学习笔记之数据可视化(二)——页面布局(上)
~续上一章
- 2. 项目页面布局
- 2.1 基础布局
- 2.1.1 PC端屏幕宽度适配设置
- 2.1.2 主体容器viewport背景图片
- 2.1.3 HTML结构
- 2.1.4 css样式代码
- 2.2 边框图片
- 2.2.1 使用场景
- 2.3 面板公共样式开发
- 2.3.1 面板边框图片尺寸测量
- 2.3.2 面板 Panel 子容器`.inner`
- 2.3.3 子容器 .inner 边距调整
- 2.3.4 面板.panel下外边距设置
- 2.4 通用类名使用字体图标
- 2.4.1 引入字体图标样式文件。
- 2.4.2 字体图标的调用
- 2.5 概览区域(overview)-布局
- 2.5.1 布局
- 2.5.3 使用字体图标
- 2.5.4 本节完整代码
2. 项目页面布局
2.1 基础布局
2.1.1 PC端屏幕宽度适配设置
设置最外层父容器viewport的最大宽度和最小宽度
.viewport {
min-width: 1024px;
max-width: 1920px;
margin: 0 auto;
}
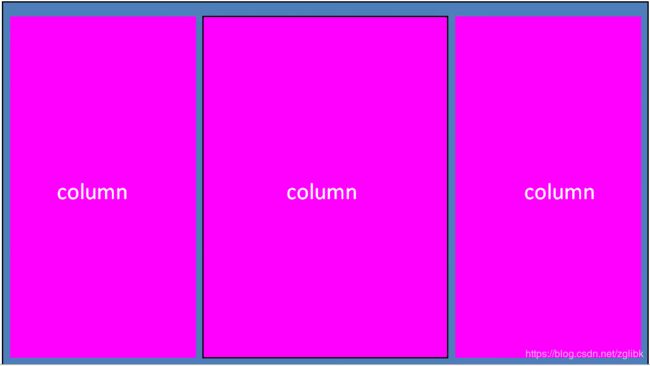
准备一个超大盒子viewport 在最外层包裹数据可视化看板,用flex布局划分为三份(即三列:左、中、右):
column 列容器(分三列):占比 3:4:3
中间容器外间距 32px 20px 0
2.1.2 主体容器viewport背景图片
给大盒子 viewport 指定背景图片,做为看板头部 Logo

要求: viewport 主体容器 - 限制最小宽度1024px,最大宽度1920px,最小高度780px。其它样式如下,
- 居中显示
- 使用logo.png做为背景图,在容器内显示
- 内间距 88px 20px 0
2.1.3 HTML结构
在主体容器viewport内添加3个盒子(上面提到的布局:左、中、右3列column)
"viewport">
"column">1
"column">2
"column">3
2.1.4 css样式代码
- 添加
display: flex布局方式(弹性布局);
一张背景图片,如果想要完全显示出来,用
background-size: contain,如果只想要铺满整个盒子,就用background-size: cover(对于后者,如图缩放浏览窗口,图片不会居中,且图片的一侧不会显示)。
.viewport {
/* 如果不加background-size: contain, 头部背景图会超出缩放后的浏览器看不全*/
display: flex;
min-width: 1024px;
max-width: 1920px;
padding: 1.5rem .25rem 0; /*解决头部logo.png背景图被遮盖的问题,使其向内挤压*/
margin: 0 auto;
background: url(../images/logo.png) no-repeat 0 0 /contain; /*这里采用了连写*/
min-height: 780px;
}
- 按 3:4:3的比例设置3个column盒子占整个屏幕的份数。
.viewport .column {
flex: 3;
}
.viewport .column:nth-child(2) {
flex: 4;
}
display: flex既可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。
Flex是
Flexible Box的缩写,意为"弹性布局",用来为盒模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- flex-direction:row:沿水平主轴让元素从左向右排列;
- flex-direction:column:让元素沿垂直主轴从上到下垂直排列;
- flex-direction:row-reverse:沿水平主轴让元素从右向左排列;
更多相关知识:点我学习 Flex布局 语法教程
到此为止,初步外部轮廓如下:
css3中自适应边框图片运用:
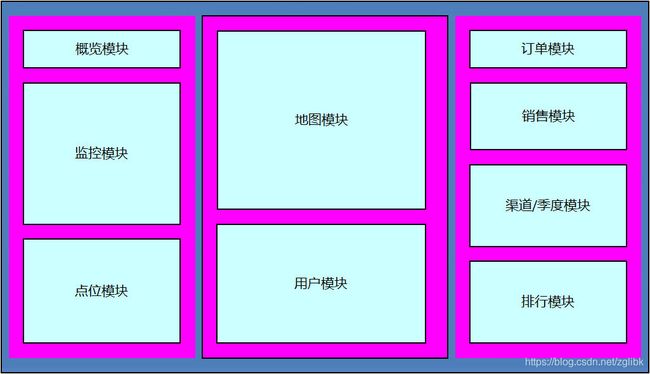
下图是截取了最终效果图的部分,我们能观察到边框的特点(盒子大小不一,但都有相似的边框)。
2.2 边框图片
相关知识点:
- 边框图片使用场景;
- 边框图片切割原理;
- 边框图片语法规范。
2.2.1 使用场景
1、在本可视化项目中,盒子的大小不同,但是边框样式相同,此时就不能用背景图片来完成,而需要用边框图片来实现。
区别于给盒子加背景,边框图片只针对盒子的边框(类似于给边框加颜色)。如下图所示:

为了实现丰富多彩的边框效果,在CSS3中,新增了 border-image属性,这个新属性允许指定一幅图像作为元素的边框。
注意:它是边框类型,不是盒子类型
2、边框图片切割原理
原理:把四个角切出去(九宫格的由来),中间部分可以铺排、拉伸或者环绕。

注:按照 上→右→下→左的顺序切割。切的时候,要兼顾四个角的最大完整性。
3、边框图片语法
| 属性 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径(图片来源) |
| border-image-slice | 图片边框向内偏移。(裁剪的尺寸不能带单位。按上→右→下→左的顺序) |
| border-image-width | 图片边框的宽度(注:要带单位) |
| border-image-repeat | 图片边框是否平铺(repeat)、铺满(round)、或拉伸(stretch)默认是拉伸。 |
border-image-width :如果不做设置,则默认为盒子边框宽度(border的值)
border 同border-image-width的区别:后者如果加大值,不会挤压盒子内空间(前者会)。
2.3 面板公共样式开发
项目设计稿中,面板中的模块不论大小,其图片边框都是相同的,因此需要把边框的公共样式提取出来,写一个公共的面板样式类(.panel),哪个盒子用到这种样式,就直接调用这个类。
面板类:.panel
2.3.1 面板边框图片尺寸测量
利用 FireWorks对边框图片设计稿进行测量,得到如下数据:
FireWorks对边框图片设计稿进行测量,得到如下数据:

- 面板
.panel的CSS 样式代码:
.panel {
border: 15px solid #e33333;
border-width: .625rem .475rem .2625rem 1.625rem; /*输入50px 38px 21px 130px后自动转换为rem*/
border-image-source: url(../images/border.png);
border-image-slice: 50 38 21 130; /*注意:此处一定不要跟单位*/
}
注意:
这里省去了border-image-width,原因如下:
~上面样式代码中,由于已给了边框宽度border-width,此时边框图片宽度就不用给了。因为边框图片宽度border-image-width(未设置时) 默认和边框宽度一样。
2.3.2 面板 Panel 子容器.inner
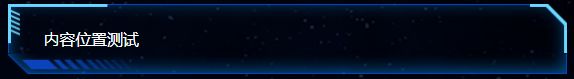
在面板.panel 中放入一个子容器.inner,键入文字“内容位置测试”,运行后盒子中显示的内容在整个.panel中明显靠下,如下图:

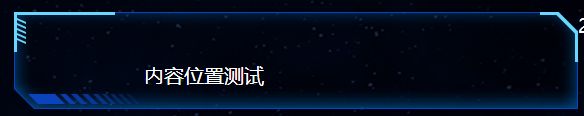
原因:是之前设置的4个边框宽度过宽,占用了Panel内部空间所致,如下图所示:
- 解决办法
上图中,黄色区域(.inner子盒子)如要填满图片框区域,以使得文字信息靠左上,解决方法如下:
- 将小盒子绝对定位,相应的父盒子相对定位;
- 由于是绝对定位,此时可将小盒子向
top、right、bottom、left四个方向拉伸以填满图片框区域。拉伸的值,取前面切图尺寸的负值(即反向)。
CSS代码如下:
.panel {
position: relative; /*相对定位*/
}
给父容器添加相对定位
.inner {
position: absolute; /*绝对定位*/
top: -0.625rem;
right: -0.475rem;
bottom: -.2625rem;
left: -1.625rem;
}
这样,子盒子.inner就填满整个父盒子.panel,效果如下:

2.3.3 子容器 .inner 边距调整
经测量,子容器.inner 距父元素.panel上下24px,左右 36px(均需转换为(em单位),添加如下CSS样式代码:
.inner {
position: absolute;
top: -0.625rem;
right: -0.475rem;
bottom: -.2625rem;
left: -1.625rem;
padding: .3rem .45rem;
}
2.3.4 面板.panel下外边距设置
下外边距:20px(需转换为rem单位)
.panel {
margin-bottom: .25rem;
border: 15px solid transparent; /*将边框线由原来的#e33333红色改为透明,防止图片显示不出来*/
}
2.4 通用类名使用字体图标
2.4.1 引入字体图标样式文件。
"stylesheet" href="fonts/icomoon.css">
"stylesheet" href="CSS/index.css">
注意:引入时,字体图标必须放在自己书写的css样式之前,才能调用。
2.4.2 字体图标的调用
直接调用图标对应的类名即可。(类名在css文件中标注)
引入css文件和声明字体图标时,注意路径问题。
2.5 概览区域(overview)-布局
概览区域即整个大的区域,但由于和面板Ppanel同样都用到.panel类,因此,在原HTML结构中,加入一个.overview类:
2.5.1 布局
HTML结构:
"viewport">
"column">
"panel overview">
"inner">
- 1
- 2
- 3
- 4
"column">2
"column">3
CSS样式:
.overview {
height: 1.375rem;
}
.overview ul {
display: flex; /*让li一行显示*/
justify-content: space-between; /*两端对齐并平均分配*/
}
2.5.3 使用字体图标
用标签包裹字体图标,并用行内样式修改为设计稿的指定颜色
"icon-dot" style="color: #006cff">
"icon-dot" style="color: #6acca3">
"icon-dot" style="color: #6acca3">
"icon-dot" style="color: #ed3f35">
2.5.4 本节完整代码
- HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据可视化项目</title>
<link rel="stylesheet" href="fonts/icomoon.css">
<link rel="stylesheet" href="CSS/index.css">
<script src="js/echarts.min.js"></script>
<script src="js/flexible.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 最外层父容器 -->
<div class="viewport">
<div class="column">
<div class="panel overview">
<div class="inner">
<ul>
<li>
<h4>2,190</h4>
<span>
<i class="icon-dot" style="color: #006cff"></i>
设备总数
</span>
</li>
<li>
<h4>190</h4>
<span>
<i class="icon-dot" style="color: #6acca3"></i>
季度新增
</span>
</li>
<li>
<h4>3,001</h4>
<span>
<i class="icon-dot" style="color: #6acca3"></i>
运营设备
</span>
</li>
<li>
<h4>108</h4>
<span>
<i class="icon-dot" style="color: #ed3f35"></i>
异常设备
</span>
</li>
</ul>
</div>
</div>
</div>
<div class="column">2</div>
<div class="column">3</div>
</div>
</body>
</html>
- CSS样式代码:
/* 清除元素默认的内外边距 ,设置CSS3盒模型*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 让所有斜体不倾斜 */
em,
i {
font-style: normal;
}
/* 去掉列表前面的小点 */
li {
list-style: none;
}
/* 图片没有边框 去掉图片底侧的空白缝隙 */
img {
border: 0;
vertical-align: middle;
}
/* 让button按钮变成小手 */
button {
cursor: pointer;
}
/* 取消链接下划线 */
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
body {
background: url(../images/bg.jpg) no-repeat;
/* 背景缩放 全覆盖定位区域*/
background-size: cover;
/*或写作,*/
/* background: url(../images/bg.jpg) no-repeat 0 0 / cover; */
}
/* 实现rem适配 */
@media screen and (max-width:1024px) {
html {
font-size: 42.66px!important;
}
}
@media screen and (min-width:1920px) {
html {
font-size: 80px!important;
}
}
.viewport {
display: flex;
min-width: 1024px;
max-width: 1920px;
padding: 1.5rem .25rem 0;
margin: 0 auto;
background: url(../images/logo.png) no-repeat 0 0 /contain;
min-height: 780px;
}
.viewport .column {
flex: 3;
}
.viewport .column:nth-child(2) {
flex: 4;
}
/* 公共面板样式类 */
.panel {
position: relative;
border: 15px solid transparent;
border-width: .625rem .475rem .2625rem 1.625rem;
border-image-source: url(../images/border.png);
border-image-slice: 50 38 21 130;
margin-bottom: .25rem;
}
.inner {
position: absolute;
top: -0.625rem;
right: -0.475rem;
bottom: -.2625rem;
left: -1.625rem;
padding: .3rem .45rem;
}
/* 概览区域模块制作 */
.overview {
height: 1.375rem;
}
.overview ul {
display: flex;
/*让li一行显示*/
justify-content: space-between;
/*两端对齐并平均分配*/
color: #fff;
}
.overview ul li h4 {
font-size: .35rem;
color: #fff;
margin: 0 0 .1rem .06rem;
}
.overview ul li span {
font-size: .2rem;
color: #4c9bfd;
}
粗体字调整:去掉h4内的字体加粗(设计稿中的数字字体较细)
h4 {
/* font-weight: 400; */
font-weight: normal;
}
原文地址:https://oldriver.blog.csdn.net/article/details/107133895
上一章:学习笔记之数据可视化(一)—— 项目适配方案
下一章:学习笔记之数据可视化(二)——页面布局(中)