- cpu和gpu的区别,以及cpu和gpu中核的概念以及四种架构
zhoudeng666
架构c++linuxc语言
1.什么是cpu个人理解cpu就是一个公司里面的技术骨干,但是不参与管理工作的人员,在计算机中cpu主要是用来处理一条条机器指令的,并且cpu的运算速度特别快,所以说周围还有几个秘书,就是给他提供资料或者存储资料的(寄存器),一般一个程序运行的流程就是操作系统从程序对应的pcb中将指令取出,交给cpu进行处理,cpu处理完毕以后将结果写回对应的存储单元(寄存器或者内存)。cpu的具体作用:1.指令
- JS中的Date()操作与易错点
不做超级小白
web前端javascript开发语言ecmascript
在JavaScript中处理日期的高级策略JavaScript的Date对象是时间和日期处理的核心,但其设计上存在一些隐含的复杂性,可能导致错误的使用和理解。针对研究生及专业研究人员,本文将从理论和实践两方面深入探讨JavaScript日期处理的关键问题和解决方案。1.时间与日期的表示模型JavaScript的Date对象基于Unix时间戳,记录自1970年1月1日00:00:00UTC起的毫秒数
- 戴尔电脑查看BIOS版本信息详细教程
nntxthml
电脑windows
戴尔电脑查看BIOS版本信息详细教程在日常使用戴尔电脑的过程中,我们难免会遇到各种硬件或软件问题。在这些情况下,了解电脑的BIOS(基本输入输出系统)版本信息变得尤为重要。BIOS作为电脑硬件与操作系统之间的桥梁,其版本信息不仅反映了电脑硬件的当前状态,还包含了电脑支持的功能和特性。因此,当我们需要进行系统调整、升级或更换硬件时,掌握查看BIOS版本信息的方法就显得尤为关键。本文将详细介绍如何在戴
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述v1
chenlz2007
游戏开发2html5前端html游戏ui
Phaser引擎概述Phaser是一个开源的HTML5游戏开发框架,广泛用于创建2D游戏。它基于Pixi.js,一个高性能的2D渲染引擎,旨在简化游戏开发过程,使开发者能够专注于游戏逻辑和创意。Phaser支持多种游戏类型,但特别适合用于开发动作游戏,因为它提供了丰富的功能和灵活的API来处理游戏中的动画、物理、输入等关键要素。什么是Phaser引擎?Phaser引擎是一个使用JavaScript
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述
chenlz2007
游戏开发2html5游戏音视频前端html
Phaser引擎概述什么是Phaser引擎Phaser是一个免费的、开源的、基于Web的2D游戏开发引擎,使用JavaScript和HTML5Canvas或WebGL技术。Phaser的目的是让游戏开发者能够轻松地创建高性能的2D游戏,适用于桌面和移动平台。Phaser支持多种游戏开发需求,包括精灵管理、物理引擎、动画、输入处理、音频和视频处理等。Phaser的历史Phaser由RichardDa
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- TrayTool:任务栏托盘图标管理神器
高杉峻
本文还有配套的精品资源,点击获取简介:TrayTool是一款精巧的免费软件,专门用于隐藏或显示Windows任务栏托盘区域的图标。它帮助用户清理任务栏杂乱,并根据需求自定义托盘图标显示。作为绿色软件,TrayTool无需安装,即下即用,易于携带和管理。通过提供个性化任务栏体验,它成为优化系统界面的理想工具。1.托盘图标管理的重要性1.1托盘图标管理概述在现代操作系统中,系统托盘区域是用户与软件交互
- Python学习第十天--处理CSV文件和JSON数据
無量空所
python学习python
CSV:简化的电子表格,被保存为纯文本文件JSON:是一种数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,以JavaScript源代码的形式将信息保存在纯文本文件中一、csv模块CSV文件中的每行代表电子表格中的一行,逗号分隔了该行中的单元格。但并非CSV文件中的每个逗号都表示两个单元格之间的分界。CSV文件也有自己的转义字符,允许逗号和其他字符作为值的一部分。所以总是应该使用csv模块
