Tomcat服务器 Varnish代理服务器
Tomcat服务器
概述
Java简介
Java是一种跨平台的,面向对象的程序设计语言,Java技术具有卓越的通用性,高效性,平台移植性和安全性
体系
- Java SE (标准版)
- Java EE (企业版)
JDK简介
JDK(Java Development Kit)是Sun针对Java开发者推出的Java语言的软件开发工具包
JDK是整个Java的核心
- 包括了Java的运行环境
- Java工具(如编译,排错,打包等工具)
- Java基础的类库
JDK
JRE(Java Runtime Environment,Java运行环境),JRE是JDK的子集
JRE包括
- Java虚拟机(jvm)
- Java核心类库和支持文件
- 不包含开发工具(JDK)--编译器,调试器和其他工具
Java Servlet
Servlet是Java扩展Web服务器功能的组件规范
常见的Servlet容器
- IBM websphere
- Oracle weblogic
- Apache tomcat
- RedHat jboss
Tomcat安装
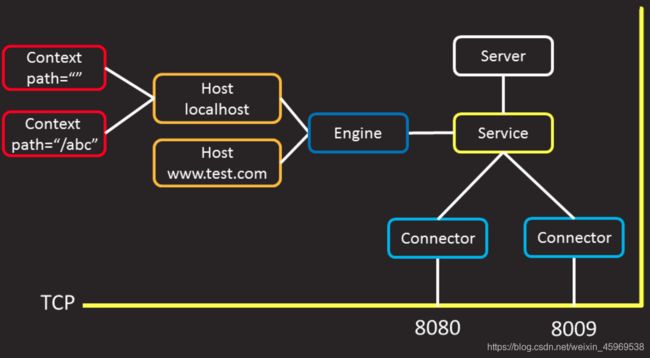
Tomcat工作原理
- Connector----> 代表端口
- Service--------> 提供服务
- server----------> 服务器
- host-------------> 代表虚拟主机
- 当客户端从8080端口访问页面,不仅可以访问上面的Host还能访问下面的Host
- Apache和Nginx的每一个虚拟机主机都是和端口绑死的.Tomcat不是.
- 比如:做加密网站,Apache和Nginx配置了一个虚拟主机,那么就是配置的那台虚拟主机有加密功能
- Tomcat只需配置一次加密,所有的网站都能享受加密功能,以下案例会展示
安装部署Tomcat服务器
问题
本案例要求部署Tomcat服务器,具体要求如下:
- 安装部署JDK基础环境
- 安装部署Tomcat服务器
- 创建JSP测试页面,文件名为test.jsp,显示服务器当前时间
然后客户机访问此Web服务器验证效果:
- 使用火狐浏览器访问Tomcat服务器的8080端口,浏览默认首页
- 使用火狐浏览器访问Tomcat服务器的8080端口,浏览默认测试页面
方案
使用2台RHEL7虚拟机,其中一台作为Tomcat服务器(192.168.2.100)、另外一台作为测试用的Linux客户机(192.168.2.5),如图所示。使用RPM安装JDK基础环境,使用源码安装部署Tomcat服务器
步骤一:部署Tomcat服务器软件(192.168.2.100/24)
1.使用RPM安装JDK环境
在web1(192.168.2.100)上面安装
[root@web1 ~]# yum -y install java-1.8.0-openjdk //安装JDK(可以tab键)
[root@web1 ~]# java -version //查看JAVA版本
openjdk version "1.8.0_161"
OpenJDK Runtime Environment (build 1.8.0_161-b14)
OpenJDK 64-Bit Server VM (build 25.161-b14, mixed mode)2.安装Tomcat(apache-tomcat-8.0.30.tar.gz软件包,在lnmp_soft中有提供)
[root@web1 ~]# cd lnmp_soft/
[root@web1 lnmp_soft]# ls apache-tomcat-8.0.30.tar.gz
apache-tomcat-8.0.30.tar.gz
[root@web1 ~]# tar -xf apache-tomcat-8.0.30.tar.gz
[root@web1 ~]# mv apache-tomcat-8.0.30 /usr/local/tomcat
[root@web1 ~]# ls /usr/local/tomcat
bin/ //主程序目录
lib/ //库文件目录
logs/ //日志目录
temp/ //临时目录
work/ //自动编译目录jsp代码转换servlet
conf/ //配置文件目录
webapps/ //页面目录3.启动服务
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh4.服务器验证端口信息
[root@web1 ~]# ss -nutlp |grep java //查看java监听的端口
tcp 0 0 :::8080 :::* LISTEN 2778/java
tcp 0 0 :::8009 :::* LISTEN 2778/java
tcp 0 0 ::ffff:127.0.0.1:8005 :::* LISTEN 2778/java
提示:如果检查端口时,8005端口启动非常慢,默认tomcat启动需要从/dev/random读取大量的随机数据,默认该设备生成随机数据的速度很慢,可用使用下面的命令用urandom替换random(非必须操作)。
