- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- Linux下文件名中文乱码导致无法访问的问题解决方法
无级程序员
linux文件名乱码
一个基于openwrt路由器做文件服务器,硬盘里面有些文件的中文名乱码了,导致无法打开,也无法复制,想改名也无法操作,怎么办呢,网上搜了一大圈,都是说如何转换乱码,但文件都无法访问了,怎么转换?比如其中一个文件名是:“IVItripsummaryV1.0❁´◡`❁.xlsx",我试着如下命令发现能唯一的找到它:ls"IVItripsummaryV1.0"*于是,试着改名:mv"IVItripsum
- Python报错解决:img2pdf.AlphaChannelError: Refusing to work on images with alpha channel
定星照空
python人工智能
img2pdf.AlphaChannelError:Refusingtoworkonimageswithalphachannel-solved解决img2pdf模块不能上传含alpha通道透明度的图片的问题解决img2pdf模块PNG图片转PDF文件因alpha通道报错问题文章目录前言一、AlphaChannelError为什么出现?二、该种报错解决方法1.方法一:转化其他格式图片2.方法二:去除
- 复习Linux的常用指令
一直开心
linux常用指令的学习笔记
https://zhuanlan.zhihu.com/p/385065437https://zhuanlan.zhihu.com/p/385065437参考:tar指令的学习linux常用命令(2):tar命令(压缩文件/解压缩文件)_tar压缩-CSDN博客zip指令的学习Linuxzip命令|菜鸟教程tar的工作过程主要分为两个步骤,正向是打包与压缩,反向是解压缩与还原。打包指的是将一大堆文件
- 深度剖析哈希表数据结构:原理、冲突解决与优化策略
麻辣酸甜
笔记
摘要哈希表作为一种高效的数据结构,在计算机科学领域广泛应用。本文深入探讨哈希表的工作原理,详细分析常见的冲突解决方法,如开放地址法、链地址法等,并进一步研究哈希表在不同场景下的优化策略,旨在帮助读者全面理解哈希表数据结构及其应用。一、引言在计算机程序中,快速查找和插入数据是常见需求。哈希表以其平均时间复杂度为O(1)的高效查找和插入特性,成为解决这类问题的有力工具。从数据库索引到编程语言的集合类实
- kafka生产消息失败 ...has passed since batch creation plus linger time
Lichenpar
#记录BUG解决kafka网络安全java
背景:公司要使用华为云的kafka服务,我负责进行技术预研,后期要封装kafka组件。从华为云下载了demo,完全按照开发者文档来进行配置文件配置,但是会报以下错误。org.apache.kafka.common.errors.TimeoutException:Expiring10record(s)fortopic-0:30015mshaspassedsincebatchcreationplusl
- aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包
weixin_42510731
awss3java使用教程
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- CFD Fluent 出现 floating error 可能是什么原因,怎么解决
Hardess-god
CFD算法人工智能
在使用ANSYSFluent进行流体动力学模拟时,遇到浮点错误(floatingpointerror)通常指的是计算过程中发生了数值问题。这种错误可能由多种原因引起,以下是一些常见的原因及其相应的解决方法:常见原因及解决方法:网格问题:问题描述:如果网格质量不足,特别是含有高偏斜度或非常小的单元,可能会导致计算不稳定。解决方法:重新生成更精细或更合理的网格。确保网格在边界层和流体流动发生显著变化的
- ModuleNotFoundError: No module named ‘h5py‘
Hardess-god
python
到ModuleNotFoundError:Nomodulenamed'h5py'错误表明Python环境中没有安装h5py模块。h5py是一个用于处理HDF5二进制数据格式的Python接口,广泛用于大规模存储和操纵数据。解决方案:安装h5py要解决这个问题,你需要在你的Python环境中安装h5py。以下是如何在不同环境中安装h5py的步骤:使用pip安装如果你使用的是pip包管理器,可以通过以
- K8S遇到过的比较深刻的Pod问题
Gold Steps.
