echo-高性能,可扩展,极简的Go Web框架
高性能,可扩展,极简的Go Web框架
以前学习Nodejs的时候,使用过Express,这是一个基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
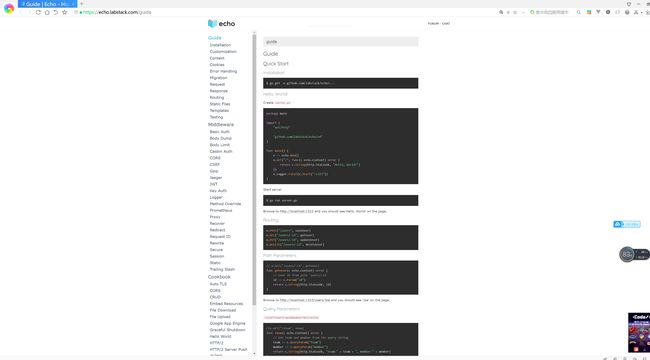
echo是一个高性能,可扩展,极简的Go Web框架。其官网如下图所示:

echo官方指南
具体使用见官方指南:https://echo.labstack.com/guide

Quick Start
- Installation
$ go get -u github.com/labstack/echo/...
Hello, World!
- Create server.go
package main
import (
"net/http"
"github.com/labstack/echo/v4"
)
func main() {
e := echo.New()
e.GET("/", func(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World!")
})
e.Logger.Fatal(e.Start(":1323"))
}
- Start server
$ go run server.go
Browse to http://localhost:1323 and you should see Hello, World! on the page.
创建一个go_echo_helloweb项目
在Github上面创建一个go_echo_helloweb的空仓库,如下图所示:

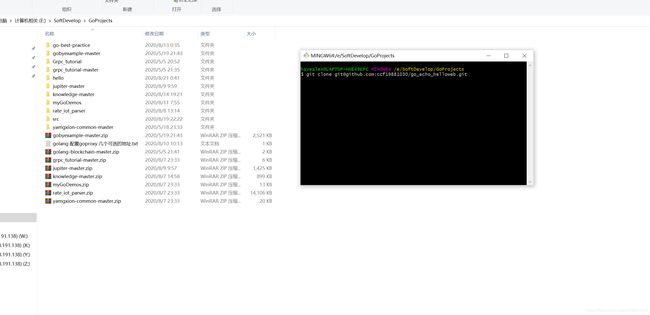
然后git clone刚才创建的go_echo_web这个项目到本地某个目录下(比如E:\SoftDevelop\GoProjects)
git clone [email protected]:ccf19881030/go_echo_helloweb.git
如下图所示:


将github上面创建的项目go_echo_helloweb克隆到本地后,可以选择一个趁手的IDE,如Linux下的vim,VSCode,GoLand都行。
由于我之前使用VSCode开发Nodejs程序,所以还是习惯于VSCode
使用VSCode打开go_echo_helloweb目录

当然首先得安装配置好Go的环境变量等。
VSCode中创建go项目的源代码
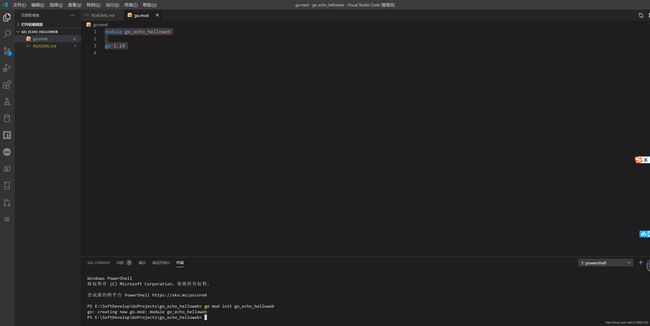
首先打开VSCode中的终端,进入到E:\SoftDevelop\GoProjects\go_echo_helloweb项目根目录下,
go mod init go_echo_helloweb
会在项目根目录下创建一个go.mod文件,
其内容如下:
module go_echo_helloweb
go 1.14
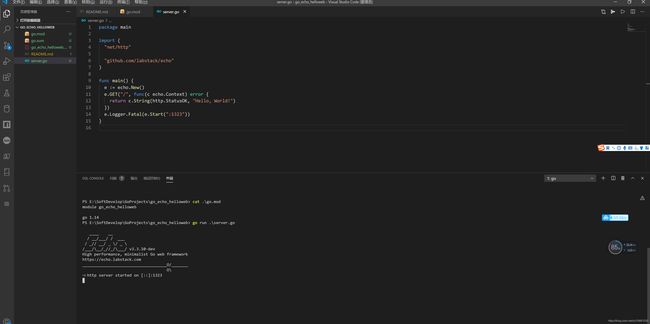
在项目根目录下创建server.go文件
新建一个 server.go 文件,写入以下代码:
package main
import (
"net/http"
"github.com/labstack/echo"
)
func main() {
e := echo.New()
e.GET("/", func(c echo.Context) error {
return c.String(http.StatusOK, "Hello, World!")
})
e.Logger.Fatal(e.Start(":1323"))
}
执行 go run server.go 运行代码会发现 go mod 会自动查找依赖自动下载(第一次执行时):
$ go run server.go
go: finding github.com/labstack/echo v3.3.10+incompatible
go: downloading github.com/labstack/echo v3.3.10+incompatible
go: extracting github.com/labstack/echo v3.3.10+incompatible
go: finding github.com/labstack/gommon/color latest
go: finding github.com/labstack/gommon/log latest
go: finding github.com/labstack/gommon v0.2.8
# 此处省略很多行
...
____ __
/ __/___/ / ___
/ _// __/ _ \/ _ \
/___/\__/_//_/\___/ v3.3.10-dev
High performance, minimalist Go web framework
https://echo.labstack.com
____________________________________O/_______
O\
⇨ http server started on [::]:1323

由于我之前按照掘金上面go mod 使用这篇文章,在Windows10系统下使用VSCode写过一个简单的hello项目,所以这次执行 go run server.go 运行代码o mod 不会查找依赖下载了。
从上图可以看出我的程序现在在1323端口上启动了,并且打开google浏览器,访问http://localhost:1323地址会出现如下图所示的结果:

最终代码
上传代码到github上:

最后执行git push然后输入密码,将本地仓库go_echo_helloweb代码上传至Github上
git push
最终的Github代码地址为:https://github.com/ccf19881030/go_echo_helloweb
参考资料
- 高性能,可扩展,极简的Go Web框架
https://echo.labstack.com/guide - go mod 使用