基于Vue的电商后台管理系统(1)
基于Vue的电商管理系统 (1)
正好这段时间在做一个电商管理系统的项目,借此总结一下。该项目主要是一个电商的后台管理系统,可实现管理用户账号,即登录、退出、用户管理、权限管理等,商品管理,即商品分类、分类参数、商品信息,订单信息等以及数据统计。
前端项目是基于Vue的SPA项目,前端技术栈采用Vue+VueRouter+Element-UI+Axios+Echarts,后端技术栈采用Node.js+Express+Jwt(模拟session)+Mysql+Sequelize组成。由于此项目主要练习相关前端技术栈,故后端采用已有模板进行搭建。后端不做详细介绍。
前端:
A.安装Vue脚手架
B.通过脚手架创建项目
C.配置路由
D.配置Element-UI:在插件中安装,搜索vue-cli-plugin-element
E.配置Axios:在依赖中安装,搜索axios(运行依赖)
F:初始化git远程仓库
G:将本地项目托管到GItHub或者码云中
后端项目的环境安装配置:
①安装 MySQL 数据库
②安装 Node.js 环境
③配置项目相关信息
④启动项目
⑤使用 Postman 测试后台项目接口是否正常
项目初始化
安装Vue脚手架
1.安装3.x版本的Vue脚手架
npm install -g @vue/cli使用vue -V命令检查是否安装成功
搭建Vue项目的三种方式:
// 1.基于 交互式命令行 的方式,创建新版vue项目
vue create my-project
//2.基于 图形化界面 的方式,创建 新版 vue项目
vue ui
//3.基于 2.x的旧模板,创建旧版 vue项目
npm install -g @vue/cli-init
vue init webpack my-project
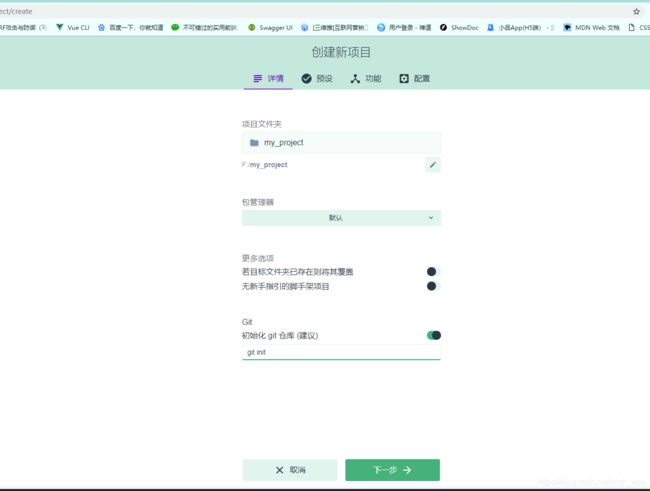
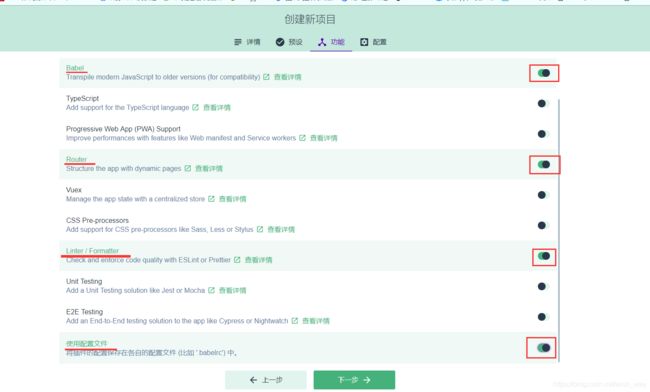
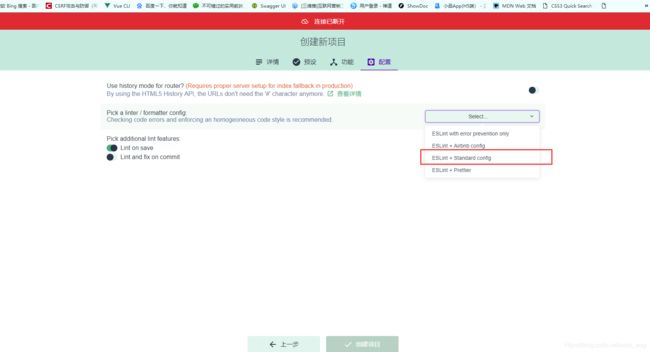
通过vue ui命令启动可视化窗口对Vue脚手架进行配置(需事先安装好Vue),命令键入成功后,会自动弹出配置页面,选择手动配置,勾选Babel(将高级JS语法转换为低级语法)、Router(路由)、Linter(拼写检查)进行配置,选择标准配置,创建好项目后可能会需要一段时间的加载。
vue ui 安装依赖插件
安装依赖插件
点击右上角添加插件,搜索vue-cli-plugin-elemen,点击插件图标然后点击最下方安装按钮,安装成功点击下方完成安装。
