Nuxt 配置踩坑记录(2)
1、px2rem 到 px2vw
今天来测试了 昨天新配的 postcss-px2rem-exclude, 发现项目运行时有个令人头大的问题,大概率是因为flexable.js在服务端渲染的原因,尽管文件时配置在 head 里面的,但是fontSize的计算速度使页面载入时会因为计算而有个放大缩小的过程,在手机上尤其明显,在经理了几个小时的挣扎后(期间也试了在一开始隐藏body,在计算出fontsize时 显示body,但是这里根本获取不到body的visibility ,也修改不了,定时器也不行),决定放弃px2rem,还是使用 vw + postcss-px-to-viewport 达到类似的效果
首先安装 postcss-px-to-viewport, 当然要先安装postcss哦
yarn add -D postcss-px-to-viewportnpm install postcss-px-to-viewport --save-devnuxt.config.js 配置
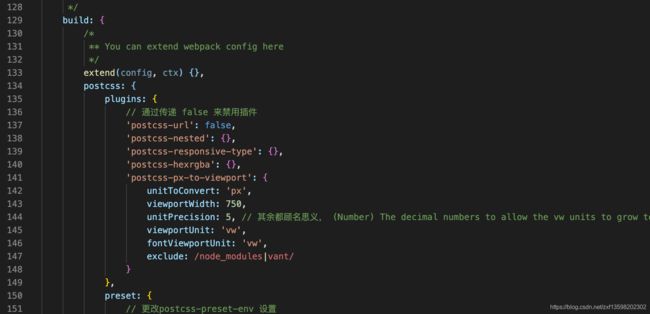
方便复制: 这里viewportwidth 按设计稿大小填就行了,然后样式正常px写就好了,打包后会自动转换哦
plugins: {
// 通过传递 false 来禁用插件
'postcss-url': false,
'postcss-nested': {},
'postcss-responsive-type': {},
'postcss-hexrgba': {},
'postcss-px-to-viewport': {
unitToConvert: 'px',
viewportWidth: 750,
unitPrecision: 5, // 其余都顾名思义, (Number) The decimal numbers to allow the vw units to grow to.
viewportUnit: 'vw',
fontViewportUnit: 'vw',
exclude: /node_modules|vant/
}
},
2、Nuxt 中引入 iconfont,这里我自己给自己挖了个坑,我在公共样式里统一设置了::before,::after的 font-family,导致我一直找不到为什么一直是个方框的原因,我吐了。废话不多收,这里罗列下两种引入方式
a: 链接引入方式(比较方便,当然设计不修改这个链接地址的话一般都不会出问题)
上述是css和js的链接,一般设计会拉你进项目组哦,不知道哪里来的去找自家设计鸭。
nuxt.confi.js 配置(这个是在head里面的哦,应该很容易找到的)
link: [{
rel: 'icon',
type: 'image/x-icon',
href: '/favicon.ico'
}, {
rel: 'stylesheet',
href: '//at.alicdn.com/t/font_1695568_yl1pfyotcga.css'
}],
script: [{
src: '//at.alicdn.com/t/font_1695568_yl1pfyotcga.js'
}]
