mac环境下搭建hexo+github pages+next个人博客
最近,在网上学习了通过GitHub Pages + hexo 搭建个人博客的方法,并搭配next主题让博客更加美观。
前前后后也用了两个晚上的时间,上网查了许多资料,并踩了不少的坑,终于在今天搭建好了自己的博客。由于网上的资料有许多都已经过时,而且也没有一个完整的详细的入门教程,所以特记录下我搭建的整个过程,希望大家能参考。
GitHub Pages
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以免费托管在Github上,你可选择试用Github Pages默认提供的域名github.io或者自定义域名来发布站点。
更具体的介绍可以查看官方说明。
实际上,github pages的使用在GitHub Pages官方页面有着详细的介绍,下面是我的实际操作过程。
GitHub账号注册
登录Github官网,可能会需要科学上网。
接着点击Sign up for GitHub,会进入注册页面。
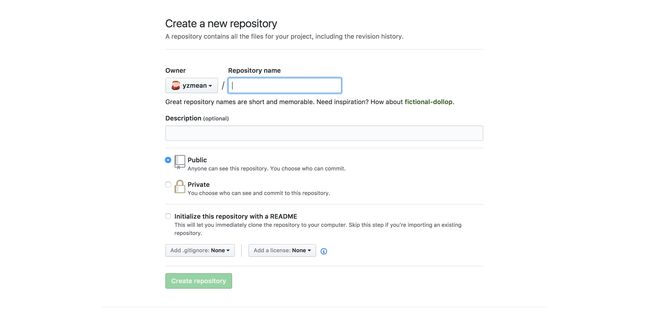
由于我已经注册过,所以之后就不再演示了。注册成功后点击Start a Project 开始 创建新的仓库。
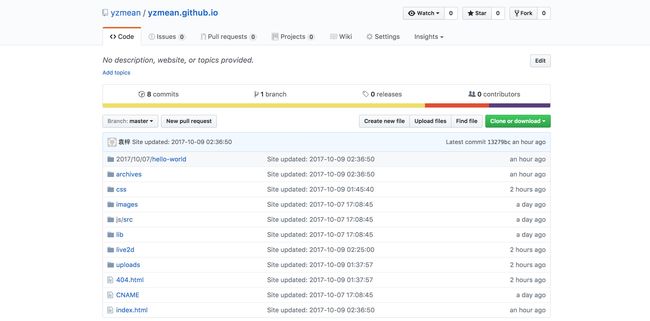
注意,在 Repository name 中的内容必须为[你的github名字].github.io 例如,我的就是 yzmean.github.io 。接下来点击Create repository。 会进入形如以下的页面:
配置SSH keys
打开mac终端,输入命令
$ cd ~/.ssh #检查本机的ssh密钥如果提示 No such file or directory 说明你是第一次使用 git。
接下来生成新的SSH key:
$ ssh-keygen -t rsa -C "你的邮箱地址"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车>
Enter passphrase (empty for no passphrase):<输入加密串><如不想设置密码可直接回车表示为空>
Enter same passphrase again:<再次输入加密串><接着回车确认>
Your identification has been saved in /Users/你的名字/.ssh/id_rsa).
Your public key has been saved in /Users/你的名字/.ssh/id_rsa.pub.
The key fingerprint is:
43:c5:5b:5f:b1:f1:50:43:ad:20:a6:92:6a:1f:9a:3a "你的邮箱地址"最后出现类似长方形的字符画即表示成功。
此处可能会遇到几个问题:
- 无法看到.ssh 文件
解决方法:显示隐藏文件即可。
- 如果你要设置密码,那么输入密码时是不会有*字样,直接输入即可。
接下来,将SSH key添加进GitHub。
打开本地刚生成的.ssh/id_rsa.pub(若看不到,则需显示隐藏文件),准确复制文件中所有内容。然后进入github主页,点击右上角头像进入settings,选择SSH and GPG keys,再点击New SSH Key。将内容复制进key,title可以为空。最后Add SSH key。
可以通过如下命令进行测试是否成功
$ ssh -T [email protected] #全部复制,无需更改接下来会出现
The authenticity of host 'GitHub.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?<输入yes>
Hi 你的用户名! You've successfully authenticated, but GitHub does not provide shell access.若出现以上提示,则说明添加SSH key成功。
接下来测试github pages是否创建成功。输入以下命令:
echo "# 你的用户名.github.io" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/你的用户名/你的用户名.github.io.git
git push -u origin master之后在浏览器中输入 【你的名字】.github.io ,如果成功出现页面,并且页面上是你刚输入的地址,那么github pages配置成功。
Hexo
Hexo介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo安装
首先,你必须在电脑中安装Node.js
Node.js 安装
- 通过homebrew安装(mac推荐)
brew -v #检查是否安装homebrew#如果顺利显示版本号,说明homebrew已经安装。
否则,输入以下命令进行安装:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 等待一段时间后,可使用 brew -v 再次检查是否安装成功。
接下来,输入命令安装Node.js
brew link node
brew uninstall node
brew install node- 官网下载pkg安装包,但需要额外安装npm。具体可参考链接。
Hexo 开始安装
接下来使用npm完成hexo 安装
npm install -g hexo-cli若mac用户出现编译问题可参考Hexo官网的解决方法。
Hexo 建站
$ hexo init #我的是blog#
$ cd
$ npm install 新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
简单介绍一下比较重要的文件
_config.yml
网站的配置文件,可以在此配置大部分参数source
资源文件夹是存放用户资源的地方。除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。themes
主题文件夹,后面我们使用的next主题即会存放在此。_posts
存储你发表在博客上的文章,当Hexo 初始化一个站点时,里面会有一篇默认的博文。
Hexo 配置
Hexo配置主要在_config.yml文件中,下面是一些简单的配置,更具体详细的配置可以查看Hexo官方文档.
