Express框架初体验
Express框架初体验
- 1. Express框架是什么
- 2. Express框架特性
- 3. 中间件
- 3.1 什么是中间件
- 3.2 app.use中间件用法
- 3.3 中间件应用
- 3.4 错误处理中间件
- 3.5 捕获错误
- 4. Express请求处理
- 4.1 构建模块化路由
- 4.2 GET参数的获取
- 4.3 POST参数的获取
- 4.4 静态资源的处理
- 5. express-art-template模板引擎
- 5.1 模板引擎
- 5.2 app.locals 对象
1. Express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性帮助你创建各种Web应用
我们可以使用 npm install express 命令进行下载
2. Express框架特性
- 提供了方便简洁的路由定义方式
- 对获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制有效控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展
// 引入Express框架
const express = require('express');
// 使用框架创建web服务器
const app = express();
// 当客户端以get方式访问/路由时
app.get('/', (req, res) => {
// 对客户端做出响应 send方法会根据内容的类型自动设置请求头
res.send('Hello Express'); // Hello Express
{say: 'hello'}
});
// 程序监听3000端口
app.listen(3000);
3. 中间件
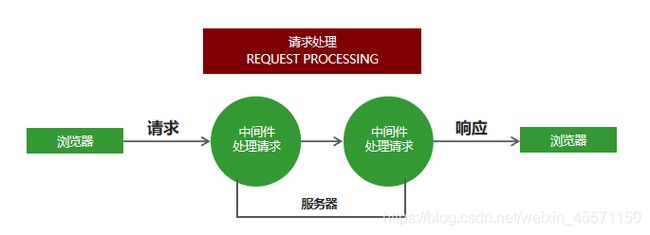
3.1 什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。

可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。
默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
// 引入Express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/request', (req, res, next) => {
req.name = '张三'
next();
});
app.get('/request', (req, res) => {
res.send(req.name)
});
// 监听端口
app.listen(3000, () => {
console.log('网站服务器创建成功');
})
3.2 app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
app.use((req, res, next) => {
console.log(req.url);
next();
});
app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。
app.use('/admin', (req, res, next) => {
console.log(req.url);
next();
});
3.3 中间件应用
- 路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
- 网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
- 自定义404页面
// 引入Express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 网站公告
app.use((req, res, next) => {
res.send('当前网站正在维护')
})
app.use('/admin', (req, res, next) => {
// 用户没有登录
let isLogin = false;
// 如果用户登录
if(isLogin) {
// 让请求继续向下执行
next();
}else {
// 如果用户没有登录,直接对客户端做出响应
res.send(' 未登录,不能访问')
}
});
app.use('/admin', (req, res) => {
res.send('已登录,可以访问')
})
app.use((req, res, next) => {
res.status(404).send('当前访问的页面不存在');
})
// 监听端口
app.listen(3000, () => {
console.log('网站服务器创建成功');
})
3.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。
app.use((err, req, res, next) => {
res.status(500).send('服务器发生未知错误');
})
当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next()方法,即可触发错误处理中间件。
app.get("/", (req, res, next) => {
fs.readFile("/file-does-not-exist", (err, data) => {
if (err) {
next(err);
}
});
});
3.5 捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
异步函数执行如果发生错误要如何捕获错误呢?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误。
app.get("/", async (req, res, next) => {
try {
await User.find({name: '张三'})
}catch(ex) {
next(ex);
}
});
4. Express请求处理
4.1 构建模块化路由
app.js
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
const home = require('./route/home');
const admin = require('./route/admin');
app.use('/home', home);
app.use('/admin', admin)
app.listen(3000, () => {
console.log('服务器启动成功');
})
home.js
const express = require('express');
const home = express.Router();
home.get('/index', (req, res) => {
res.send('欢迎来到博客首页')
});
module.exports = home;
admin.js
const express = require('express');
const admin = express.Router();
admin.get('/index', (req, res) => {
res.send('欢迎来到博客管理首页')
});
module.exports = admin;
4.2 GET参数的获取
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index', (req, res) => {
// 获取get请求参数
res.send(req.query);
})
app.listen(3000, () => {
console.log('服务器启动成功');
})
4.3 POST参数的获取
Express中接收post请求参数需要借助第三方包 body-parser。
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// 拦截所有请求
// extended:false 方法内部使用querystring模块处理请求参数的格式
// extended:true 方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({extended: false}));
app.post('/add', (req, res) => {
// 接受post请求参数
res.send(req.body);
})
app.listen(3000, () => {
console.log('服务器启动成功');
})
4.4 静态资源的处理
通过Express内置的express.static可以方便地托管静态文件,例如img、CSS、JavaScript 文件等。
app.use(express.static('public'));
现在,public 目录下面的文件就可以访问了。
- http://localhost:3000/images/kitten.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/app.js
- http://localhost:3000/images/bg.png
- http://localhost:3000/hello.html
5. express-art-template模板引擎
5.1 模板引擎
- 为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
- 使用npm install art-template express-art-template命令进行安装。
// 当渲染后缀为art的模板时 使用express-art-template
app.engine('art', require('express-art-template'));
// 设置模板存放目录
app.set('views', path.join(__dirname, 'views'));
// 渲染模板时不写后缀 默认拼接art后缀
app.set('view engine', 'art');
app.get('/', (req, res) => {
// 渲染模板
res.render('index');
});
5.2 app.locals 对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。
const express = require('express');
const path = require('path');
const render = require('art-template');
const app = express();
// 1.告诉express框架使用什么样的模板引擎渲染什么后缀的目标文件
// 1. 目标后缀
// 2. 使用的模板引擎
app.engine('art', require('express-art-template'));
// 2. 告诉express框架模板的存放位置
app.set('views', path.join(__dirname, 'views'));
// 3. 告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
app.locals.users = [{
name: '张三',
age: 20
},{
name: '李四',
age: 21
}]
app.get('/index', (req, res) => {
// 1. 拼接模板路径
// 2. 拼接目标后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接的结果响应给了客户端
res.render('index', {
msg: '首页'
})
})
app.get('/list', (req, res) => {
res.render('list', {
msg: '列表页'
})
})
// 监听端口
app.listen(3000, () => {
console.log('服务器启动成功');
})