- 一句话讲明什么是衡石 HQL?【衡石文档干货】
衡石系统中自定义的计算过程描述语言为HengshiSENSEQueryLanguage(HQL),用于衡石系统的前后端交互、API数据请求中。语法规定使用统一的JSON来描述各个计算过程.HQL由多层调用的HE(HengshiExpression)组成。下面是单个HE的语法结构。HE节点名类型是否必须描述uidSTRING否本节点的全局唯一标识符kindSTRING是节点类型,见HE状态说明opO
- Ajax——在OA系统提升性能的局部刷新
1加1等于
javascript实战ajax前端javascript
本文总结了在OA系统中关于Ajax的原理与使用,以及如何使用其局部刷新提升OA系统的性能体验。本文目录一、Ajax基础概念前后端交互原理全局刷新与局部刷新二、局部刷新实现方式XMLHttpRequestjQuery封装XMLHttpRequest三、XMLHttpRequest重要属性和函数属性函数四、具体使用步骤五、全局刷新创建表单创建表单Servlet处理六、HttpServletRespon
- Spring Boot 中使用 Jackson 实现全局时间格式处理(支持多格式反序列化)
喵行星
Jacksping相关java
好的,以下是整理好的CSDN博文格式内容,适合你发布为一篇讲解Jackson全局时间配置的文章:SpringBoot中使用Jackson实现全局时间格式处理(支持多格式反序列化)在实际开发中,我们经常需要处理前后端交互中的时间字段。为了统一时间格式,通常会在字段上添加@JsonFormat注解,但如果项目中字段很多,这种方式会显得重复且难以维护。本文将介绍如何通过配置Jackson的全局时间格式,
- 从零开发ComfyUI插件:打造你的AI绘画专属工具
留思难
comfyuiAI作画
关注不迷路,点赞走好运!!!目录一、为什么开发ComfyUI插件?二、开发环境搭建三、第一个插件:提示词选择器四、插件进阶:前后端交互五、调试与测试六、发布与共享七、实战案例:尺寸调整插件八、避坑指南一、为什么开发ComfyUI插件?ComfyUI如同乐高积木,基础节点是基础积木块,而插件就是你的定制化特殊积木。例如设计师常需快速切换提示词,手动操作如同反复拆装积木——而一个提示词选择器插件能一键
- Day12--Servlet实现前后端交互(案例:学生信息管理系统登录页面)
IT ·南栀
Java全栈mybatisservlet交互
(在一个完整的项目架构中,servlet的角色和位置)Servlet、GenericServlet和HttpServlet三者之间的关系是JavaWeb开发中的一个重要概念,它们共同构成了基于Java的服务器端程序的基础。以下是具体分析:1.Servlet接口:-提供了生命周期方法init()、service()、destroy()和其他用于获取配置信息的方法。-是所有Servlet的根,定义了S
- 项目中如何处理异常(java)
也许我会六
javaspringmaven
前言我们都知道一般在项目中,前后端交互时,前端访问后端接口,后端接口出现错误时,一般都会返回500的状态码给前端,前端看见一堆500错误,这样体验就会很不好,此时如果我们后端用异常处理一下这些错误,让他出错时返回200状态码,再给一些错误提示,这样体验感就会好很多。小白程序员博主最近刚学了一种处理方法,废话不多说,我们来看具体如何处理?1.自定义统一处理业务的异常类首先自定义一个总体的业务异常类让
- Vue + Spring Boot 前后端交互实践:正确使用 `Content-Type: application/json` 及参数传递方式
菜鸡上道
vue.jsspringboot交互
在前后端分离开发中,前端通过HTTP请求与后端进行数据交互是常见的操作。其中,Content-Type是决定请求体格式的重要字段之一。本文将以一个具体的例子出发,讲解如何在Vue前端使用Axios发送JSON格式请求,并在SpringBoot后端正确接收参数。我们将分析如下代码是否合理:axios.post('/api/login2',id,{headers:{'Content-Type':'ap
- Android的前后端交互框架搭建(okhhtp+springboot+mysql完整版)
