Android 贝塞尔曲线
我们在实际开发中,肯定会遇到自定义控件,有时候我们也会遇到曲线的处理,今天我们就来学习下大名鼎鼎的贝塞尔曲线。
贝塞尔曲线(Bézier curve)叫贝兹曲线,是计算机图形学中非常重要的参数曲线。如qq消息提醒拖拽红点,阅读器翻书效果等等,在实际软件工具中,比如ps中的钢笔工具核心就是贝塞尔曲线。贝塞尔曲线常见的三种:一阶曲线,二阶曲线,三阶曲线。那我们怎么实现呢?
讲之前我们先看一下,android.graphics.Path类吧。看看具体的一些方法:
1.moveTo(float x, float y)设置绘制的起始点。
/**
* Set the beginning of the next contour to the point (x,y).
*/
public void moveTo(float x, float y) {
native_moveTo(mNativePath, x, y);
}
2.lineTo(float x, float y) 画一条直线,终点为(x,y),那起始点呢,如果你设置了moveTo,那就是从moveTo对应的点作为起始点,默认则从(0,0)点。
这个也就是我们常说的一阶贝塞尔曲线的形式,画直线。
/**
* Add a line from the last point to the specified point (x,y).
* If no moveTo() call has been made for this contour, the first point is
* automatically set to (0,0).
*/
public void lineTo(float x, float y) {
isSimplePath = false;
native_lineTo(mNativePath, x, y);
}3.quadTo:根据两个点绘制贝塞尔曲线,我们在 二阶贝塞尔曲线时用到quadTo函数。根据函数描述,我们可以得到x1,y1是一个控制点,还有结束点x2,y2,结合上边第一个函数,moveTo是设置起始点,如果没有调用此函数,默认设置为(0,0)点。
/**
* Add a quadratic bezier from the last point, approaching control point
* (x1,y1), and ending at (x2,y2). If no moveTo() call has been made for
* this contour, the first point is automatically set to (0,0).
*
* @param x1 The x-coordinate of the control point on a quadratic curve
* @param y1 The y-coordinate of the control point on a quadratic curve
* @param x2 The x-coordinate of the end point on a quadratic curve
* @param y2 The y-coordinate of the end point on a quadratic curve
*/
public void quadTo(float x1, float y1, float x2, float y2) {
isSimplePath = false;
native_quadTo(mNativePath, x1, y1, x2, y2);
}
* Add a cubic bezier from the last point, approaching control points
* (x1,y1) and (x2,y2), and ending at (x3,y3). If no moveTo() call has been
* made for this contour, the first point is automatically set to (0,0).
*
* @param x1 The x-coordinate of the 1st control point on a cubic curve
* @param y1 The y-coordinate of the 1st control point on a cubic curve
* @param x2 The x-coordinate of the 2nd control point on a cubic curve
* @param y2 The y-coordinate of the 2nd control point on a cubic curve
* @param x3 The x-coordinate of the end point on a cubic curve
* @param y3 The y-coordinate of the end point on a cubic curve
*/
public void cubicTo(float x1, float y1, float x2, float y2,
float x3, float y3) {
isSimplePath = false;
native_cubicTo(mNativePath, x1, y1, x2, y2, x3, y3);
}
/**
* Append the specified arc to the path as a new contour. If the start of
* the path is different from the path's current last point, then an
* automatic lineTo() is added to connect the current contour to the
* start of the arc. However, if the path is empty, then we call moveTo()
* with the first point of the arc.
*
* @param oval The bounds of oval defining shape and size of the arc
* @param startAngle Starting angle (in degrees) where the arc begins
* @param sweepAngle Sweep angle (in degrees) measured clockwise
*/
public void arcTo(RectF oval, float startAngle, float sweepAngle) {
arcTo(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, false);
}上述几个方法这是Path的一部分方法,其他自己看一下熟悉下。讲了Path类,那我们来看看贝塞尔曲线的原理图(均取自网络图片):
1.一阶的其实就相对比较简单了。就是绘制直线。两点控制,默认起始点(0,0)
2.二阶贝塞尔曲线:
上边讲Path类时,说到了二阶曲线用到path对象的quadTo方法,P0是起始点,P2是结束点,P1是控制点,而红色描述的线就是最终的二阶贝塞尔曲线。根据P1的位置不同,在P0,P2中点之上或之下,也就绘制了不同的向下曲线或向上曲线。
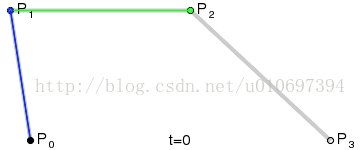
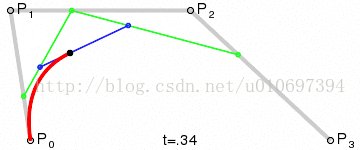
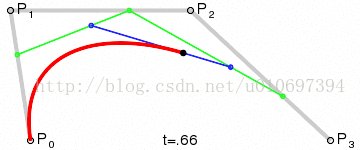
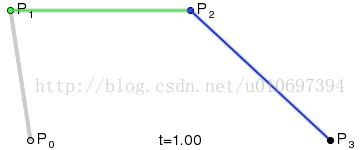
3.三阶贝塞尔曲线:
三阶贝塞尔曲线,相对二阶贝塞尔曲线,只不过多了一个控制点。其中p1和p2是控制点。