一、为什么需要使用DLL
- 需要使用系统 API 操作或扩展应用程序;
- 需要调用第三方的接口API,特别是与硬件设备进行通信,而这些接口 API 基本上都是通过 C++ 动态链接库(DLL)实现的;
- 需要调用C++实现的一些复杂算法等。
二、node-ffi 是什么
node-ffi:Node.js Foreign Function Interface
node-ffi is a Node.js addon for loading and calling dynamic libraries using pure JavaScript. It can be used to create bindings to native libraries without writing any C++ code. It also simplifies the augmentation of node.js with C code as it takes care of handling the translation of types across JavaScript and C, which can add reams of boilerplate code to your otherwise simple C. See the example/factorial for an example of this use case.
WARNING: node-ffi assumes you know what you're doing. You can pretty easily create situations where you will segfault the interpreter and unless you've got C debugger skills, you probably won't know what's going on.
上面是 node-ffi 的介绍,英语不好,就不翻译了。
三、electron 使用 node-ffi
使用上一篇文章里的项目,在 package.json 的 dependencies 节点上加上node-ffi 依赖:
"dependencies": { "electron": "^1.6.11", "ffi": "2.2.0" }
然后安装缺失的 npm 包(参考之前的文章),注意,安装 ffi npm 包之前需要安装 python2.7,否则 ffi 会编译总是失败,导致安装不成功,具体安装参考:https://github.com/nodejs/node-gyp#installation。
安装完成后,在 app.js 文件第一行中添加如下代码:
const ffi = require('ffi')
然后运行程序,出现如下错误:
参考资料:https://github.com/electron/electron/blob/master/docs-translations/zh-CN/tutorial/using-native-node-modules.md,原来是需要把 ffi 重新编译为适合 electron的模块。
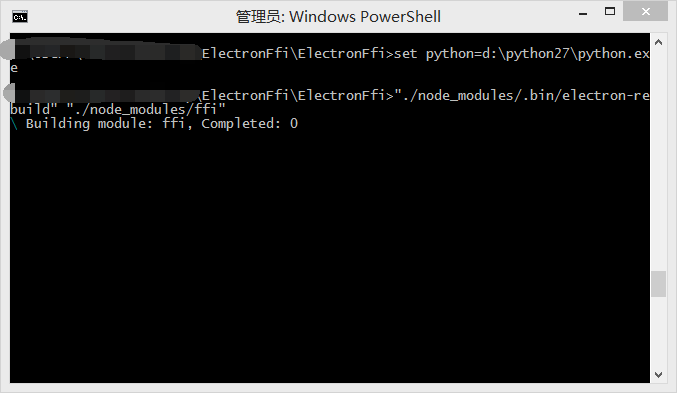
打开 nodejs 命令行窗口,先执行如下命令:
set python=python安装路径\python.exe
设置 python 的路径,切换到项目目录,然后执行如下命令:
"./node_modules/.bin/electron-rebuild" "./node_modules/ffi"
编译完成后,运行程序,漂亮的界面终于出现了。
四、使用 ffi 调用 Widows API 解决一个小缺陷
上篇文章中的仿 QQ 登录界面还有一个小问题,就是鼠标右键点击窗口的任意地方,都会弹出系统菜单:
现在使用 ffi 调用 user32.dll 中的 GetSystemMenu 函数来解决这个问题,首先新建一个 user32.js 文件,为了展示 ffi ,我多定义了几个API函数:
const ffi = require('ffi')
exports.User32 = ffi.Library('user32', {
'GetWindowLongPtrW': ['int', ['int', 'int']],
'SetWindowLongPtrW': ['int', ['int', 'int', 'long']],
'GetSystemMenu': ['int', ['int', 'bool']],
'DestroyWindow': ['bool', ['int']]
});
修改 app.js 文件,首先导入 user32.js:
const user32 = require('./app/scripts/user32').User32
然后修改如下内容:
win.once('ready-to-show', () => {
let hwnd = win.getNativeWindowHandle() //获取窗口句柄。
user32.GetSystemMenu(hwnd.readUInt32LE(0), true); //禁用系统菜单.
win.show()
})
再运行项目,系统菜单就消失的无影无踪了。
最后,所有代码都已经提交到了github:https://github.com/starts2000/ElectronQQLogin,欢迎获取。