- cve-2024-53376:CyberPanel RCE 已发布PoC
棉花糖网络安全圈
漏洞复现网络安全
安全研究员Thanatos发现流行的虚拟主机控制面板CyberPanel存在一个严重漏洞(CVE-2024-53376),攻击者可利用该漏洞完全控制服务器。2.3.8之前的CyberPanel版本易受此安全漏洞影响,通过验证的用户可注入并执行操作系统(OS)命令。该漏洞位于/websites/submitWebsiteCreation,可通过简单的HTTPOPTIONS请求加以利用。攻击者可借此绕
- 2025最新实测可用的免费股票API接口推荐:python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票实时、历史、指标等数据
Eumenides_max
pythonjavascriptjava股票数据接口股票API接口
在数字化时代,股票投资已不再局限于传统的交易方式。随着金融科技的飞速发展,API(应用程序编程接口)接口正逐渐成为股票交易领域的新宠,为投资者提供了更加便捷、高效的交易体验。API接口在股票交易中的应用,主要体现在其能够实现数据的实时传输和交互。通过API接口,投资者可以实时获取市场动态、股票价格、交易量等关键信息,为决策提供有力支持。同时,API接口还支持自动化交易,投资者可以根据预设的交易策略
- C#浅谈TCP/IP通信及其底层原理
只用C和V
c#tcp/ip网络
文章目录前言一、网络通信基础二、TCP/IP协议简介三、C#中使用TCP/IP通信四、服务器端和客户端的通信过程五、底层通信原理六、代码演示1.服务端2.客户端总结前言在当前快速演变的信息技术时代,网络编程已成为软件开发和系统维护中不可或缺的一环。特别是在企业级应用中,TCP/IP通信协议因其稳定性和可靠性而被广泛采用,成为了行业标准。对于从事相关职业的开发人员来说,深入理解并能够熟练运用TCP/
- debian12.9编译freeswitch1.10.12【默认安装】
狂爱代码的码农
VOIP那些事freeswitch
服务器操作系统cat/etc/os-releasePRETTY_NAME="DebianGNU/Linux12(bookworm)"NAME="DebianGNU/Linux"VERSION_ID="12"VERSION="12(bookworm)"VERSION_CODENAME=bookwormID=debianHOME_URL="https://www.debian.org/"SUPPORT
- 解锁C#泛型:代码世界的万能钥匙
步、步、为营
c#前端.net.netcore
一、引言:开启泛型大门在C#的编程世界中,我们常常面临这样的挑战:如何编写高效、灵活且可维护的代码?当需要处理不同数据类型但逻辑相似的情况时,如果没有合适的工具,代码可能会变得冗长、重复且难以管理。而C#泛型的出现,就像一把万能钥匙,为我们打开了通往高效编程的大门。想象一下,你正在开发一个数据处理系统,其中包含对整数、字符串和自定义对象的排序操作。在没有泛型的情况下,你可能需要为每种数据类型编写独
- C#:25大前沿特性揭秘
步、步、为营
c#开发语言
一、引言C#,这门诞生于2000年的编程语言,自问世以来便在软件开发领域留下了浓墨重彩的一笔。它是微软.NET框架的旗舰语言,由安德斯・海尔斯伯格(AndersHejlsberg)领导的团队精心打造,设计哲学融合了C和C++的强大性能以及Java的安全性和高级特性,为开发者带来了现代、高效且易于使用的编程体验。回首C#的发展历程,那是一部不断进化的技术史。2002年,C#1.0正式发布,与.NET
- C# Dynamic关键字
步、步、为营
c#开发语言.net
一、引言:开启动态编程之门在C#的编程世界里,长久以来我们习惯了静态类型语言带来的严谨与稳定。在传统的C#编程中,变量的类型在编译时就已经确定,这就像是给每个变量贴上了一个固定的标签,在整个代码执行过程中,这个标签不会轻易改变。例如,当我们声明一个int类型的变量intnum=10;,编译器会严格检查后续对num的操作是否符合int类型的规则,若试图将一个字符串赋值给num,如num=“hello
- (转)UEFI概述
