- Vue前后端参数传递(重要)
亭台烟雨中
vue前端springbootjsonvuejava
一般来说,大部分情况下springboot中controller只要参数名可以一一对应,就可以很方便的传递参数,但是如果前台给后台的参数非常复杂,涉及到多种类型,那么controller就无法智能的自动注入了letProdOBJ={"productCode":"155","productName":"产品-徐","productListCode":"list-xu","productListNam
- Vue的几个常用难点
亭台烟雨中
vue前端
一、window,open()配合this.$router使用1、参数发送页//待传递的参数varapiTemp={}apiTemp.testName=row.testNameapiTemp.testClass=row.testClassapiTemp.testCode=row.testCode//与地址绑定,生成对象constrouteDate=this.$router.resolve({pat
- 8种Vue中数据更新了但页面没有更新的情况
cypking
vue.jsjavascript前端
文章目录1、Vue无法检测实例被创建时不存在于data中的属性2、Vue无法检测‘对象属性’的添加或移除3、Vue不能检测利用数组索引直接修改一个数组项4、Vue不能监测直接修改数组长度的变化5、在异步更新执行之前操作DOM数据不会变化6、循环嵌套层级太深,视图不更新?7、路由参数变化时,页面不更新(数据不更新)8、使用keep-alive之后数据无法实时更新问题1、Vue无法检测实例被创建时不存
- HarmonyOS:如何实现自定义的Tabs,TabContent内部实现如何动态配置
zzialx
鸿蒙专栏harmonyos华为android
前言:最近做开发任务的时候,想把Tabs自定义了,并且动态配置TabContent里面的内容,不是写死一样的,这个问题困扰了很长时间,试过**@BuilderParam**(类似于vue的插槽)传组件方式的,但是**@BuilderParam只能传一个,我想要传递的是一个数组,找了很多Api最后找到了WrappedBuilder[]**这种方式。废话不多说,直接上代码,因为大部分的学习者都是先看代
- 在VSCode中遇到Vetur插件与其他插件冲突时,
安琪CiCi
网络协议
1.检查冲突插件-常见冲突场景:-Vetur与VueLanguageFeatures(Volar):两者功能重叠,建议禁用Vetur,改用官方推荐的Volar。-格式化工具冲突(如Prettier、ESLint):多个格式化插件可能导致代码保存时行为异常。-操作步骤:1.打开VSCode扩展面板(Ctrl+Shift+X)。2.搜索已安装的插件,尝试禁用可疑插件(如Volar或其他Vue相关插件)
- Vue2中使用全局事件总线
Aricanv
vue.jsjavascript前端
个人理解通过一个参数去实现任意组件间通信的一个方法这个参数需要被所有VueComponents看见仅仅可以在Vue2中使用,因Vue3中已经废弃了prototype第一步:实现全局事件总线在main.js中//创建vm的实例对象newVue({//将App组件放入容器中render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this//安装全局总线},
- 全局事件总线(GlobalEventBus)
一只小林
前端javascriptvue.js前端
全局事件总线(GlobalEventBus)使用步骤:1.main.js定义“全局事件总线”2.在A组件想接收数据3.在B组件想发送数据1.main.js定义“全局事件总线”//创建vmnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this}})2.在A组件想接收数据,定义this.$bus.$on和th
- 前端基础之全局事件总线
青红光硫化黑
前端vue.jsjavascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
- 自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
javavue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
- vue3的福音框架arco.design
丁爸
web前端arcodesign
1.简介1.1.概述Vue3框架Arco.design是一个基于Vue3的开源设计系统,它提供了一系列的UI组件和工具,可以帮助开发者快速构建高质量的Web应用。Arco.design是一个功能丰富、易于定制、性能优化的Vue3框架,非常适合用于构建高质量的Web应用。1.2.学习资源关于Vue3框架Arco.design的学习资源,以下是一些官方和社区提供的学习链接:Arco.design官网:
- vue3与react、 react hooks