![]()
预览初始页面
点击左侧边栏选择任务->serve->运行,预编译成功后点击启动app,将自动跳转至http://localhost:8080/#/,即搭建成功。
![]()
![]()
![]()
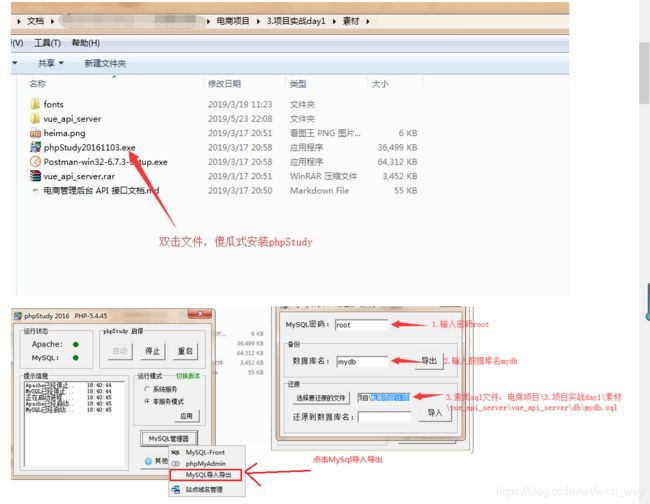
4.配置后台项目
A.安装phpStudy并导入mysql数据库数据
B.安装nodeJS,配置后台项目,从终端打开后台项目vueapiserver 然后在终端中输入命令安装项目依赖包:npm install
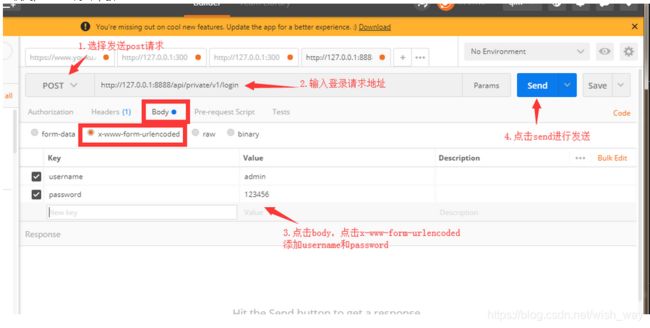
C.使用postman测试api接口
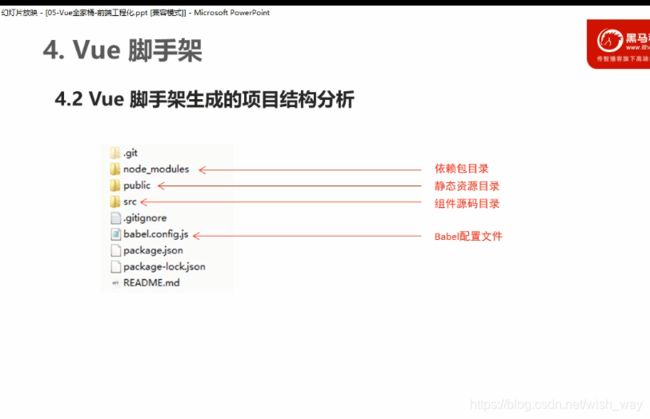
项目结构
用vscode打开刚刚创建的Vue脚手架,项目结构如下:
![]()
node_modules:用于存放用包管理工具下载安装了的包
public:用于存放静态资源文件(不会经过webpack的打包处理)
src:用于存放项目的源码文件
assets:用于存放静态资源文件(会经过webpack的打包处理)
components:用于存放vue组件
plugins:用于存放element.js
router:用于存放路由文件
views:用于存放视图文件
APP.vue:项目入口文件
main.js:项目的核心文件
.editorconfig:代码规范配置文件
.gitignore:git忽略配置文件
babel.config.js:babel配置文件
package.json:项目配置文件
package-lock.json:项目包管控文件
README.md:说明文件
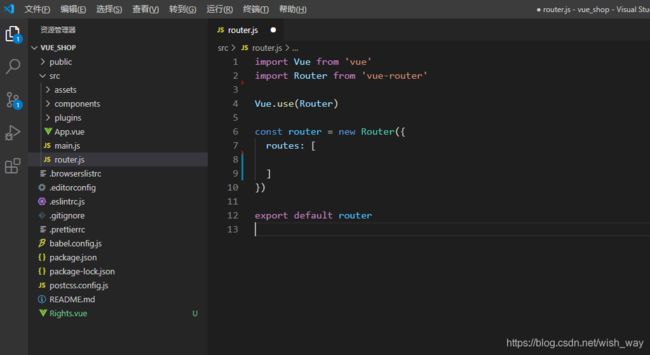
删除多余文件
删除view文件夹,即删除view内的所有文件及view文件夹。
删除router/index.js 内的views文件夹内文件的导入,以及routes内的相关代码,留下以下代码:
删除components内的HelloWorld.vue文件,并重新创建名为Home.vue的文件,配置如下:
删除APP.vue文件中的多余部分,配置如下:
预览首页,如下图所示:
![]()
搭建登录页面
在components文件夹下创建登录组件,Login.vue,并快速生成template、script和style骨架。
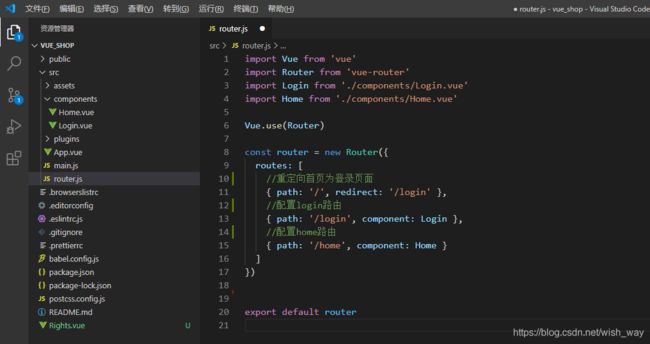