gjq_1988
其他uefi
EFI可扩展固件接口(英文名ExtensibleFirmwareInterface或EFI)是由英特尔,一个主导个人电脑技术研发的公司推出的一种在未来的类PC的电脑系统中替代BIOS的升级方案。BIOS技术的兴起源于IBMPC/AT机器的流行以及第一台由康柏公司研制生产的“克隆”PC。在PC启动的过程中,BIOS担负着初始化硬件,检测硬件功能,以及引导操作系统的责任,在早期,BIOS还提供一套运行
- Linux 4.19内核中的内存管理:x86_64架构下的实现与源码解析
109702008
#linux系统#linux内核编程linux人工智能
在现代操作系统中,内存管理是核心功能之一,它直接影响系统的性能、稳定性和多任务处理能力。Linux内核在x86_64架构下,通过复杂的机制实现了高效的内存管理,涵盖了虚拟内存、分页机制、内存分配、内存映射、内存保护、缓存管理等多个方面。本文将深入探讨这些机制,并结合Debian10所使用的Linux4.19内核源码进行解析。1.虚拟内存与分页机制在x86_64架构下,Linux内核利用虚拟地址空间
- C# PDF操作之-PDF转EXCEL
Diamond 、
C#C#PDFPDF转EXCELPDF操作
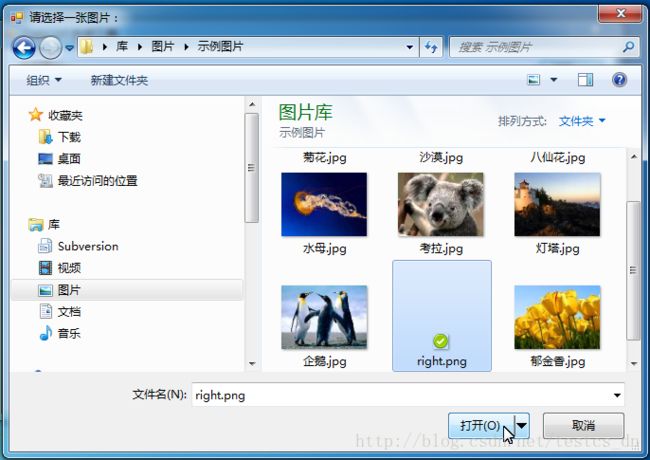
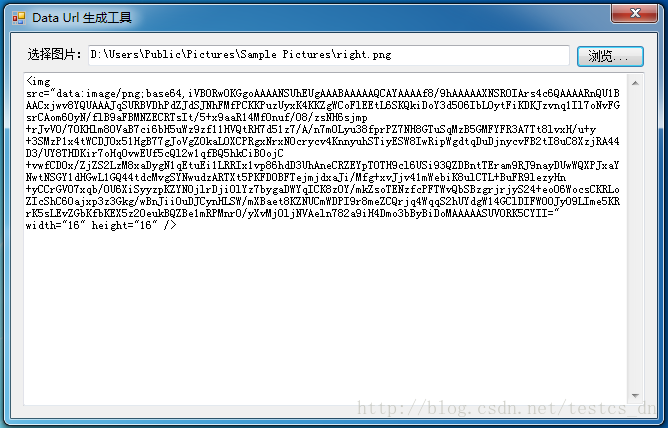
特别说明:需引用Aspose.PDF.dll代码案例:OpenFileDialogopenFileDialog1=newOpenFileDialog();//显示选择文件对话框openFileDialog1.Filter="Allfiles(*.*)|*.*|pdffiles(*.pdf)|*.pdf";openFileDialog1.FilterIndex=2;openFileDialog1.R
- linux操作系统备份原理,Linux操作系统备份与还原方法浅谈
辟谣的大舌头LONG
linux操作系统备份原理
Linux是一个稳定而可靠的环境。但是任何计算系统都有无法预料的事件,比如硬件故障。拥有关键配置信息的可靠备份是任何负责任的管理计划的组成部分。在Linux中可以通过各种各样的方法来执行备份。所涉及的技术从非常简单的脚本驱动的方法,到精心设计的商业化软件。备份可以保存到远程网络设备、磁带驱动器和其他可移动媒体上。备份可以是基于文件的或基于驱动器映像的。可用的选项很多,您可以混合搭配这些技术,为您的
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- Linux内存管理:(一)物理页面分配流程 及 Linux6.5源码分析(中)
Albert XUU
内存管理linux运维服务器
《Linux6.5源码分析:内存管理系列文章》本系列文章将对内存管理相关知识进行梳理与源码分析,重点放在linux源码分析上,并结合eBPF程序对内核中内存管理机制进行数据实时拿取与分析。在进行正式介绍之前,有必要对文章引用进行提前说明。本系列文章参考了大量的博客、文章以及书籍:《深入理解Linux内核》《Linux操作系统原理与应用》《奔跑吧Linux内核》《深入理解Linux进程与内存》《基于
- Linux
王某人996
Linux
一、概述1.1Linux的历史操作系统,英语OperatingSystem简称为OS。说道操作系统就需要先讲一讲Unix,UNIX操作系统,是一个强大的多用户、多任务操作系统,支持多种处理器架构,按照操作系统的分类,属于分时操作系统,最早由KenThompson、DennisRitchie和DouglasMcIlroy于1969年在AT&T的贝尔实验室开发。而linux就是一款类Unix系统。通常
- 浅谈——Linux命令入门之前奏
小峰编程
Linux学习方法笔记运维linux服务器centos
目录一、备份操作系统1、快照2、克隆二、操作系统的使用注意1、Linux严格区分大小写2、Linux文件“扩展名”3、Linux中所有的内容以文件的形式进行保存4、Linux中所有的存储设备都必须挂载之后才能使用5、Linux系统文件目录的结构6、Linux系统文件的目录用途好了,今日的分享就到这里,后期会持续更新……如有错误,还望指出!一、备份操作系统VMware中的备份方式有两种:快照或者克隆