caihuayuan5
面试题汇总与解析springbootjava后端大数据课程设计
一、Vue3新特性:setup、ref、reactive、computed、watch、watchEffect函数、生命周期钩子、自定义hooks函数、toRef和toRefs、shallowReactive与shallowRef、readonly与shallowReadonly、toRaw与markRaw、customRef、provide与inject、Fragment、Teleport、Su
- arco design vue 表格Table自定义筛选
全栈小董
vue.jsarcodesign前端
arcodesignvue表格Table筛选,默认是这样的{title:'审核状态',dataIndex:'applicationStatus',slotName:'applicationStatus',filterable:{//定义筛选选项filters:[{text:'全部',value:''},{text:'审核中',value:'1'},{text:'已通过',value:'2'},{t
- vue3封装一个快速查询表格数据的hook,高亮搜索关键字,减少重复代码,提高产出速度
旅行中的伊蕾娜
javascript前端vue.jstypescript
因为项目中需要很多查询页面,重复写查询逻辑费时费力,每个查询页面的基本逻辑都是:定义查询参数=>调用接口发送参数=>拿到参数赋值给表格或其他组件回显=>配置分页组件实现分页这么一个过程,所以就封装了一个hook只需要传进来查询参数(无需传分页参数),接口就可以完成上方所有逻辑,还能高亮搜索匹配关键字,如果hook的处理数据逻辑不适用接口返回参数,还可以传递一个自定义处理参数的函数我使用的antdV
- pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
- 框架基本知识总结 Day15
小斌的Debug日记
框架学习日记java数据库RBAC
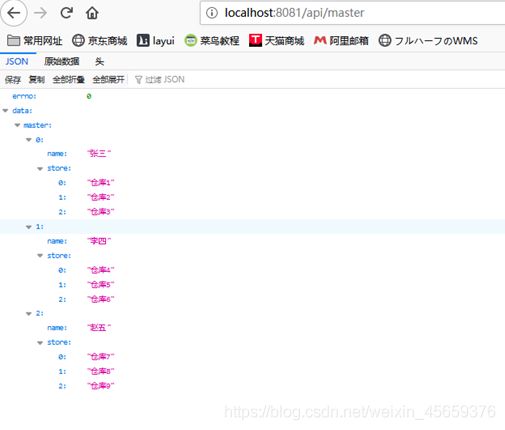
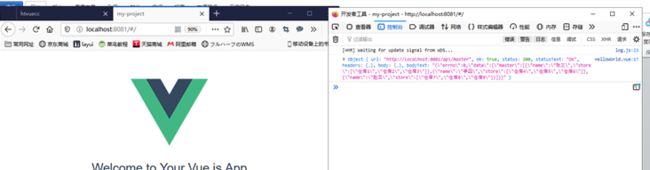
前后端大整合1.新建一个文件夹,在终端中打开输入vuecreate项目名(前提是安装了vue脚手架)2.安装路由npmaddvue-router,新建一个router文件夹,router相关都会在这里配置,创建一个router实例,然后在mian.js引入并且挂载3.安装vuex,命令npmaddvuex,新建文件夹store,这是vuex的实例,同样引入挂载4.新建api文件夹,这里用来存放和后
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- 基于SpringBoot的电影售票系统
Computer程序设计
Java计算机程序设计springboot后端javavue.jsspringjava-eetomcat
引言 在当今信息化高速发展的时代,互联网已经成为人们日常生活不可或缺的一部分。电影作为一种重要的文化娱乐形式,其售票方式也逐渐从传统的线下购票转向线上购票。基于SpringBoot和Vue的电影售票系统,正是为了迎合这一趋势而设计的。该系统不仅为用户提供了便捷、高效的购票渠道,还为影院管理者提供了强大的后台管理功能。通过该系统,用户可以轻松浏览影片信息、选择座位、在线支付,完成购票全过程;而影院
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3+vite项目打包后css样式丢失
Angus-zoe
javascript开发语言ecmascript
问题:原因:默认情况下启用了CSS代码分割,CSS样式会被提取到单独的CSS文件中,会导致一些样式丢失的情况。通过将cssCodeSplit设置为false,可以禁用CSS代码分割,这样CSS样式将会内联到JavaScript中,而不是被提取到单独的CSS文件中。这种方式可以解决一些样式丢失的问题,因为样式将直接包含在构建后的JavaScript文件中,而不会受到代码分割的影响。解决方法:在vit
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- vue中Axios的封装和API接口的管理(待根据实际项目front进行分析)
yinxiangzhongqing
vue.js前端javascript
axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护。一、axios的封装在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-reso
- (一)React 基础
小刀肉0812
Reactreact.js前端前端框架