[root@web1 tomcat]# strings /dev/random
#Tomcat启动时会读取random的随机数据,随机数据越多,启动的越快
[root@web1 ~]# mv /dev/random /dev/random.bak
[root@web1 ~]# ln -s /dev/urandom /dev/random
另外,还可以使用方案二解决:
[root@web1 ~]# yum install rng-tools
[root@web1 ~]# systemctl start rngd
[root@web1 ~]# systemctl enable rngd5.客户端浏览测试页面(proxy作为客户端)
[root@proxy~]# firefox 192.168.2.100:8080查看Tomcat的默认页面是否存在
[root@web1 tomcat]# cd /usr/local/tomcat/webapps/ROOT/
[root@web1 ROOT]# ls
asf-logo.png bg-middle.png bg-upper.png index.jsp tomcat.gif tomcat.svg
asf-logo-wide.gif bg-nav-item.png build.xml RELEASE-NOTES.txt tomcat.png WEB-INF
bg-button.png bg-nav.png favicon.ico tomcat.css tomcat-power.gif
#一定要以.jsp为结尾步骤二:修改Tomcat配置文件
创建测试JSP页面
[root@web1 ~]# vim /usr/local/tomcat/webapps/ROOT/test.jsp
Now time is: <%=new java.util.Date()%> //显示服务器当前时间
步骤三:验证测试
客户端浏览测试页面(proxy充当客户端角色)
[root@proxy ~]# firefox http://192.168.2.100:8080
[root@proxy ~]# firefox http://192.168.2.100:8080/test.jsp问题
使用Tomcat部署加密虚拟主机,实现以下要求:
- 实现两个基于域名的虚拟主机,域名分别为:www.a.com和 www.b.com
- 使用www.a.com域名访问的页面根路径为/usr/local/tomcat/a/ROOT
- 使用www.b.com域名访问的页面根路径为/usr/local/tomcat/b/base
- 访问www.a.com/test时,页面自动跳转到/var/www/html目录下的页面
- 访问页面时支持SSL加密通讯
- 私钥、证书存储路径为/usr/local/tomcat/conf/cert
- 每个虚拟主机都拥有独立的访问日志文件
- 配置tomcat集群环境
方案
修改server.xml配置文件,创建两个域名的虚拟主机,修改如下两个参数块:
# cat /usr/local/tomcat/conf/server.xml
… … 步骤一:配置服务器虚拟主机
1.修改server.xml配置文件,创建虚拟主机
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
123
125
126
128
129
#在原本的123行复制模板,粘贴在123行之上,做两个虚拟主机,
appBase表示这个目录下面的子目录将自动被部署为应用
unpackWARs表示自动解压
autoDeploy表示自动部署更新
#严格区分大小写!!!!!!!!!! 2.创建虚拟主机对应的页面根路径
[root@web1 ~]# mkdir -p /usr/local/tomcat/{a,b}/ROOT
[root@web1 ~]# ls /usr/local/tomcat/a
[root@web1 ~]# ls /usr/local/tomcat/b
ROOT
[root@web1 ~]# echo "aaaaa" > /usr/local/tomcat/a/ROOT/index.html
[root@web1 ~]# echo "bbbbb" > /usr/local/tomcat/b/ROOT/index.html3.重启Tomcat服务器
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh
#重启后记得重新查看端口确认是否重启成功
[root@web1 ~]# ss -anutlp | grep java
tcp LISTEN 0 1 ::ffff:127.0.0.1:8005 :::* users:(("java",pid=5404,fd=73))
tcp LISTEN 0 100 :::8009 :::* users:(("java",pid=5404,fd=51))
tcp LISTEN 0 100 :::8080 :::* users:(("java",pid=5404,fd=46))4.客户端设置host文件,并浏览测试页面进行测试(proxy充当客户端角色)
注意:ssh远程连接时使用使用-X参数才可以!!!