会飞的种花家
笔记移动应用开发springbootjavaandroidmysqlhttp
前言经过打工人的不懈努力,终于敲出了多层封装的安卓前后端分离项目的雏形。前期准备开发环境:(1)jdk1.8(2)Androidstdio4.1(包含自带的Gradle)(3)IntelliJIDEA2020.2.3x64(包含配置好的的Maven)项目框架及依赖安卓用了OKHttp后端用了springboot+mybatis-plus安卓前端的gradle依赖dependencies{imple
- Node.js前后端交互核心技术全解
秋水为渡
前端javascript
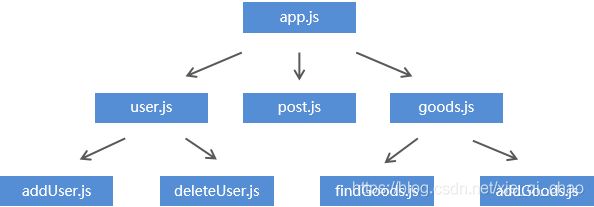
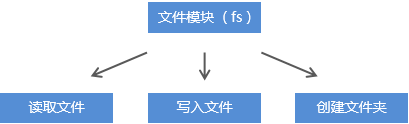
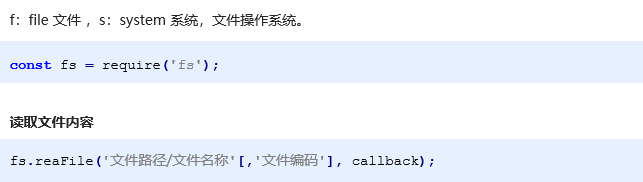
一、HTTP通信交互核心实践1.URI解析与动态路由原理:URI是资源定位的关键标识,Node.js通过url和querystring模块解析路径和查询参数。代码示例:consthttp=require('http');consturl=require('url');constserver=http.createServer((req,res)=>{constparsedUrl=url.parse
- Spring Boot + Vue 前后端接口交互全流程详解
Leaton Lee
springbootvue.js交互
一、前后端交互架构概览二、SpringBoot后端接口实现2.1基础REST控制器@RestController@RequestMapping("/api/users")@CrossOrigin//处理跨域,生产环境应配置具体域名publicclassUserController{@AutowiredprivateUserServiceuserService;//获取用户列表@GetMapping
- 程序员在企业级开发中,如何构建RestfulAPI?
构建RestfulAPI在目前的企业级开发中,从开发效率的角度来考虑,通常会选择使用前后端分离的开发形式。后端提供API接口,前端负责对接口进行调用,实现数据的返回和显示。前后端交互的一个重要工具是API,而RestfulAPI是API的一种指导性设计思想,能让后端人员设计出更加优雅的API。本节介绍RestfulAPI的概念和构建方式。Restful架构风格Restful架构风格是由RoyT.F
- RESTful API 在前后端交互中的作用与实践
MSY~学习日记分享
毕业设计restful
一、RESTfulAPI概述RESTful(RepresentationalStateTransfer)API是一种基于HTTP协议、面向资源的架构风格,旨在实现前后端的松散耦合和高效通信。它通过定义统一的资源标识、操作方法以及数据传输格式,为前后端提供了一种清晰、标准化的交互方式。二、RESTfulAPI在前后端交互中的作用(一)前后端分离架构的支持解耦前后端:在前后端分离的开发模式下,前端负责
- SpringBoot+AntV实现一次前后端交互渲染多个饼状图
霸道流氓气质
SpringBoot进阶前端那些骚操作antV
场景效果SpringBoot+AntV实现饼状图中的花瓣图:https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/92810169在上面已经实现一个饼状图的基础上实现一次前后端交互实现四个饼状图。实现注:1.点击菜单跳转到当前页面在js中控制等待页面加载完成之后会ajax请求一次后台数据,首次给页面上的四个图表赋值。2.选择页面上的时间
- Spring的业务层,持久层,控制层的关系
白日依山尽yy
spring数据库java
在Spring框架中,控制层(Controller)、业务层(Service)和持久层(Repository/Mapper)是分层架构的核心组成部分,职责分离明确,通过依赖注入(DI)协作。1.各层职责(1)控制层(Controller)作用:处理HTTP请求和响应,是前后端交互的入口。职责:接收请求参数(如@RequestParam、@RequestBody)。调用业务层处理逻辑。返回JSON数