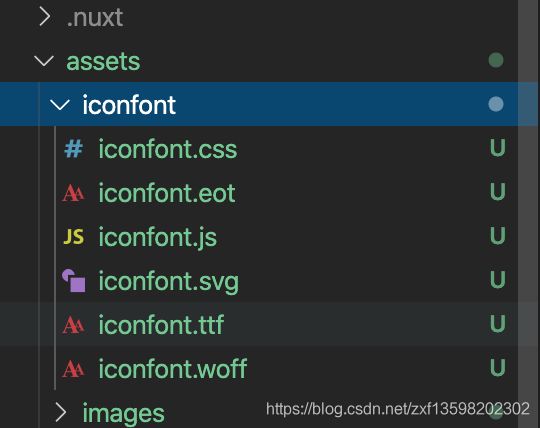
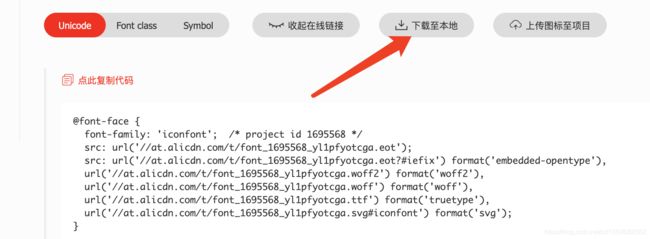
b: 下载文件到本地(比较稳定,不会因为设计换了链接地址而导致无效,正常来讲也不会换地址)
下载后放入assets里面(具体这几个就够了)
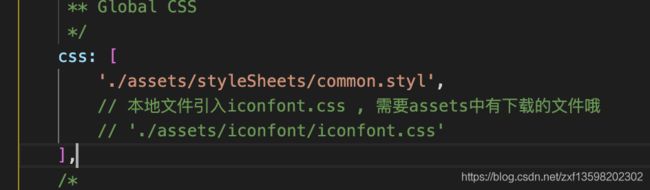
nuxt.config.js 配置(css, js 跟链接差不多哦, 这里就不放代码了,自己写一下吧,亲测有效,但是我比较喜欢链接方式。)
配置完就可以用了
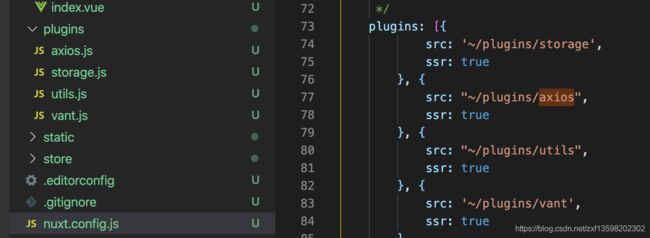
3 axios 引入, nuxt内置的有axios, 这里只需要装个 @nuxtjs/axios: yarn add @nuxtjs/axios
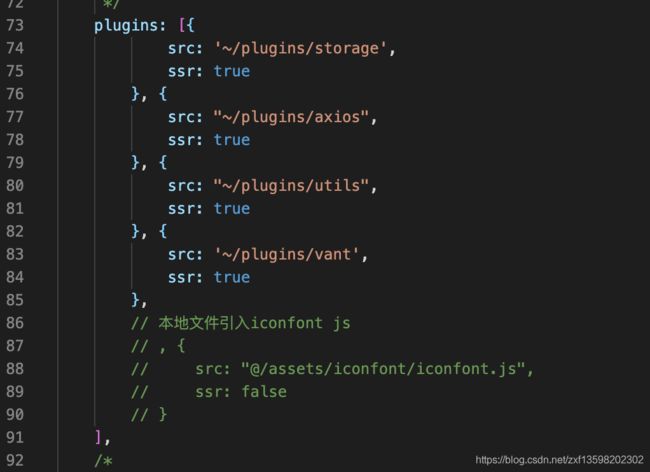
plugin配置:在上面的图里有哦,这里就不重复了
plugins/axios.js 文件:(个人axios配置,仅供参考)
import Config from '~/config/env.js';
export default function ({
app,
isDev,
route,
store,
env,
params,
query,
req,
res,
redirect,
error
}, inject) {
let axios = app.$axios;
// 基本配置
axios.defaults.timeout = 60000;
axios.defaults.headers.post['Content-Type'] = `application/json; charset=utf-8`;
axios.defaults.baseURL = Config.apiPath;
// 请求回调
axios.onRequest(config => {
return config;
})
// 返回回调
axios.onResponse(res => {
let _res;
if (res.data.errorCode === 200) {
_res = res.data.data || res.data;
} else {
_res = res.data.errorMsg || res.data;
console.error(_res);
}
return _res;
})
// 错误回调
axios.onError(error => {
return Promise.reject(error);
});
class MYHTTP {
static get({
url = '',
params = {},
config = {}
}) {
return axios.get(url, Object.assign({}, {
params: params
}, config));
}
static delete({
url = '',
params = {},
config = {}
}) {
return axios.delete(url, Object.assign({}, {