配置路由,进入router文件夹,导入Login组件,创建路由并重定向首页为登录界面,进入首页时会自动跳转至登录页面,配置如下:
安装Less依赖,回到项目仪表盘首页,点击依赖,选择开发依赖,安装less和less-loader依赖。
![]()
绘制登录界面(由于仅仅使用到了最基本的html+css 这里就不详细讲解了),绘制完毕后,界面如下:

登录
重置
实现登录功能
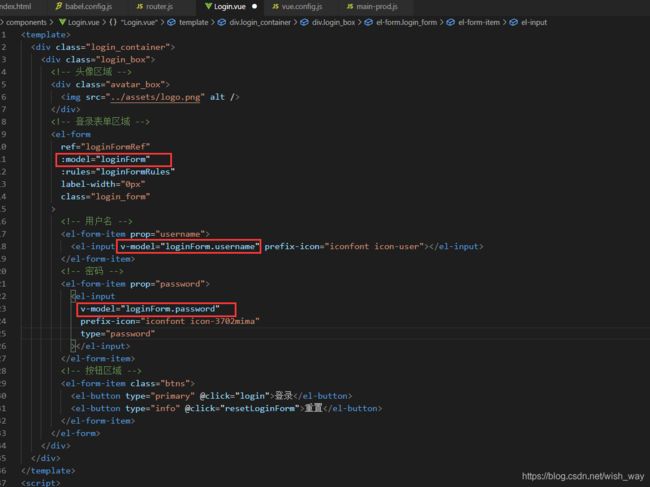
绑定账户信息
在script中创建表单数据绑定对象loginForm,并设置username和password,为了测试效果,这里将其进行赋值。
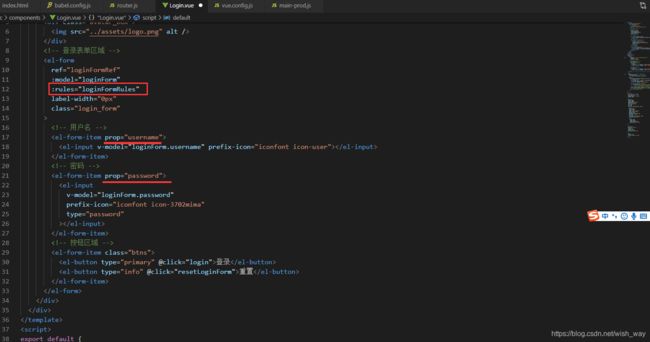
在template中将login_form表单进行数据绑定
刷新当前页面,发现登录窗口中自动填写了账号及密码,说明数据绑定成功。
添加element-ui的表单组件
在plugins文件夹中打开element.js文件,进行elementui的按需导入
import Vue from 'vue'
import { Button } from 'element-ui'
import { Form, FormItem } from 'element-ui'
import { Input } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)B.添加第三方字体
复制素材中的fonts文件夹到assets中,在入口文件main.js中导入import './assets/fonts/iconfont.css'
然后直接在
接着添加登录盒子
C.添加表单验证的步骤
1).给
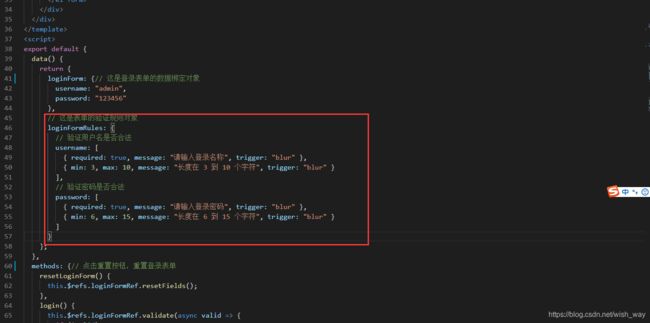
2).在script中添加rules:
export default{ data(){return{......, rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
]
}C.账户合法性验证
为了减轻服务器压力,在发送登录请求前,将先对输入的账户信息合法性进行验证。这里我们使用Element-UI组件进行实现。
2.表单绑定验证规则
3.测试,当输入非法账户时,进行提示
重置功能实现
当点击重置按钮时,账号和密码输入框的内容将会清空。
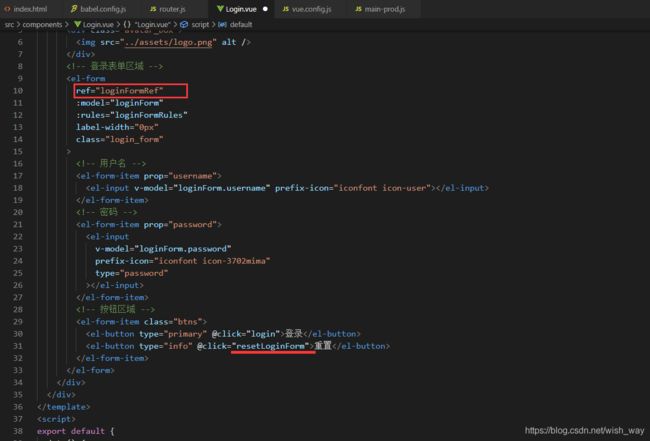
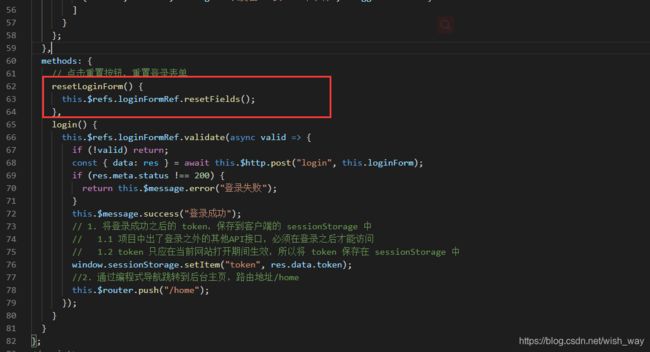
