BOM屏幕宽高width(),outerWidth,innerWidth,clientWidth的区别
基本介绍
$(window).width()与$(window).height()
$(window).width()与$(window).height():获得的是屏幕可视区域的宽高,不包括滚动条与工具条。
$(window).width() = width + padding
$(window).height() = height + paddingdocument.documentElement.clientWidth与document.documentElement.clientHeight
document.documentElement.clientWidth与document.documentElement.clientHeight:获得的是屏幕可视区域的宽高,不包括滚动条与工具条,跟jquery的(window).width()与(window).height()获得的结果是一样的。
document.documentElement.clientWidth = width + padding
document.documentElement.clientHeight = height + paddingwindow.innerWidth与window.innerHeight
window.innerWidth宽度包含了纵向滚动条的宽度,window.innerHeight高度包含了横向滚动条的高度(IE8以及低版本浏览器不支持)。
window.innerWidth = width + padding + border + 纵向滚动条宽度
window.innerHeight = height + padding + border + 横向滚动条高度window.outerWidth与window.outerHeight
window.outerWidth与window.outerHeight:获得的是加上工具条与滚动条窗口的宽度与高度。
window.outerWidth = width + padding + border + 纵向滚动条宽度
window.outerHeight = height + padding + border + 横向滚动条高度 + 工具条高度最关键的是:body的height:100%影响document.body.clientHeight的值。
body的margin:0,padding:0影响document.body.clientWidth的值。
-----------------------------------------------------------------------------------------------------------------------------------------------------
offsetWidth & offsetHeight
返回本身的宽高 + padding + border + 滚动条(chrome为17px)
offsetLeft & offsetTop
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。即:
offsetLeft和offsetTop属性来返回元素距离上一个定位的父元素的距离,找不到则为body
offsetParent
根据规范,如果元素被隐藏(此元素的 style.display 或任何祖先为“none”),或者如果元素本身的 style.position 设置为“fixed”,则此属性将在Webkit上返回null 。
在 Internet Explorer (9) 上如果元素的 style.position 是 "fixed",则该属性为 null (样式 display:none 不会影响。)
//用offsetLeft和offsetTop来计算e的位置
function getElementPosition(e){
var x = 0,y = 0;
while(e != null) {
x += e.offsetLeft;
y += e.offsetTop;
e = e.offsetParent;
}
return {
x : x,
y : y
};
}
-----------------------------------------------------------------------------------------------------------------------
clientWidth&clientHeight
用户可操作的区域。等于width或height+padding。故clientWidth与offsetWidth的差别就是在于边框与滚动条上
clientLeft & clientTop
border+左边或上边滚动条的宽度。
-----------------------------------------------------------------------------------------------------------------------
scrollWidth & scrollHeight
这两个属性是元素的width加上padding,在加上因滚动而看不见的部分。
因此,如果没有溢出时,这些属性与clientWidth和clientHeight是相等的。
scrollLeft & scrollTop
指定的是元素的滚动条的位置,距离左侧和上侧。
scrollLeft和scrollTop都是可写的属性,通过设置它们来让元素中的内容滚动。
兼容性
1.window innerWidth 和 innerHeight 属性与outerWidth和outerHeight属性IE8以及以下不支持。
2.测试浏览器IE,火狐,谷歌,360浏览器,Safari都支持document.documentElement.clientWidth与document.documentElement.clientHeight。
结论
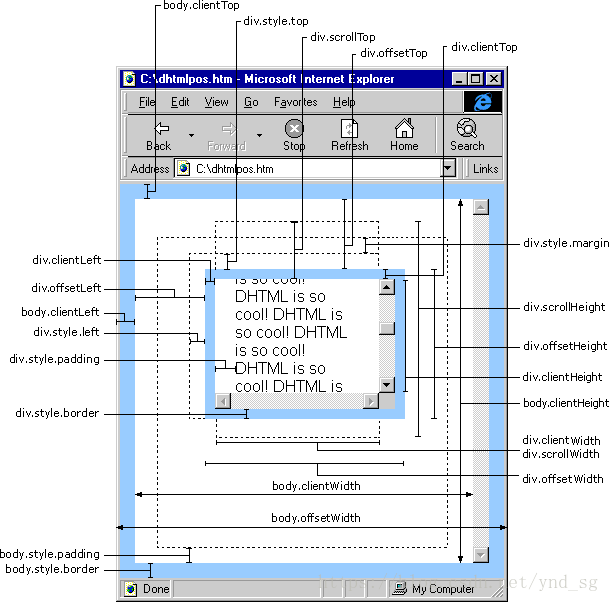
上图转载自:https://blog.csdn.net/xiebaochun/article/details/38382169
获取屏幕的可视区域的宽高可使用jquery的方式获得,也可以使用原生js获得,即:
document.documentElement.clientWidth与document.documentElement.clientHeight
转载自:https://segmentfault.com/a/1190000010746091