[root@proxy ~]# vim /etc/hosts
… …
192.168.2.100 www.a.com www.b.com
[root@proxy ~]# firefox http://www.a.com:8080/ //注意访问的端口为8080
[root@proxy ~]# firefox http://www.b.com:8080/
[root@proxy ~]# curl www.a.com:8080
aaaaa
[root@proxy ~]# curl www.b.com:8080
bbbbb步骤二:修改www.b.com网站的首页目录为base
1.使用docBase参数可以修改默认网站首页路径
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
123
125
126
128 ,Context path相当于地址跳转,当访问Context path下的路径时,实际访问到的是docBase下的路径
129
130
[root@web1 ~]# mkdir /usr/local/tomcat/b/base
[root@web1 ~]# echo "lallalal" > /usr/local/tomcat/b/base/index.html
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh 2.测试查看页面是否正确(proxy充当客户端角色)
[root@proxy ~]# firefox http://www.b.com:8080/ //结果为base目录下的页面内容
[root@proxy ~]# curl http://www.b.com:8080/
lallalal步骤三:跳转
1.当用户访问http://www.a.com/test打开/var/www/html目录下的页面
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
… …
123
125
127
129
131
.. ..
[root@web1 ~]# echo "123456" > /var/www/html/index.html
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh
[root@web1 ~]# ss -anutlp | grep java 2.测试查看页面是否正确(proxy充当客户端角色)
[root@proxy ~]# firefox http://www.a.com:8080/test
//返回/var/www/html/index.html的内容
//注意,访问的端口为8080
步骤四:配置Tomcat支持SSL加密网站
1.创建加密用的私钥和证书文件
[r
oot@web1 ~]# keytool -genkeypair -alias tomcat -keyalg RSA -keystore /usr/local/tomcat/keystore //提示输入密码为:123456
//-genkeypair 生成密钥对
//-alias tomcat 密钥别名
//-keyalg RSA 定义密钥算法为RSA算法
//-keystore 定义密钥文件存储在:/usr/local/tomcat/keystore2.再次修改server.xml配置文件,创建支持加密连接的Connector
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
… …
85 3.重启Tomcat服务器
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh
[root@web1 ~]# ss -anutlp | grep java
tcp LISTEN 0 1 ::ffff:127.0.0.1:8005 :::* users:(("java",pid=6115,fd=77))
tcp LISTEN 0 100 :::8009 :::* users:(("java",pid=6115,fd=52))
tcp LISTEN 0 100 :::8080 :::* users:(("java",pid=6115,fd=46))
tcp LISTEN 0 100 :::8443 :::* users:(("java",pid=6115,fd=51))
#此时端口变为四个默认端口4.客户端设置host文件,并浏览测试页面进行测试(proxy充当客户端角色)
[root@proxy ~]# vim /etc/hosts
… …
192.168.2.100 www.a.com www.b.com
[root@proxy ~]# firefox https://www.a.com:8443/
[root@proxy ~]# firefox https://www.b.com:8443/
[root@proxy ~]# firefox https://192.168.2.100:8443/步骤五:配置Tomcat日志
1.为每个虚拟主机设置不同的日志文件
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
.. ..
.. ..2.重启Tomcat服务器
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh3.查看服务器日志文件
[root@web1 ~]# cd /usr/local/tomcat/logs
[root@web1 logs]# ls
catalina.2020-01-15.log host-manager.2020-01-15.log localhost_access_log.2020-01-15.txt www_a_com.2020-01-15.log
catalina.out localhost.2020-01-15.log manager.2020-01-15.log
[root@web1 logs]# cat www_a_com.2020-01-15.log #第一次查看,没有任何访问记录,用客户端访问
[root@proxy ~]# firefox http://www.a.com:8080 #客户端进行访问
[root@web1 logs]# cat www_a_com.2020-01-15.log
192.168.2.5 - - [15/Jan/2020:15:52:46 +0800] "GET / HTTP/1.1" 200 6
192.168.2.5 - - [15/Jan/2020:15:52:46 +0800] "GET /favicon.ico HTTP/1.1" 404 1016- 步骤六:扩展实验(配置Tomcat集群)
1.在192.168.4.5主机上配置Nginx调度器
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
http{
upstream toms {
server 192.168.2.100:8080;
server 192.168.2.200:8080;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://toms;
}
}
} 2.在192.168.2.100和192.168.2.200主机上配置Tomcat调度器
以下以Web1为例:
[root@web1 ~]# yum -y install java-1.8.0-openjdk //安装JDK
[root@web1 ~]# tar -xzf apache-tomcat-8.0.30.tar.gz
[root@web1 ~]# mv apache-tomcat-8.0.30 /usr/local/tomcat3 .为了更好的看出两个web服务器的区别,修改首页页面
[root@web1 ~]# vim /usr/local/tomcat/conf/server.xml
.. ..
