前端_网页编程 Form表单与模板引擎(上)
目录
- 一、form表单的基本使用
- 1. 什么是表单?
- 2. 表单的组成部分
- 3. < form>标签的基本属性
- 3.1 action
- 3.2 target
- 3.3 method
- 3.4 enctype
- 4. 表单的同步提交及缺点
- 4.1 什么是表单的同步提交
- 4.2 表单同步提交的缺点
- 4.3 如何解决表单同步提交的缺点
- 二、通过Ajax提交表单数据
- 1.监听表单提交事件
- 2. 阻止表单默认提交行为
- 3. 快速获取表单中的数据
- 3.1 serialize()函数
- 3.2 serialize()函数示例
- 三.案例 - 评论列表
- 1. 渲染UI结构
- 1.1 文件准备
- 1.2 代码书写
- 1.2.1 在HTML文件中引入 bootstrap 和 jQurey文件:
- 1.2.2 在< body>< /body> 内部创建评论面板和评论列表
- 2. 获取评论列表
- 3. 发表评论
- 3.1 改造form表单
- 3.2 发表评论代码
- 3.3 最终案例效果
- 总结
- 1. 问题点
- 2. 解决办法
注:form 元素是块级元素,其前后会产生折行。
一、form表单的基本使用
1. 什么是表单?
表单在网页中主要负责数据采集功能。HTML中的 < form> 标签,就是用于采集用户输入的信息,并通过< form>标签的提交操作,把采集到的信息提交到服务器端进行处理。。
<form>
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<input type="checkbox" name="remember_me" checked />
<button type="submit">提交button>
form>
2. 表单的组成部分
表单由三个基本部分组成:
- 表单标签;
- 表单域;
- 表单按钮。
3. < form>标签的基本属性
< form>标签用来采集数据,< form>标签的属性则是用来规定 如何把采集到的数据发送到服务器。
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
| method | get 或 post | 规定以何种方式把表单数据提交到 action URL |
| enctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 规定在发送表单数据之前如何对其进行编码 |
| target | _blank、_self、_parent、_top、framename | 规定在何处打开 action URL |
3.1 action
action 属性用来规定当提交表单时,向何处发送表单数据。
action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
当 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。
注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址。
3.2 target
target 属性用来规定在何处打开 action URL。
它的可选值有5个,默认情况下,target 的值是 _self,表示在相同的框架中打开 action URL(即同一页面)。
| 值 | 描述 |
|---|---|
_blank |
在新窗口中打开。 |
_self |
默认。在相同的框架中打开。 |
_parent |
在父框架集中打开。(不常用) |
_top |
在整个窗口中打开。(不常用) |
framename |
在指定的框架中打开。(不常用) |
3.3 method
method 属性用来规定 以何种方式 把表单数据提交到 action URL。
它的可选值有两个,分别是 get 和 post。
默认情况下,method 的值为 get,表示通过 URL地址 的形式,把表单数据提交到 action URL。
示例代码(如下):
<form action="" target="_blank" method="POST">
<input type="text" name="email_or_mobile">
<input type="password" name="password">
<button type="submit">提交button>
form>
注意:
- get 方式适合用来提交少量的、简单的数据(非隐秘数据)。
- post 方式适合用来提交大量的、复杂的、关键的或包含文件上传的数据(隐蔽式提交,提高数据提交时的安全性)。
在实际开发中, 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据 等表单操作,都需要使用
post方式来提交表单。
3.4 enctype
enctype 属性用来规定在 发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。
| 值 | 描述 |
|---|---|
application/x-www-form-urlencoded |
在发送前编码所有字符 (默认) |
multipart/form-data |
不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。 |
text / plain |
空格转换为 “+” 加号,但不对特殊字符编码。(很少用) |
注意:
在涉及到 文件上传 的操作时,必须 将 enctype 的值设置为 multipart/form-data;
如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!
4. 表单的同步提交及缺点
4.1 什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
4.2 表单同步提交的缺点
< form>表单同步提交后,整个页面会发生跳转, 跳转到 action URL 所指向的地址 ,用户体验很差。
< form>表单同步提交后, 页面之前的状态和数据会丢失。
4.3 如何解决表单同步提交的缺点
如果使用表单提交数据,则会导致以下两个问题:
- 页面会发生跳转
- 页面之前的状态和数据会丢失
解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
二、通过Ajax提交表单数据
1.监听表单提交事件
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:
方式一、代码如下:
$('#form1').submit(function(e) {
alert('监听到了表单的提交事件')
})
方式二、代码如下:
$('#form1').on('submit', function(e) {
alert('监听到了表单的提交事件')
})
2. 阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转。
方式一、代码如下(示例):
$('#form1').submit(function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
方式二、代码如下(示例):
$('#form1').on('submit', function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
3. 快速获取表单中的数据
3.1 serialize()函数
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下:
$(selector).serialize()
serialize() 函数的好处:可以 一次性 获取到表单中的所有的数据。
3.2 serialize()函数示例
HTML结构(示例):
<form id="form1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交button>
form>
JavaScript代码(示例):
$('#form1').serialize()
// 调用的结果:
// username=用户名的值&password=密码的值
注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性 !
三.案例 - 评论列表
1. 渲染UI结构
1.1 文件准备
- 新建lib文件夹,放入
bootstrap.css和jQurey.js文件 - 新建HTML文件
1.2 代码书写
1.2.1 在HTML文件中引入 bootstrap 和 jQurey文件:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./lib/bootstrap.css">
<script src="./lib/jquery.js">script>
head>
1.2.2 在< body>< /body> 内部创建评论面板和评论列表
1)快速生成评论面板
在vs code编辑器中,输入bs3-panel快捷指令,在弹出的代码框中选择 bs3-panle: primary,生成一个primary主题的样式面板。

- 采用行内样式再给body加一个外边距:
- 将默认生成的标签文字“Panel title”修改为“发表评论”;
- 在类名为class=“panel-body” 的div盒子里,需要创建三个部分的结构:评论人、评论内容、发表评论。

2)评论面板制作
在 panel-body 这个div盒子内部,创建评论人、评论内容、发表评论等子元素。
HTML结构代码(如下):
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">发表评论h3>
div>
<div class="panel-body">
<div>评论人:div>
<input type="text" class="form-control">
<div>评论内容:div>
<textarea class="form-control">textarea>
<button type="submit" class="btn btn-primary">发表评论button>
div>
div>
效果:

3)评论列表区
在vs code编辑器中,输入bs3-list快捷指令,在弹出的代码框中选择 bs3-list-group:badges,生成主题列表样式。
注:badges这个类,本身具有float:right的样式属性。

将自动生成的ul中的3个小li中的两个删除,剩下的小li中,复制span ,做两个span标签写上评论人、评论时间。剩下的后面再来捣鼓样式:
<ul class="list-group">
<li class="list-group-item">
<span class="badge">评论人span>
<span class="badge">评论时间span> Item 1
li>
ul>
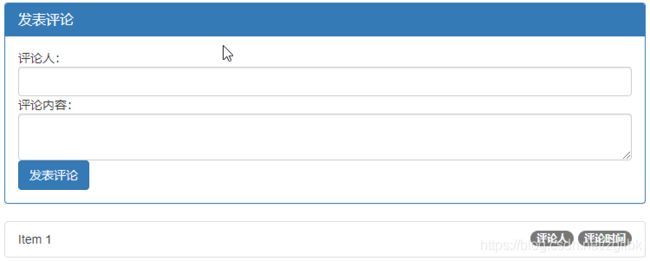
目前呈现的效果样式如下

效果中的“评论人”和”评论时间“与HTML代码中的顺序不一致,是由于右浮动造成的,将两个span标签互换位置解决。

为 评论人 和 评论时间 标签设置分别设置背景色 #5BC0DE、#F0AD4E:
<ul class="list-group">
<li class="list-group-item">
<span class="badge" style="background-color: #F0AD4E;">评论时间span>
<span class="badge" style="background-color:#5BC0DE;">评论人span>
Item 1
li>
ul>
2. 获取评论列表
给评论列表HTML里的ul添加 id = "cmt-list"
function getCmtList() {
$.get('http://www.liulongbin.top:3006/api/cmtlist', function (res) {
if(res.status !== 200) {
return alert('获取评论列表失败!')
}
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串
rows.push('' + item.content +'评论时间:'+ item.time +'评论人:'+ item.username +'')
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
})
}
3. 发表评论
3.1 改造form表单
首先将原HTML结构中发表评论模块中的外层div盒子,改为form标签,同时给input、textarea标签添加name属性(否则获取不到元素和值)。
3.2 发表评论代码
1)获取元素
经查阅接口文档,要求传递的两个参数为username、content,因此,确定这里的name属性应与接口文档中的保持一致。
<form class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">发表评论h3>
div>
<div class="panel-body">
<div>评论人:div>
<input type="text" class="form-control" name="username">
<div>评论内容:div>
<textarea class="form-control" name="content">textarea>
<button type="submit" class="btn btn-primary">发表评论button>
div>
form>
2) 获取评论列表函数
// 获取评论列表
function getCommentList() {
$.ajax({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/cmtlist',
// 由于接口文档中不要求跟参数,因此这里放一个空数组
// data: {}, // 或者直接删掉也可以
success: function(res) {
if (res.status !== 200) return alert("获取评论列表失败!")
var rows = [];
$.each(res.data, function(i, item) { // 循环拼接字符串
var str = ' 评论时间:' + item.time + ' 评论人:' + item.username + '' + item.content + ' '
rows.push(str);
})
// 渲染列表的UI结构
$('#cmt-list').empty().append(rows.join(''));
}
})
}
3)发表评论
$(function() {
// 发表评论
$('#formAddCmt').submit(function(e) {
// 阻止默认行为
e.preventDefault();
// 快速获取表单中填写的内容
var data = $(this).serialize();
// 发起请求
$.post('http://www.liulongbin.top:3006/api/addcmt', data, function(res) {
if (res.status !== 201) return alert('发表评论失败!')
// 评论成功,刷新页面
getCommentList();
// 快速重置(清空)form表单内容(无需获取每个元素去做清空)
$('#formAddCmt')[0].reset()
})
});
})
注: 这里把jQurey对象转换为 原生的DOM对象,方法是在获取的jQurey对象后调用[0],抽取并示例如下:
$('#formAddCmt')[0]
这样,即可使用原生JavaScript form表单函数reset()(批量重置清空form表单元素中的内容)。
// 清空form表单内容
$('#formAddCmt')[0].reset()
3.3 最终案例效果
总结
案例总结:
1. 问题点
案例中是采用 字符串拼接 的形式,来渲染UI结构。
如果UI结构比较复杂,则拼接字符串的时候需要格外注意 引号之前的嵌套 。且一旦需求发生变化,修改起来也非常麻烦,不利于后期的维护。
2. 解决办法
这里就不得不提 模板引擎,它能较好解决字符串的拼接问题。
模板引擎,顾名思义,它可以根据程序员指定的 模板结构 和 数据,自动生成一个完整的HTML页面。
~~ 本文到此结束,下一篇将完整介绍模板引擎的相关知识点和具体使用
下一篇:前端_网页编程 Form表单与模板引擎(中)