| paramate | description |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。 |
Hexo 测试
cd
hexo s 如果出现以下提示则成功:
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.现在,进入http://localhost:4000/ 看看你的个人站点吧。
效果如下:
但是,此时你只能在本地浏览,所以现在我们要将 这个网站部署到服务器上。而借助Github Pages正是通过GitHub的服务器进行部署。
Hexo 部署到 Git 上
安装 hexo-deployer-git
npm install hexo-deployer-git --save修改 _config.yml 文件中的配置如下:
deploy:
type: git
repo: #你的 【你的名字】.github.io 这一项目的git地址#
branch: master
message: [message] #可不填写# - 注意:在配置所有的
_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错.
接下来执行以下命令:
hexo clean
hexo g
hexo d若出现错误,请执行如下命令:
npm install hexo-developer-git --save然后重复上述三条指令。
现在,登录到你的github pages 上查看你的博客吧。直接在浏览器命令行键入 http://yzmean.github.io (其中,将yzmean换成你的用户名)。
此时,应该可以看到和你在本地上看到的一样的画面了。
绑定个人域名(可选)
如果你觉得每次登录你的博客都要输入那么长一段地址很麻烦的话(实际上该域名为github提供的二级域名),可以选择绑定个人域名。
域名的购买
域名购买可以有多种选择,在这里推荐两个网站:
- GoDaddy
- 阿里万网
查询你想要的域名,搜索是否可用,再选择购买即可。
域名的解析
以阿里云为例,可参考链接进行设置,此处不再赘述。
等到上述设置准备完毕,你就可以通过域名直接访问到你的github pages 主页了,直接在浏览器输入域名。例如,我的是 http://yzmean.site 。
Next
Hexo提供主题的创建,你只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。
同样的,你可以下载网上其他的主题,使用或者改造后使用。在这里,我推荐Next主题,该主题简洁大方美观,集成度高,定制性强,官方文档完备,十分适合新手使用。
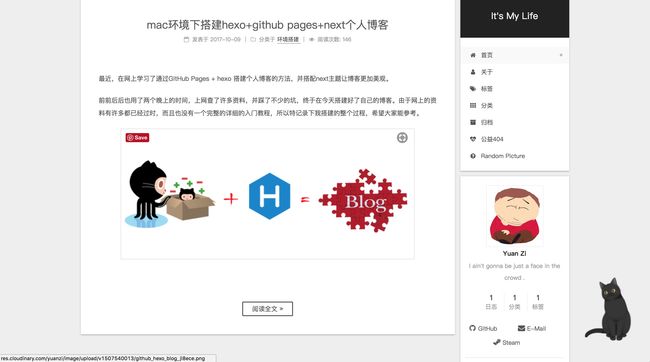
下面是实例展示:
Next 安装
Next下载
通过git
在终端窗口下,定位到 Hexo 站点目录下,使用Git checkout 代码:
cd your-hexo-site
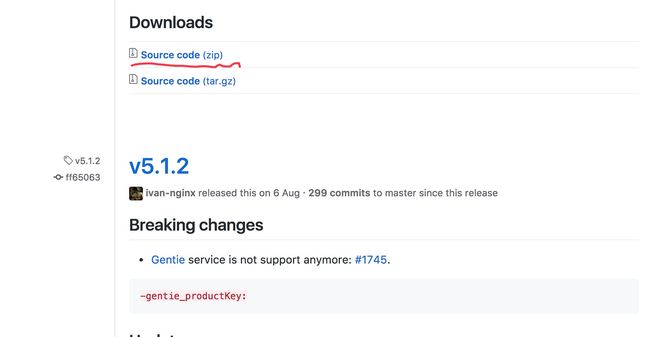
git clone https://github.com/iissnan/hexo-theme-next themes/next前往Next发布页面下载最新版本的源码
我下载时最新版本为 v5.1.3
选择 Downloads 区域下的 Source Code,下载。
解压所下载的压缩包至站点的themes 目录下, 并将 解压后的文件夹名称(hexo-theme-next-5.1.3)更改为 next。
更换Next主题
在站点根目录下的配置文件 _config.yml 中,找到 theme字段,并将其值更改为 next。
theme: next #冒号后有空格#验证
控制台进入站点目录下输入命令:
hexo s --debug当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse:
Next 主题配置
例1:选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持四种 Scheme,他们是:
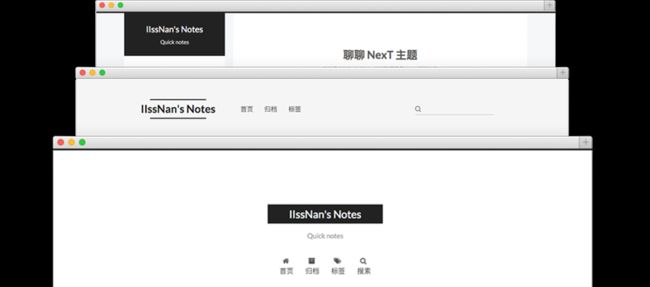
- Muse
- Mist
- Pisces
- Gemini
通过更改 /themes/next/_config.yml(主题配置文件),搜索 scheme 关键字,更改:
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini更多更详尽的配置可查阅Next文档
Next 主题定制(可选)
例1:定制侧边栏头像
编辑站点的 _config.yml,新增字段 avatar, 值设置成头像的链接地址。
其中,头像的链接地址可以是:
- 完整的互联网 URL,例如:https://avatars1.githubusercontent.com/u/32269?v=3&s=460
- 站点内的地址,例如:
/uploads/avatar.jpg需要将你的头像图片放置在 站点的source/uploads/(可能需要新建uploads目录)/images/avatar.jpg需要将你的头像图片放置在 主题的source/images/目录下。
例2:设置favicon图标
- 首先准备一个常见格式名(如.jpg, .png等)的图片作为备选favicon,选择一个favicon制作网站完成制作。推荐:比特虫
- 修改主题配置文件:
favicon:
small: /images/favicon-16x16-next.png #替换此处的图片#
medium: /images/favicon-32x32-next.png #替换此处的图片#
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
3.刷新站点即可。
主要定制
-在右上角或者左上角实现fork me on github
-添加RSS
-添加动态背景
-实现点击出现桃心效果
-修改文章内链接文本样式
-修改文章底部的那个带#号的标签
-在每篇文章末尾统一添加“本文结束”标记
-修改作者头像并旋转
-博文压缩
-修改“代码块自定义样式
-侧边栏社交小图标设置
-主页文章添加阴影效果
-在网站底部加上访问量
-添加热度
-网站底部字数统计
-添加 README.md 文件
-设置网站的图标Favicon
-实现统计功能
-添加顶部加载条
-在文章底部增加版权信息
-添加评论
-隐藏网页底部powered By Hexo / 强力驱动
-修改网页底部的桃心
-文章加密访问
-添加jiathis分享
-博文置顶
-修改字体大小
-修改打赏字体不闪动
-侧边栏推荐阅读
-自定义鼠标样式
-为博客加上萌萌的宠物
具体配置情况参考hexo的next主题个性化教程:打造炫酷网站和NexT主题个性化设置
更多深度优化与定制参考使用 Hexo 搭建博客的深度优化与定制
小结
终于在搭建了博客之后完成了人生中第一篇博文,希望我这篇教程能够帮助到各位有兴趣搭建博客并分享东西的朋友,谢谢。
参考链接
下面是我在写这篇教程时所参考的一些文章,感谢文章的作者们。
-Next使用文档
-GitHub Pages
-Hexo文档
-GitHub Pages 绑定来自阿里云的域名
-手把手教你使用Hexo + Github Pages搭建个人独立博客
-Mac上搭建基于GitHub Page的Hexo博客
-hexo的next主题个性化教程:打造炫酷网站
-使用 Hexo 搭建博客的深度优化与定制