params: params
}, config));
}
static deleteJsonType({
url = '',
params = {},
config = {}
}) {
return axios.delete(url, Object.assign({}, {
data: params
}, config));
}
static post({
url = '',
params = {},
config = {}
}) {
return axios.post(url, params, config);
}
static put({
url = '',
params = {},
config = {}
}) {
return axios.put(url, params, config);
}
static patch({
url = '',
params = {},
config = {}
}) {
return axios.patch(url, params, config);
}
static upload({
url = '',
params = {},
config = {}
}) {
// console.log(params,'upload formdata')
// console.log(params.get)
return myHttp.post(url = Config.uploadPath, params, Object.assign({
headers: {
'Content-Type': 'multipart/form-data',
}
}, config));
}
}
app.$http = MYHTTP;
}
4: vant 按需引入, npm 或者 yarn下载vant,
参考文档:https://juejin.im/post/5e012778518825127f085da8
# Using npm
npm i vant -S
# Using yarn
yarn add vant个人选择了css配置,而不是less配置,看评论less配置会因为某些组件没有less而报错(其实是因为我用的stylus,懒得装less loader,但是我没测试less安装哦)
不多做赘述了哈, 人家文档写的很漂亮了,不想抄过来啥的,每次搜博客,千篇一律的抄袭文档看的我头痛,想想我以前也转载了不少别人的文档,深感内疚,以后就引入链接了。
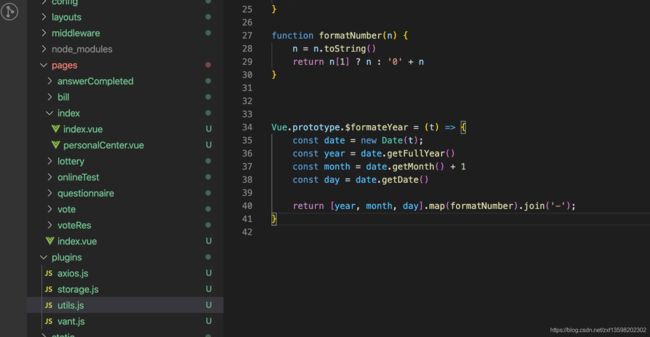
5: 全局函数,本来是想新建个utils文件夹的,但是发现按之前的写法import进来,在template内使用回报 _vm.xxxx没有。
顶部要import Vue哦
nuxt.config.js配置跟之前一样:(在复制一下吧,免得看的小哥哥小姐姐回去找 QAQ)
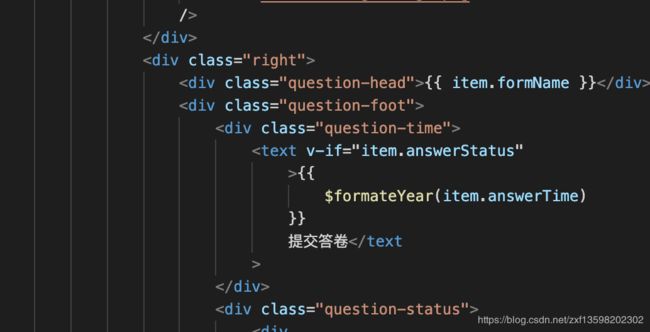
使用的时候就可以直接在template 中的html里用啦:
就到这里吧, storage那个还是没搞明白怎么用,头痛哦,下周来搞一下 nuxt 在微信里的 o2o认证吧,之前瞄了一眼别人的文档看起来还挺麻烦的,FIGHTING~!