- 一个简单的前后端交互示例(Tomcat,idea)
小雪_Snow
tomcatintellij-idea
src/main/java/com/example/CalculateServlet.javapackagecom.example;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servle
- (自用)Java学习-4.27(spring复盘)
柴薪之王、睥睨众生
Java学习之路javaspring
一、前后端交互实现1.类别信息管理模块展示类别信息:前端通过$.ajax请求/showAllTypeInfo接口后端采用三层架构:@RequestMapping("/showAllTypeInfo")publicListshowAllTypeInfo(){returnbtypeservice.showAllTypeInfo();//查询大类及嵌套小类}服务层实现嵌套查询ListbigTypeInf
- 瑞吉外卖项目学习笔记:P17-删除套餐功能开发
探索者7号
SpringBoot项目开发javaspringbootspring后端mysql
P17-删除套餐功能开发1.需求分析2.代码开发2.1前后端交互流程分析2.2前端代码2.2.1js代码2.2后端代码开发2.2.1删除套餐,涉及到两张数据库表,在SetmealService扩展一个方法2.2.2删除套餐,SetmealController1.需求分析在套餐管理列表页面点击删除按钮,可以删除对应的套餐信息。也可以通过复选框选择多个套餐,点击批量删除按钮一次删除多个套餐。注意,对于
- 山东大学项目实训 创新实训 法律文书专家系统 个人报告三 项目开发 :前后端交互
取决-
法律文书专家系统项目记录交互
个人工作:在本项目中,我主要负责后端程序的开发,个人工作主要围绕设计数据库,开发后端服务,与DeepSeek模型进行交互等方面。由于一些其他因素,本项目后端转为使用java开发,另外我本人还负责了一部分前端代码,主要是前后端交互部分,和部分界面布局的改进。目前项目还未接入mongodb数据库,此工作将会在后期进行。工作展示:前端项目目录结构:这是自我封装的request拦截器,可以自请求发送前对请
- 山东大学项目实训 创新实训 法律文书专家系统 个人报告四 项目开发 : 法律文书摘要生成 法律预测功能的开发
取决-
法律文书专家系统项目记录后端人工智能学习java
个人工作:在本项目中,我主要负责后端程序的开发,个人工作主要围绕设计数据库,开发后端服务,与DeepSeek模型进行交互等方面。由于一些其他因素,本项目后端转为使用java开发,另外我本人还负责了一部分前端代码,主要是前后端交互部分,和部分界面布局的改进。目前项目还未接入mongodb数据库,此工作将会在后期进行。法律文书摘要生成:功能界面:可以选择上传文件,也可以拖曳上传文件后端将上传的文件进行
- [Uniapp]前后端交互详解:如何从后端数据库调用数据
零叁三
uni-app前端
引言在移动应用开发中,前后端交互是一个核心环节。本文将详细介绍如何在uniapp中实现前端与后端的交互,特别是如何从后端数据库调用数据。我们将通过实例来展示整个流程,包括设置后端服务、创建API接口、在uniapp中发起请求及处理数据。一、后端准备搭建后端服务首先,你需要有一个运行的后端服务。这可以是任何一种服务端语言编写的,如Node.js、Java、PHP等。后端服务需要提供API接口供前端调
- Dubbo、HTTP、RMI之间的区别
登登登__
其他dubbohttp网络协议
Dubbo、HTTP、RMI之间的区别如下:表格复制特性DubboHTTPRMI通信机制基于Netty的NIO异步通信,采用长连接,支持多种序列化方式基于标准的HTTP协议,无状态,每次请求独立基于Java原生的RMI机制,支持Java对象的序列化和反序列化适用场景内部系统之间的高频、小数据量服务调用与外部系统集成或前后端交互纯Java环境下的服务调用,尤其是需要分布式事务的场景语言支持主要面向J
- 前后端交互
众口烁金
pythonflaskjavascriptflaskchatgpt
