Vue获取模拟数据(发送http请求)以及懒加载
一、给项目加上http请求的支持
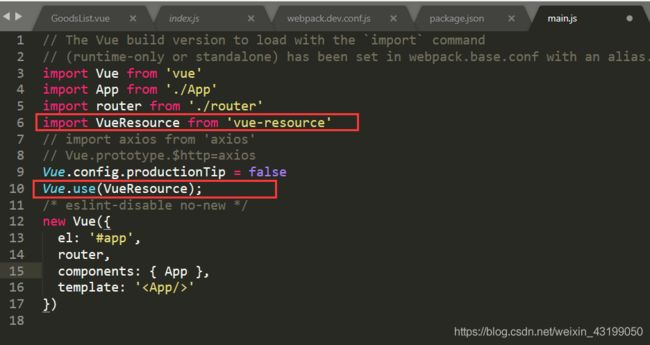
1、修改src/main.js文件
加入两行代码:
import VueResource from 'vue-resource'
Vue.use(VueResource);二、调用请求
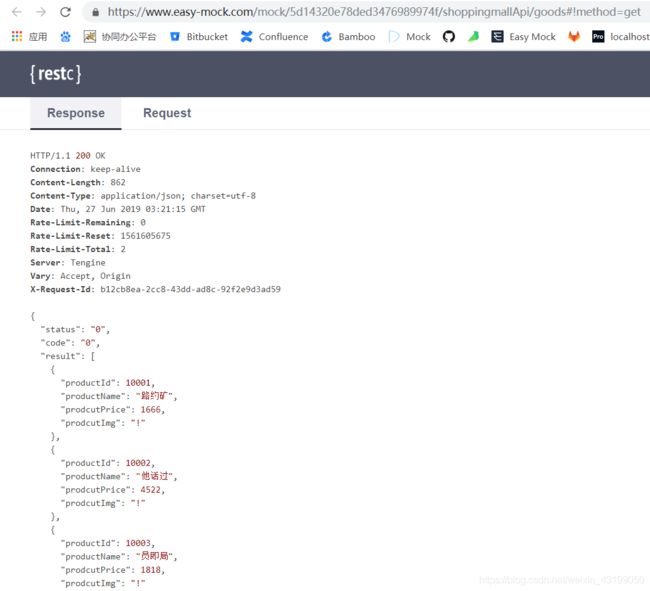
1、创建在线模拟数据的接口
可去easy-mock官网创建,具体方法不在此详述。
比如,接口编辑如下:
{
"status": "0",
"code": "0",
"result|10": [{
"productId|+1": 10001,
"productName": "@cword(3)",
"prodcutPrice|100-5000": 2499,
"prodcutImg": ('180x180', '#894FC4', '#FFF', 'png', '!')
}]
}预览之后的数据为:
2、Vue.js内置了对发送http请求的支持,只需要在对应页面的script标签内加上对应的代码即可。
比如在展示商品列表页面GoodsList.vue需要获取商品列表:
{...}
其中,then方法接受两个函数作为参数,第一个是成功后做什么,第二个是失败后做什么。
补充:
- data方法用于“声明页面会出现的变量“,并且赋予初始值。
- mounted表示页面被vue渲染好之后的钩子方法,会立刻执行。所以我们要把发送http的请求写到mounted方法中。
- this.$http中的this表示当前的vue组件(即GoodsList.vue);$http表示所有以$开头的变量都是vue的特殊变量,往往是vue框架自带。这里的$http就是可以发起http请求的对象。
- $http.get是一个方法,可以发起get请求,只有一个参数即目标url。
- then()方法来自promise,可以把异步请求携程普通的非异步形式。第一个参数是成功后的callback,第二个参数是失败后的callback。
- this.goodsList = res.result中,是把远程返回的结果(json)赋予到本地。因为JavaScript的语言特性能直接支持JSON,所以才可以这样写。
三、设置Vue.js开发服务器的代理
正常来说,JavaScript在浏览器中是无法发送跨域请求的,我们需要在Vue.js的“开发服务器”上做转发配置。
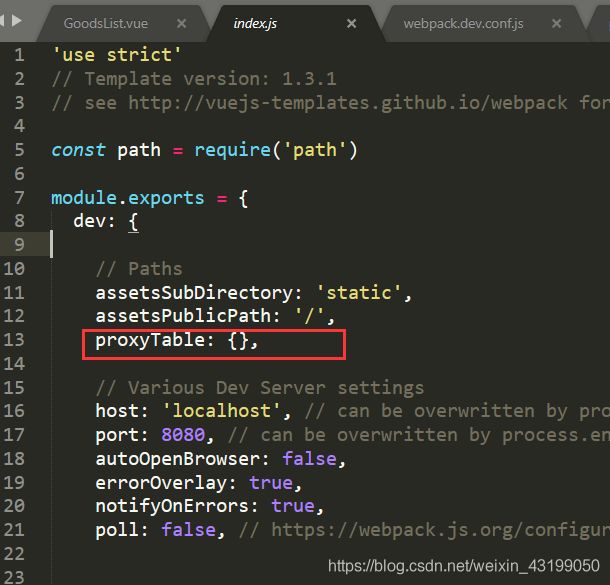
原来的config/index.js文件:
1、修改config/index.js文件,在proxyTable里面增加以下内容:
proxyTable: {
'/api':{ //1.对所有以'/api'开头的url做处理
target: 'https://www.easy-mock.com/mock/5d14320e78ded3476989974f/shoppingmallApi',