- 深入了解 npm 和 pnpm:前端包管理工具的选择与比较
山禾女鬼001
前端npmnode.js
在现代前端开发中,包管理工具已经成为了必不可少的组成部分。它们帮助我们管理项目的依赖、自动化任务、以及在团队协作时确保一致的开发环境。最常见的前端包管理工具有npm和pnpm,它们各自具有独特的特点和优势。今天,我们就来一起深入了解这两款工具,看看它们的异同以及在实际开发中如何选择合适的工具。一、什么是npm?npm(NodePackageManager)是目前最流行的JavaScript包管理工
- 使用Python和Flask搭建导航网站需要注意的问题有哪些?
大懒猫软件
pythonflask开发语言
使用Python和Flask搭建导航网站时,需要注意以下几个关键问题,以确保网站的性能、安全性和可维护性。以下是一些常见问题和建议:1.性能优化静态文件缓存:确保静态文件(如CSS、JavaScript、图片)被浏览器缓存,减少重复请求。在Nginx中配置缓存头:nginx复制location~*\.(css|js|jpg|jpeg|png|gif)${expires1d;#设置缓存有效期为1天}
- 对 Electron 架构的理解
北海屿鹿
前端electron前端
Electron的架构可以分为三层:Chromium、Node.js和应用程序层。Electron是一种基于Chromium和Node.js的开源框架,可以用于快速构建跨平台的桌面应用程序。Chromium层:Chromium是一种开源的浏览器引擎,能够渲染HTML、CSS和JavaScript等web技术栈。在Electron中,Chromium负责绘制应用程序的主窗口和所有的web视图内容,并
- Electron----桌面应用开发框架
暖阳浅笑-嘿
前端框架electron桌面应用
Electron是一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)开发跨平台的桌面应用。它结合了Chromium和Node.js,使开发者能够构建具有原生应用体验的桌面应用程序,同时使用熟悉的Web开发工具和技术。1.什么是Electron?定义:Electron是一个跨平台的桌面应用开发框架,由GitHub开发并维护。它允许使用Web技术(HTML、CSS和JavaS
- 深入理解Electron一Electron架构介绍
weixin_43188769
前端框架开发语言
深入理解Electron(一)Electron架构介绍Electron是什么引用来自官网的解释:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。通过将Chromium和Node.js嵌入到它的二进制文件中,Electron允许你维护一个JavaScript代码库,并创建可以在Windows、macOS和Linux上运行的跨平台应用程序ーー不需要本地开发经验。
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- Electron 框架详解与最新动态
海豹工匠
electronjavascript前端
什么是Electron?Electron是由GitHub开发并维护的一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。它嵌入了Chromium和Node.js,使开发者能够使用这些Web技术在桌面环境中构建应用。Electron的核心优势在于其跨平台兼容性,允许开发者编写一次代码,运行在Windows、macOS和Linux平台上。常见的基于E
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,

 ";
}
catch (Exception ex)
{
textBox1.Text = "错误:" + ex.Message + "\r\n堆栈:" + ex.StackTrace;
}
}
}
";
}
catch (Exception ex)
{
textBox1.Text = "错误:" + ex.Message + "\r\n堆栈:" + ex.StackTrace;
}
}
}