[root@web1 ~]# mkdir /usr/local/tomcat/webapps/base
[root@web1 ~]# echo "web1AAA" > /usr/local/tomcat/webapps/base/index.html4.启动服务
[root@web1 ~]# /usr/local/tomcat/bin/shutdown.sh
[root@web1 ~]# /usr/local/tomcat/bin/startup.sh
[root@web1 ~]# ss -ntulp | grep java
tcp LISTEN 0 1 ::ffff:127.0.0.1:8005 :::* users:(("java",pid=6852,fd=85))
tcp LISTEN 0 100 :::8009 :::* users:(("java",pid=6852,fd=55))
tcp LISTEN 0 100 :::8080 :::* users:(("java",pid=6852,fd=46))
tcp LISTEN 0 100 :::8443 :::* users:(("java",pid=6852,fd=51))5. 客户端验证
为了防止有数据缓存,可以使用真实主机的google-chrome访问代理服务器,输入Ctrl+F5刷新页面。
[root@client ~]# curl 192.168.4.5
web2BBB #web2修改的默认页面
[root@client ~]# curl 192.168.4.5
web1AAA #web1修改的默认页面
[root@client ~]# curl 192.168.4.5
web2BBB
[root@client ~]# curl 192.168.4.5
web1AAAVarnish代理服务器
什么是CDN
cdn全称为内容分发网络(Content Delivery Network)。基本思想是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输地更快、更稳定。通过在互联网各处放置节点服务器来构成在现有的互联网基础上的一层只能虚拟网络,cdn系统能够实时地根据网络流量和个节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。目的是为了用户就近取所需内容,解决了网络拥挤问题,提高用户的响应速度。
代理服务器概述
- proxy,代理人,经纪人,中介
- 代理用户处理事务
能提供正常情况下不便或无法访问的资源
- 应用场景
- web访问加速(正/反向)
- IP伪装,""
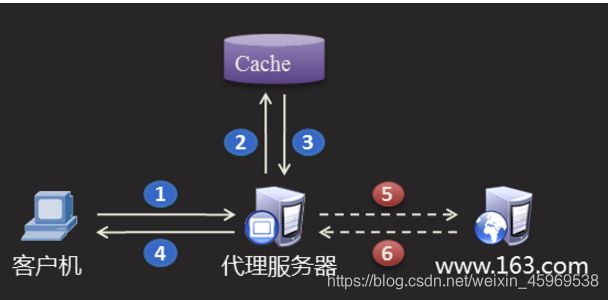
- 代理服务器工作机制
- Cache池的复用
- 线路转移

Varnish服务器
- Varnish是一款高性能且开源的反向代理服务器,是一个web缓存代理器
- Varnish具有性能高,速度快,管理更方便等诸多优点
配置Varnish服务器
问题
通过配置Varnish缓存服务器,实现如下目标:
- 使用Varnish加速后端Web服务
- 代理服务器可以将远程的Web服务器页面缓存在本地
- 远程Web服务器对客户端用户是透明的
- 利用缓存机制提高网站的响应速度
- 使用varnishadm命令管理缓存页面
- 使用varnishstat命令查看Varnish状态
方案
通过源码编译安装Varnish缓存服务器
编译安装Varnish软件
修改配置文件,缓存代理源Web服务器,实现Web加速功能
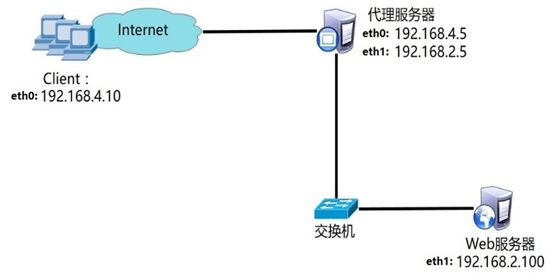
使用3台RHEL7虚拟机,其中一台作为Web服务器(192.168.2.100)、一台作为Varnish代理服务器(192.168.4.5,192.168.2.5),另外一台作为测试用的Linux客户机(192.168.4.10),如图所示。

对于Web服务器的部署,此实验中仅需要安装nginx或者httpd软件、启动服务,并生成测试首页文件即可,默认httpd网站根路径为/var/www/html,首页文档名称为index.html,默认nginx网站根路径为/usr/local/nginx/html,默认首页为index.html。下面的实验我们以httpd为例作为Web服务器。
步骤一:构建Web服务器
1.使用yum安装web软件包
[root@web1 ~]# yum -y install httpd2.启用httpd服务(注意需要关闭nginx,否则端口冲突)
[root@web1 ~]# systemctl start httpd
httpd服务默认通过TCP 80端口监听客户端请求:
[root@web1 ~]# netstat -anptu | grep httpd
tcp 0 0 :::80 :::* LISTEN 2813/httpd3.为Web访问建立测试文件
在网站根目录/var/www/html下创建一个名为index.html的首页文件:
[root@web1 ~]# cat /var/www/html/index.html
1234564.测试页面是否正常(代理服务器测试后台web)
[root@proxy ~]# firefox http://192.168.2.100步骤二:部署Varnish缓存服务器(192.168.4.5)