专栏持续更新中~~目录目录一、React介绍1.1什么是React1.2React的特点1.3ReactVSVueVSAngular1.基本概述2.语法和核心概念对比2.1组件语法2.1.1React组件2.1.2Vue组件2.1.3Angular组件2.2数据绑定2.2.1React(单向数据流)2.2.2Vue(双向数据绑定)2.2.3Angular(双向数据绑定)2.3事件绑定3.性能对比4
- Vue打印组件
_AndyLau
vue.js
Vue打印组件vue-print-nb是一个用于Vue.js的轻量级打印插件,它允许你轻松地将页面或特定元素转换为可打印格式,并提供了额外的功能如预览和生成PDF。下面是使用vue-print-nb的步骤:安装首先,你需要通过npm或yarn来安装vue-print-nb。bash深色版本npminstallvue-print-nb--save#或者yarnaddvue-print-nb引入并注册
- 构建一个支持精度、范围和负数的-Vue-数字输入框
xChive
Vue前端vue.js前端javascript自定义组件
分析并实现一个支持精度、范围和负数控制的数字输入框。背景在很多业务中,我们经常需要使用数字输入框,通常这些输入框会涉及到数字校验,比如限制输入范围、设置小数精度、是否允许负数等。每次写表单时,都需要重复定义这些校验规则,这不仅繁琐,而且无法满足灵活配置的需求。因此,我想到了能否将这些功能抽象成一个通用的、可复用的组件,避免每次都写重复的逻辑。思路直接限制输入,处理好输入的内容,就可以避免复杂的校验
- Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
m0_72864708
java企业工程管理系统源码工程管理系统工程行业管理系统源码
工程项目管理系统的技术革新与数字化转型随着科技的飞速发展,工程项目管理领域正经历着前所未有的变革。在这个变革中,一款先进的工程项目管理软件应运而生,它不仅提升了项目管理的效率和质量,更推动了企业数字化转型的进程。这款工程项目管理软件采用了Vue、Uniapp、Layui等前沿技术框架,构建了一个覆盖项目全生命周期的综合管理平台。从项目策划决策、规划设计,到施工建设、竣工交付,再到总结评估和运维运营
- 使用 vxe-table 实现复选框分页跨页勾选
vue.js
vxe-table实现复选框分页跨页勾选官网:https://vxetable.cn当使用数据分页与复选框多页勾选时,可以通过checkbox-config.reserve启用获取已选import{ref,reactive}from'vue'import{VxeUI}from'vxe-table'constgridRef=ref()constallList=[{id:10001,name:'Tes
- vue vxe-table 实现财务记账凭证
vue.js
使用vxe-table实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等官网:https://vxetable.cn/新增保存财务主管:小徐记账:张三出纳:李四审核:老六import{ref,reactive,nextTick}from'vue'import{VxeUI}from'vxe-table'importXEUtilsfrom'xe-utils'constgridRef=
- vxe-table v4.8+ 实现行拖动排序,列拖动排序
vue.js
VxeUIvuevxe-tablev4.8+实现行拖动排序,列拖动排序安装npminstallvxe-pc-ui@4.2.42vxe-table@4.8.1main.js//...importVxeUIfrom'vxe-pc-ui'import'vxe-pc-ui/lib/style.css'importVxeUITablefrom'vxe-table'import'vxe-table/lib/s
- 基于Spring Boot+vue的厨艺交流平台系统设计与实现
程序媛小果
毕设java精品毕设前端springbootvue.js后端
大家好,今天要和大家聊的是一款基于SpringBoot的“厨艺交流平台”系统的设计与实现。项目源码以及部署相关事宜请联系我,文末附上联系方式。项目简介基于SpringBoot的“厨艺交流平台”系统设计与实现的主要使用者分为管理员、普通用户和游客。没有授权的用户无法使用本系统功能,包括个人中心、食材分类管理、用户管理、菜品分类管理、菜谱信息管理、食材信息管理、商品分类管理、商品信息管理、美食日志管理
- VUE + Jquery 集成的一个简易数学公式编辑器
今天也想MK代码
努力把想法实现vuejqueryjswebhtml
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。静态1、简单公式:例如x+y将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个html字符串,然后显示在页面。数组定义为:type定义是值还是运算符valueDatas:[{type:'value',domTy
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不