- 【大数据入门核心技术-Hive】(十六)hive表加载csv格式数据或者json格式数据
forest_long
大数据技术入门到21天通关大数据hivehadoop开发语言后端数据仓库
一、环境准备hive安装部署参考:【大数据入门核心技术-Hive】(三)Hive3.1.2非高可用集群搭建【大数据入门核心技术-Hive】(四)Hive3.1.2高可用集群搭建二、hive加载Json格式数据1、数据准备vistu.json[{"id":111,"name":"name111"},{"id":222,"name":"name22"}]上传到hdfshadoopfs-putstu.j
- 基于数据可视化SpringBoot+Vue+Uniapp的学生活动管理系统设计与实现(毕业设计实战项目+源码+部署)
Java开源领先者
#Java网站项目#微信小程序毕设#Java精品毕设信息可视化springbootvue.js毕业设计javauni-app学生活动管理
博主介绍CSDN毕设辅导第一人、靠谱第一人、全网粉丝50W+,csdn特邀作者、博客专家、腾讯云社区合作讲师、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
- 【Python Dash】零基础也能轻松掌握的学习路线与参考资料
weishaoonly
pythondash学习
PythonDash是一个可视化框架,可以帮助开发者快速构建交互式仪表板和应用程序。它基于Plotly.js库建立,提供了一种易于使用的Python界面,用户可以通过简单的Python代码创建仪表板和应用程序。本篇文章将介绍PythonDash的学习路线,并给出参考资料和优秀实践,并对PythonDash应用的未来趋势进行了展望。一、PythonDash的学习路线以下是学习PythonDash的建
- SkyWalking
小馋喵知识杂货铺
性能skywalking
SkyWalking是一款开源的APM(ApplicationPerformanceManagement)工具,主要用于监控、追踪和诊断微服务架构中的应用性能。它支持多种语言,包括Java、Go、Node.js、Python等,能够提供强大的分布式追踪、日志分析、性能监控等功能,是微服务和云原生架构中重要的性能管理工具之一。SkyWalking最初由ApacheSoftwareFoundation
- vue2 缓存组件<keep-alive>
海绵宝龙
vue2缓存vue.jsjavascript前端前端框架vue
在Vue.js2中,keep-alive是一个内置组件,它允许您缓存不活动的组件实例,以便在需要时可以更快地重新渲染它们。当一个组件被包裹在标签中时,它的状态会被保留,而不是在每次切换时都重新创建。以下是如何使用keep-alive组件来缓存组件的示例:切换组件importMyComponentfrom'./MyComponent.vue';exportdefault{name:'App',com
- 省市区数据最新
javascript
包含省市区县数据,共3465个。——更新于2025年01月24日包括东莞市,中山市的下面的镇和街道暂时应该没有比我更全的了~~~因为JSON串比较长,有14797行,粘贴太长了,粘不出来,所以只能通过网盘分享点击进入夸克网盘下载https://pan.quark.cn/s/ff995e58de2d如果需要:全国省市区县乡镇街道,到乡镇街道的总数:45380个,全国城市行政代码+邮编代码数据,点击下
- map转换成JSON的方法
web18296061989
javajava后端
第一种alibabafalstjson:1.Map转JSONMapmap=newHashMap();map.put("a","a");map.put("b","123");JSONObjectjson=newJSONObject(map);2.map转stringMapmap=newHashMapmap=(Map)json;5.String转JSONStringstr="{"username":"
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- nodejs启动项目报错 Error: listen EACCES: permission denied 0.0.0.0:5000
BiuBiu__A
后端node.js运维javascriptnode.js后端
nodejs启动项目报错Error:listenEACCES:permissiondenied0.0.0.0:5000,截图如下:解决方法在管理员权限下打开CMD(命令行)并运行:netstopwinnatnetstartwinnat执行完成后在此通过nodejs启动项目即可成功!
- 前端实现PDf文件下载功能
南风贰拾捌
知识点整理前端pdf
前言:pc端需要实现生成PDF并下载的功能。方法一:侧重点在前端,后端只需要配合把PDF所需要的数据给到前端即可。准备工作:需要npminstall这两个插件,html2Canvas,JsPDF。注:上面给的不是npm的命令,不可以直接当做npm命令使用//引入importhtml2Canvasfrom'html2canvas'importJsPDFfrom'jspdf'//也可以在main.js
- threejs学习笔记:CSS2DObject 2d文字渲染
九段刀客
threejs学习javascript开发语言
import{CSS2DRenderer,CSS2DObject}from"three/examples/jsm/renderers/CSS2DRenderer.js";//2d文字渲染function_createBox1Label(object
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
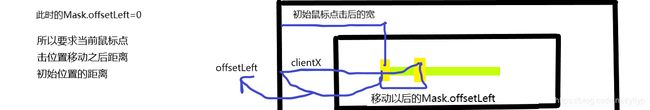
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- 华为OD机试D卷 --最大社交距离--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例1题目解析java源码js源码python源码c源码c++源码题目描述疫情期间需要大家保证一定的社交距离,公司组织开交流会议。座位一排共N个座位,编号分别为[0,N-1]。要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。满足:每当一个员工进入时,需要坐到最大社交距离(最大化自己和其他人的距离的座位);如果有多个这样的座位,则坐到索引最小的那个座位。
- 后端传入文件流,前台pdf展示(pc端和手机端)
w001yy
前端javascript
近日项目用到的用文件流传递pdf文件的情况,后端将数据流传到前端,需要前端进行处理然后再预览下载,总结了一下几点方法,1.PC端一开始想引用pdf.js插件进行实现,但是总是白屏,借鉴的文章是https://www.jianshu.com/p/242525315bf6,用了里面的方法测试了,但是一直是白屏,展示不出pdf,也没有看到错误提示,最后直接用window.open(url),其中url表