1.编译安装软件
[root@proxy ~]# yum -y install gcc readline-devel //安装软件依赖包
[root@proxy ~]# yum -y install python-docutils //安装软件依赖包
#如果安装过nginx则以下不需要安装
[root@proxy ~]# yum -y install pcre-devel //安装软件依赖包
[root@proxy ~]# yum -y install python-docutils //安装软件依赖包
[root@proxy ~]# cd lnmp_soft/ #练习环境下源码包都在这里
[root@proxy lnmp_soft]# ls
apache-tomcat-8.0.30.tar.gz nginx-1.15.8.tar.gz redis-3.0.6.tar.gz
apache-tomcat-9.0.6.tar.gz nginx.conf.bak tomcat_session
buffer.sh nginx.spec varnish-5.2.1.tar.gz
[root@proxy ~]# useradd -s /sbin/nologin varnish //创建账户
[root@proxy ~]# tar -xf varnish-5.2.1.tar.gz
[root@proxy ~]# cd varnish-5.2.1
[root@proxy varnish-5.2.1]# ./configure
[root@proxy varnish-5.2.1]# make && make install2.复制配置文件(注意相对路径与绝对路径)
[root@proxy varnish-5.2.1]# cp etc/example.vcl /usr/local/etc/default.vcl
#拷贝后的名字随意起3.修改代理配置文件
[root@proxy varnish-5.2.1]# vim /usr/local/etc/default.vcl
16 backend default { #修改后台原始站点
17 .host = "192.168.2.100";
18 .port = "80";
19 }
.. ..4.启动服务
[root@proxy varnish-5.2.1]# varnishd -f /usr/local/etc/default.vcl
Debug: Platform: Linux,3.10.0-862.el7.x86_64,x86_64,-junix,-smalloc,-smalloc,-hcritbit
Debug: Child (14530) Started
#注意看端口是否被占用!!!!!!!!!!!
//varnishd命令的其他选项说明如下:
//varnishd -s malloc,128M 定义varnish使用内存作为缓存,空间为128M
//varnishd -s file,/var/lib/varnish_storage.bin,1G 定义varnish使用文件作为缓存步骤三:客户端测试
客户端开启浏览器访问
[root@client ~]# curl http://192.168.4.5
123456步骤四:其他操作
1.查看varnish日志
[root@proxy ~]# varnishlog //varnish日志
[root@proxy ~]# varnishncsa //访问日志
2.更新缓存数据,在后台web服务器更新页面内容后,用户访问代理服务器看到的还是之前的数据,说明缓存中的数据过期了需要更新(默认也会自动更新,但非实时更新)
[root@proxy ~]# varnishadm
varnish> ban req.url ~ .*
//清空缓存数据,支持正则表达式
例:
[root@web1 logs]# cd /var/www/html #在web1服务器上切换到网页目录根路径
[root@web1 html]# echo cc > c.html #书写网页文件做测试
[root@client ~]# curl http://192.168.4.5/c.html
cc #客户端访问,此时是cc
[root@web1 html]# echo 11 > c.html #此时后台做一下更改
[root@client ~]# curl http://192.168.4.5/c.html
cc #客户端仍然是cc,说明此时客户端看到的是缓存的数据,大约一到两分钟左右会自动更新数据
手动清除缓存:
[root@web1 html]# echo dd > d.html #书写网页文件做测试
[root@client ~]# curl http://192.168.4.5/d.html
dd #访问页面
[root@web1 html]# echo 44 > d.html #后台做一下修改
[root@client ~]# curl http://192.168.4.5/d.html
dd #此时仍然是dd
[root@proxy varnish-5.2.1]# varnishadm #手动修改清除d.html缓存
varnish> ban req.url ~ d.html
200
[root@client ~]# curl http://192.168.4.5/d.html
44 #此时客户端访问直接变为了新的数据\