给登录表单注册引用信息,添加重置按钮点击事件,调用resetFields()清空表单内容。
实现登录功能
由于登录功能需要用到后端模块,我们将后端模块导入,并启动服务器。
安装axios依赖
在main.js中导入axios模块,并设置基准地址。
![]()
![]()
给登录按钮添加点击事件,当用户点击登录按钮时,如果当前所输入的账号信息合法,则允许向服务器发送登录请求,服务器根据请求信息检查当前账号是否正确,并返回响应信息,客户端通过返回的响应信息做出相应响应,即若账号密码错误则提示登陆失败,反之,登陆成功,将当前的token存储至session并跳转至后台主页。
login() {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return;
const { data: res } = await this.$http.post("login", this.loginForm);
if (res.meta.status !== 200) {
return this.$message.error("登录失败");
}
this.$message.success("登录成功");
// 1. 将登录成功之后的 token,保存到客户端的 sessionStorage 中
// 1.1 项目中出了登录之外的其他API接口,必须在登录之后才能访问
// 1.2 token 只应在当前网站打开期间生效,所以将 token 保存在 sessionStorage 中
window.sessionStorage.setItem("token", res.data.token);
//2. 通过编程式导航跳转到后台主页,路由地址/home
this.$router.push("/home");
});
}
}
};5.配置弹窗提示:
在plugins文件夹中打开element.js文件,进行elementui的按需导入
import {Message} from 'element-ui'
进行全局挂载:Vue.prototype.$message = Message;
在login.vue组件中编写弹窗代码:this.$message.error('登录失败')
实现退出功能
当用户登录后进入后台,点击退出按钮即可实现退出功能。
即在Home.vue中添加一个退出按钮,并为其添加点击事件,当用户点击时,删除当前存储在session中的token信息,并且跳转至登录页面。
退出
实现导航守卫功能
至此,登录功能基本实现,但存在一个bug,即在用户未登录的情况下,在地址栏输入http://localhost:8080/#/home地址时,也可以跳转至后台。
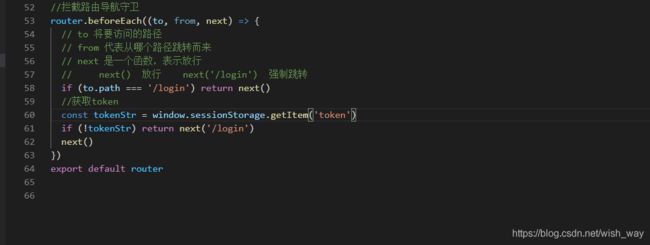
为了解决此bug,我们在router里挂载一个导航守卫路由,即在用户每次跳转前,验证用户所要跳转的地址,若为login页面则放行,若为其他页面,则查询当前session中是否有对应的token,若有则放行,反之,则强制跳转至登陆页面。
航守卫功能
至此,登录功能基本实现,但存在一个bug,即在用户未登录的情况下,在地址栏输入http://localhost:8080/#/home地址时,也可以跳转至后台。
为了解决此bug,我们在router里挂载一个导航守卫路由,即在用户每次跳转前,验证用户所要跳转的地址,若为login页面则放行,若为其他页面,则查询当前session中是否有对应的token,若有则放行,反之,则强制跳转至登陆页面。
补充
A.处理ESLint警告
打开脚手架面板,查看警告信息
[图片]
默认情况下,ESLint和vscode格式化工具有冲突,需要添加配置文件解决冲突。
在项目根目录添加 .prettierrc 文件
{
"semi":false,
"singleQuote":true
}
打开.eslintrc.js文件,禁用对 space-before-function-paren 的检查:
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'space-before-function-paren' : 0
},
B.合并按需导入的element-ui
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
// 进行全局挂载:
Vue.prototype.$message = Message
C.将代码提交到码云
新建一个项目终端,输入命令‘git status’查看修改过的与新增的文件内容
将所有文件添加到暂存区:git add .
将所有代码提交到本地仓库:git commit -m "添加登录功能以及/home的基本结构"
查看分支: git branch 发现所有代码都被提交到了login分支
将login分支代码合并到master主分支,先切换到master:git checkout master
在master分支进行代码合并:git merge login
将本地的master推送到远端的码云:git push
推送本地的子分支到码云,先切换到子分支:git checkout 分支名
然后推送到码云:git push -u origin 远端分支名