- 如何在 UniApp 中实现 iOS 版本更新检测
SHENHUANJIE
UniappIOS版本更新
随着移动应用的不断发展,保持应用程序的更新是必不可少的,这样用户才能获得更好的体验。本文将帮助你在UniApp中实现iOS版的版本更新检测和提示,适合刚入行的小白。我们将分步骤进行说明,每一步所需的代码及其解释都会一一列出。整体流程概述在实现版本更新的过程中,可以将流程划分为几个主要步骤:步骤操作描述1配置更新后端搭建一个服务,提供当前版本的信息,建议使用JSON格式返回数据。2在应用中调用更新接
- 华为OD机试E卷 --最大社交距离--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述疫情期间需要大家保证一定的社交距离,公司组织开交流会议。座位一排共N个座位,编号分别为[0,N-1]。要求员工一个接着一个进入会议室,并且可以在任何时候离开会议室。满足:•每当一个员工进入时,需要坐到最大社交距离(最大化自己和其他人的距离的座位);•如果有多个这样的座位,则坐
- SSM 架构中 JAVA 网络直播带货查询系统设计与 JSP 有效实现方法
2401_85439108
架构java开发语言
摘要随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网络直播带货网站当然也不能排除在外,随着网络技术的不断成熟,带动了网络直播带货网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对网络直播带货网站而言非常有利。本系统采用的数据库是Mys
- JDK10、JDK11、JDK12、JDK13、JDK 14、JDK15、JDK16、JDK17、JDK18、JDK19、JDK20、JDK21、JDK22、JDK23、JDK24对应JSR
xiaoyustudiowww
java
JDK10、JDK11、JDK12、JDK13、JDK14、JDK15、JDK16、JDK17、JDK18、JDK19、JDK20、JDK21、JDK22、JDK23、JDK24对应JSR:JDK对应JSR:JSR383Java™SE10(18.3)Description:TheJSRfortheJavaSE10(18.3)PlatformStatus:FinalLatestStage:Final
- 【前端js】 indexedDB Nosql的使用方法
Loong_DQX
前端javascriptnosqlindexedDB
一、背景Redis的数据存储位置是在服务器内存中,它的目的是是获取数据更快;indexedDB是在客户端的本地存储中,它想要解决的问题是存储更多的数据,相较于localStorage、sessionStorage。这篇文章想讲的是indexedDB,用于将网页中所要用到的数据存储在本地中,使用索引实现对数据的高性能搜索。二、indexedDB数据库2.1indexedDB的特点非关系型数据库:数据
- java如何获取全部省市_纯java获取省市区
weixin_39758956
java如何获取全部省市
GPSdataformat计算机与现代化JISUANJIYUXIANDAIHUA总第111期用Java实现GPS全球定位系统定位数据的提取王缓缓,李虎(中国地质大学信息......Java获取文件系统根目录列表_IT/计算机_专业资料。本文讲述了如何在Java下获取文件系统根目录列表,很有用的代码。Java获取文件系统根目录列表描述:描述本文讲述......另:在Jsp,Servlet,Java中
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- RELLM: 利用正则表达式进行结构化生成的LLM库
safHTEAHE
正则表达式python
在人工智能生成文本的应用中,确保输出符合特定格式是非常重要的。RELLM是一个库,它通过包装本地HuggingFace管道模型实现了结构化的生成。其核心功能在于逐步生成每一个词元,并在每一步中屏蔽不符合提供的部分正则表达式的词元。这使得输出能够严格遵循指定的格式。技术背景介绍人工智能语言模型(LLM)如GPT等,在生成文本时通常不限制输出格式。然而,在某些应用场景下,遵循特定的输出格式(如JSON
- 【探索前端技术之 React Three.js—— 简单的人脸动捕与 3D 模型表情同步应用】
智界工具库
react.jsjavascript前端
大家好,我是智界工具库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 如何将json格式转换为dataframe格式
若木胡
json
介绍欢迎关注我的公众号《若木的解忧杂货铺》json格式JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它基于JavaScript语言的一个子集,但同时独立于任何编程语言。JSON格式易于人类阅读和编写,同时也易于机器解析和生成,这使得它成为理想的数据交换语言。JSON的基本格式JSON格式主要包括数值、字符串、数组、对象、对象数组和数组对象这几种类型。以下是
- 高德地图_公共交通路径规划API,获取两地点之间的驾车里程和时间
Sheyueyu
爬虫交通python路径规划爬虫
importpandasaspdimportrequestsimportjsondefget_dis_tm(origin,destination,city,cityd):url='https://restapi.amap.com/v3/direction/transit/integrated?'key='xxx'#这里就是需要去高德开放平台去申请key,请在xxxx位置填写,web服务APIlin
- 潇洒郎: Python获取设备已连接的所有WIFi账号和密码
潇洒郎
Python学习pythonWiFi账号和密码
Python获取设备已连接的所有WIFi账号和密码如果你忘记了密码,可以使用这个脚本获取,不要使用非法用途哦!#coding=utf8#User:Administrator#Date:2024/11/5#Time:13:02importsubprocessimportjsondefsub_cmd(cmd):res=subprocess.getoutput(cmd)returnresdefget_a
- 【Bug合集】——Java大小写引起传参失败,获取值为null的解决方案
三三是该溜子
java开发语言Springboot
阿华代码,不是逆风,就是我疯你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你!!目录一:本文面向的人群二:错误场景引入三:正确场景引入四:问题解决五:解决方法1:public修饰2:使用@JsonProperty注解一:本文面向的人群本文主要针对类中成员变量命名问题引起传送json字符串,但是变量为null的情况做出解释。其中涉及到@Data注解(Spring自动生成的get和set方
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后