技术博文分享kubernetes容器云原生故障处理
第一案:Pod集体自杀凌晨12点的告警总是格外刺眼。值班群里突然炸出一连串消息:"支付服务全部下线!但Pod日志显示一切正常!"运维组赶到战场时,发现大量Pod像多米诺骨牌般接连消失,监控面板上却全是绿色对勾。错误排查:#查看案发时间线kubectlgetevents--sort-by='.lastTimestamp'|grep-ikilled#查看Pod详细信息kubectldescribepo
- 3.19学习总结
2402_88131930
学习
学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点
- 【从零开始学习JAVA】异常体系介绍
Cools0613
从0开始学Java学习
前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E
- ubuntu:E: 无法定位软件包yum解决方法
码农研究僧
BUG定位ubuntulinuxapt
如果出现以下问题,则需要更新yum源yum源位于/etc/apt/sources.listyum源更新的网站有清华大学开源镜像中科大开源镜像1.此处更新yum源的时候先备份sudocp/etc/apt/sources.list/etc/apt/sources.list.baksudogedit/etc/apt/sources.list将更新源替换成上面符合版本系列号我用的版本号为20.04#
- 完美解决 mysql 报错ERROR 1524 (HY000) Plugin ‘mysql_native_password‘ is not loaded
m0_74823490
mysqladbandroid
文章目录错误描述错误原因解决步骤跟着我下面的步骤走,解决你的问题,如果解决不了私信我来给你解决错误描述执行ALTERUSER'root'@'%'IDENTIFIEDWITHmysql_native_passwordBY'123456';报错ERROR1524(HY000):Plugin'mysql_native_password'isnotloaded原因如下错误原因这个错误主要由以下几个原因造成
- Maven简介
z迦在线
mavenjava
Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- 《java面向对象(5)》<不含基本语法>
java小白板
java开发语言
本笔记基于黑马程序员java教程整理,仅供参考1.异常1.1异常分类1.1.1Error指系统级别的错误,程序员无法解决,不必理会1.1.2Exception(异常)分为两类:RuntimeException:运行时异常,编译时程序不会报错,运行时报错,如数组越界其他异常:编译时异常,编译时就会报错运行时异常:publicclassText{publicstaticvoidmain(String[
- Python 标准库之 logging 模块
36度道
python系列学习笔记python
1.logging模块简介在软件开发过程中,了解程序的运行状态、记录重要事件以及排查错误是至关重要的。logging模块为Python提供了灵活且强大的日志记录功能。它允许开发者控制日志的输出内容、输出位置(如文件、控制台)、日志级别(用于过滤不同重要程度的日志信息)等,帮助开发者更好地监控和调试程序。2.基本使用简单配置与输出:importlogging#配置日志基本设置logging.basi
- 大模型学习-让其他电脑可访问本地ollama的模型并进行流式响应
Gratitute_林腾
大模型学习学习语言模型
目录让其他电脑可访问本地ollama流式响应让其他电脑可访问本地ollama默认情况下,其他电脑不能直接访问本地Ollama服务。解决方法:让Ollama监听局域网地址,而不是localhost我们可以让Ollama监听局域网IP,在Ollama服务器上运行:setOLLAMA_HOST=0.0.0.0:11434ollamaserve注意:这种方式只对当前CMD窗口有效,关闭窗口后就会失效。如果
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- Spring Boot 3.2+ 升级Mybatis-Plus 3.5.x 兼容性问题与解决方案Invalid value type for attribute ‘factoryBeanObjectT
z2637305611
springbootmybatis后端
一、当升级遭遇滑铁卢当我们将SpringBoot升级到3.2.0+版本时,熟悉的Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String错误突然吞噬了控制台。这个看似神秘的错误频繁出现在整合Mybatis-Plus3.5.x时,甚至会附赠Invalidbeandefinitionwithname'xxxMapper'的
- JAVA泛型的作用
时光呢
javawindowspython
1.类型安全(TypeSafety)在泛型出现之前,集合类(如ArrayList、HashMap)只能存储Object类型元素,导致以下问题:问题:从集合中取出元素时,需手动强制类型转换,容易因类型不匹配导致运行时错误(如ClassCastException)。//JDK1.4时代:非泛型示例Listlist=newArrayList();list.add("Hello");Integer
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 软件工程简答
Ruannn(努力版)
软件工程
什么是软件工程软件工程:将系统化的、规范的、可量化的方法应用于软件的开发、运行和维护,即将工程化方法应用于软件。支持软件工程的根基在于质量关注点。软件工程的基础是过程层,将各个技术层次结合在一起。方法层为构建软件提供技术上的解决方法。工具层为过程和方法提供自动化或半自动化的支持。通用过程模型的定义内容通⽤过程框架定义了5种框架活动——沟通、策划、建模、构建以及部署。⼀系列普适性活动——项⽬跟踪控制
- Mysql 报错: (1364, “Field ‘id‘ doesn‘t have a default value“)
Lonelypatients°
MySQLmysql
主要原因:在于主键表Id没有设置自增而报错,解决办法:设置主键自增会诱发另一个错误:Cannotchangecolumn'id':usedinaforeignkeyconstraint在于主键id已存在外键关系,不允许随意修改主键的属性值,所以我们须得先把外键关联删除之后,在更改主键,主键更改完毕后,加入外键,就好了
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- 如何编写一个Spring Boot Starter
一口酥Hac
javaspringboot后端javamaven
文章目录概要创建一个SpringBootStarter的步骤创建一个Maven项目打包并发布在其他项目中使用总结概要写一个SpringBootStarter其实就是封装一部分功能,方便其他项目引入和使用。Starter是SpringBoot提供的一种机制,目的是为了简化配置和模块化开发。一般来说,SpringBootStarter会封装一个特定的功能模块,并自动配置一些常用的组件。通过写一个Sta
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l
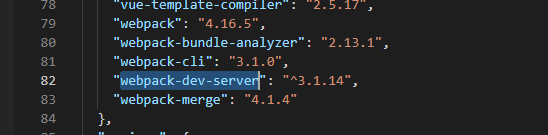
  于是我看了一下package.json文件,发现webpack-dev-server这个有改动,变成了
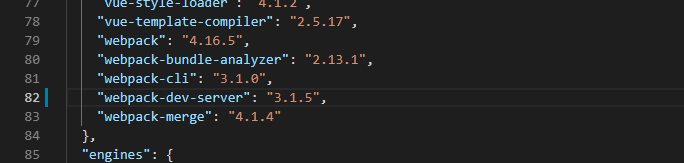
于是我看了一下package.json文件,发现webpack-dev-server这个有改动,变成了