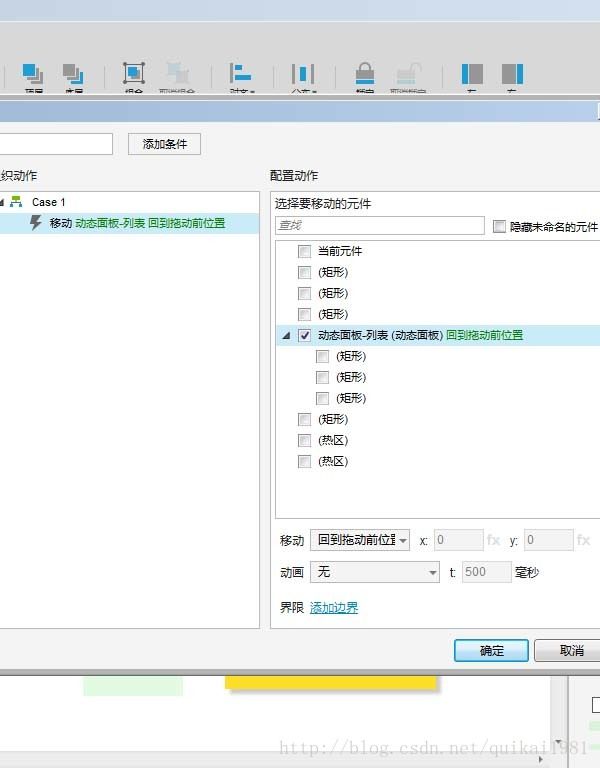
最后为列表加上自动回弹,这样无论在什么位置松开列表,列表都会恢复原位。方法是在拖动结束后增加用例,选择移动。

这样列表的交互就完成了。
2 滑动列表自动更新
在滑动列表的基础上,将背景转化为动态面板,添加两层,一个是继续下拉,一个是正在刷新,分别在面板靠上的位置添加相应的字符串,要列表稍微滑动就能看到这个提示信息。

然后将所有内容选中,转化为动态面板。这样做是为了在动态面板之间相互能够看到对方。
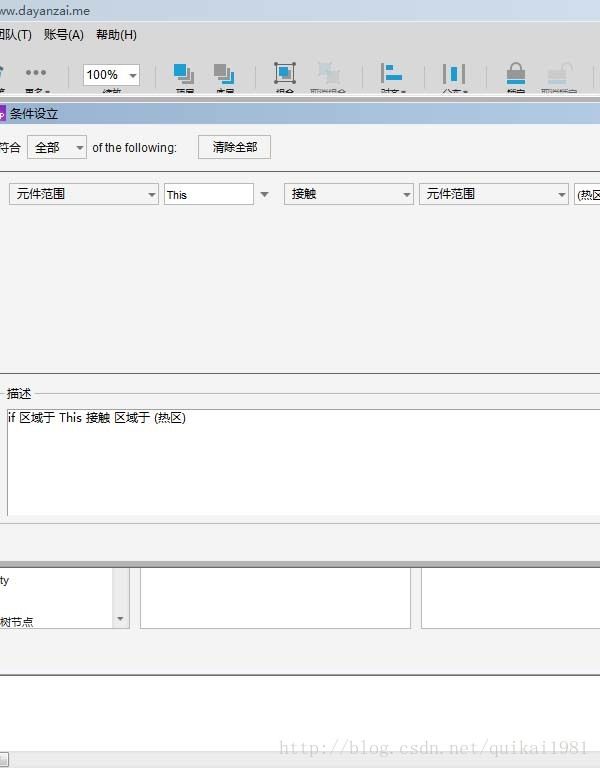
为列表拖动添加判断,移动列表满足一定的要求,显示正在更新,否则都显示继续下拉,我们在完成列表交互的时候曾添加了底部的边界,现在就可以使用底部边界为了判断条件。

然后为拖动用例增加动态面板切换的事件。
在拖动完成用例中增加等待和动态面板恢复的事件。
然后可以预览看看效果。
为了使交互更加合理,你可以想象一下列表拖动时的几种情况,分别补充一下用例。
文件下载