changeOrigin: true,
pathRewrite:{
'^/api':'' //2.把url中的"/api"去掉
}
}
},上面的代码做了以下三件事:
- (1)对所有以“/api”开头的url做处理
- (2)把url中的“/api”去掉
- (3)把新的url请求转发到https://www.easy-mock.com/mock/5d14320e78ded3476989974f/shoppingmallApi上。
2、修改GoodsList.vue文件
就是将url由原来的“https://www.easy-mock.com/mock/5d14320e78ded3476989974f/shoppingmallApi/goods”改成了“api/goods”。
methods:{
getGoodList(){
this.$http.get("api/goods").then((result)=>{
console.info(result.data)
var res = result.data;
this.goodsList = res.result;
},(result)=>{
console.error(result)
})
}
}四、把结果渲染到页面中
修改GoodsList.vue页面
- v-for是一个循环语法,可以把这个元素进行循环。注意,这个叫directive指令,需要与标签一起使用。
- (item,index) in goodsList中的item是一个临时变量,用于遍历使用。
五、如何发起post请求
与get类似,就是第二个参数是请求的body。
在vue的配置文件中(如Webpack项目的src/main.js中)增加下面一句:
import VueResource from 'vue-resource'
Vue.use(VueResource);
...
//增加下面这句:
Vue.http.options.emulateJSON = true;目的是为了能够让发出的post请求不会被浏览器转换为option请求。然后就可以根据下面的代码发送请求了:
this.$http.post('api/goods',{productId:''})
.then((response)=>{
...
}, (response)=>{
...
});关于发送http请求的更多内容,可查看vue-resource官方文档:https://github.com/search?q=vue-resource
六、懒加载
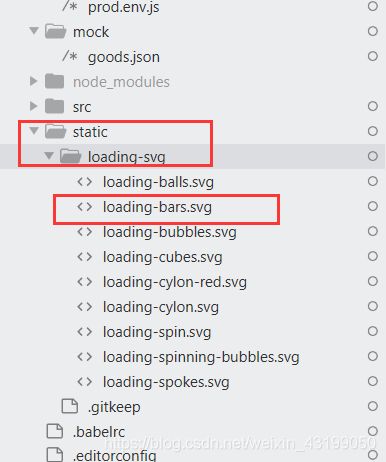
1、项目添加静态文件,用于懒加载的图片
2、vue-lazyload的安装以及引入
根据vue-lazyload官网进行安装以及引入,引入根据项目修改loading路径。
3、使用
在页面中使用v-lazy命令。将v-model:src 改成v-lazy