登录页面登录用户名:密码:登录document.getElementById('loginForm').addEventListener('submit',function(event){event.preventDefault();constusername=document.getElementById('username').value;constpassword=document.getE
- 解决Long类型前端精度丢失和正常传回后端问题
Alkaid:
Java前端javajavascriptvue.js
在Java后端开发中,可能会遇到前后端交互过程中Long类型精度丢失的问题。尤其是在JavaScript中,由于其Number类型是双精度浮点数,超过16位的Long类型值就会发生精度丢失。问题背景假设有如下实体类:publicclassTemplateValueimplementsSerializable{privateLongcolHeadId;privateLongrowHeadId;pri
- SpringMVC与SpringCloud的区别
kfhj
springcloudspring后端
SpringMVC与SpringCloud的核心区别功能定位•SpringMVC:基于Spring框架的Web层开发模块,采用MVC(Model-View-Controller)模式,专注于处理HTTP请求、路由分发(如DispatcherServlet)和视图渲染(如ViewResolver),适用于单体应用的Web开发示例:开发一个电商网站的前后端交互逻辑。•SpringCloud:基于Spr
- v3-10 前后端业务搭建Vue+SSM , 前后端交互原理(准备工作)
pingzhuyan
java框架思想实现vuejavajsssmelementui
目录01搭建前后端的框架vue+SSM1.1后端系统的搭建---->常规操作+导入pojo文件位置:------>导入pojo和vo层------>vo层具体作用:--->最后的结构所有操作流程图---->01---->02---->03切换端口号--->04启动前端vue操作:cmd+vueui--->05前端环境准备===>5-1检查前端路径vue项目路径===>5-2利用HbuilderX打
- 使用websocket客户机和服务器实现通讯
Chai_Hao
websocket服务器网络协议python
前言在最近的项目(TestPaddlespeech)中,虽然在本地完成了一个语言识别算法,但是没有任何项目部署到服务器上,或者实现前后端交互的知识和技术。因此,通过一段时间的学习,找到了python中自带的一个websocket库,可以实现服务器的部署以及前后端的交互,因此记录自己的实现过程。服务器,数据传输形式,前后端数据交互这些问题一直困扰着自己,该怎么实现这一过程,用什么技术路线,目前大致整
- Java 前端与后端交互:解锁 RESTful API 设计的秘密
小鹿( ﹡ˆoˆ﹡ )
Javajava安全pythonJava
引言随着互联网技术的快速发展,前后端分离已经成为现代Web开发的主流趋势之一。在这个过程中,RESTfulAPI成为了连接前端界面与后端数据处理的重要桥梁。作为一位拥有20年实战经验的编码专家,我见证了RESTfulAPI在不同场景中的广泛应用,从简单的数据查询到复杂的业务逻辑处理,无不体现出它的强大与灵活。本文将带你深入了解Java在前后端交互中如何运用RESTfulAPI设计,不仅适合初学者入
- Mac/Python/Flask/全栈 -python全栈项目体会前后端交互过程
Jacky&Jacky
flaskpython后端交互
全栈-前后端项目交互全过程梳理基本思路:先从网络爬取或者本地数据源将要用数据存储到数据库,其他模块中使用SQL语句来查询获取结果,将获取的结果放在Flask的节点中,在js文件中通过ajax请求来后台获取数据。最后前端HTML页面调用js文件渲染形成网页展示。数据来源1.1使用Spyder爬取腾讯疫情数据和百度热搜数据1.2存储在SQL中数据调用main.py中调用此处的get_c1_data()
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen