Express框架
1. Express框架简介及初体验
1.1 Express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种Web应用。
我们可以使用 npm install express 命令进行下载。
1.2 Express框架特性
- 提供了方便简洁的路由定义方式
- 对获取HTTP请求参数进行了简化处理
- 对模板引擎支持程度高,方便渲染动态HTML页面
- 提供了中间件机制有效控制HTTP请求
- 拥有大量第三方中间件对功能进行扩展
1.3 原生Node.js与Express框架对比之路由
app.on('request', (req, res) => {
// 获取客户端的请求路径
let { pathname } = url.parse(req.url);
// 对请求路径进行判断 不同的路径地址响应不同的内容
if (pathname == '/' || pathname == 'index') {
res.end('欢迎来到首页');
} else if (pathname == '/list') {
res.end('欢迎来到列表页页');
} else if (pathname == '/about') {
res.end('欢迎来到关于我们页面')
} else {
res.end('抱歉, 您访问的页面出游了');
}
});
// 当客户端以get方式访问/时
app.get('/', (req, res) => {
// 对客户端做出响应
res.send('Hello Express');
});
// 当客户端以post方式访问/add路由时
app.post('/add', (req, res) => {
res.send('使用post方式请求了/add路由');
});
1.4 原生Node.js与Express框架对比之获取请求参数
app.on('request', (req, res) => {
// 获取GET参数
let {query} = url.parse(req.url, true);
// 获取POST参数
let postData = '';
req.on('data', (chunk) => {
postData += chunk; });
req.on('end', () => {
console.log(querystring.parse(postData) }));
});
app.get('/', (req, res) => {
// 获取GET参数
console.log(req.query);
});
app.post('/', (req, res) => {
// 获取POST参数
console.log(req.body);
})
1.5 Express初体验
使用Express框架创建web服务器及其简单,调用express模块返回的函数即可。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
const path = require('path')
//框架能对错误地址,进行自动跳转到内置的报错页面
app.get('/' , (req, res) => {
// send()
// 1. send方法内部会检测响应内容的类型
// 2. send方法会自动设置http状态码
// 3. send方法会帮我们自动设置响应的内容类型及编码
res.send('Hello. Express');
// res.sendFile(path.join(__dirname,'post.html'));
//sendFile 直接读取页面 但地址不跳转,类似请求转发
})
app.get('/list', (req, res) => {
res.send({name: '张三', age: 20})
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2. 中间件
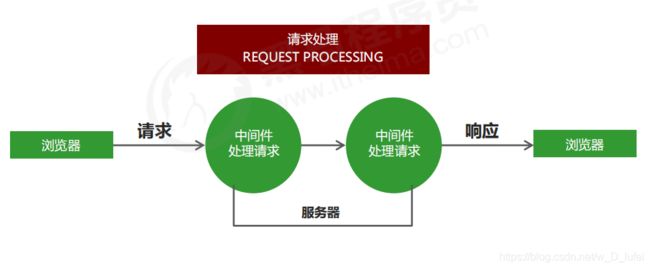
2.1 什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。

中间件主要由两部分构成,中间件方法以及请求处理函数。
中间件方法由Express提供,负责拦截请求,
请求处理函数由开发人员提供,负责处理请求。
app.get('请求路径', '处理函数') // 接收并处理get请求
app.post('请求路径', '处理函数') // 接收并处理post请求
可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。
默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
app.get('/request', (req, res, next) => {
req.name = "张三";
next();
});
app.get('/request', (req, res) => {
res.send(req.name);
});
2.2 app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
app.use((req, res, next) => {
console.log(req.url);
next();
});
app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。
app.use('/admin', (req, res, next) => {
console.log(req.url);
next();
});
2.3 中间件应用
- 路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接
响应,禁止用户进入需要登录的页面。 - 网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
- 自定义404页面
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 网站公告
// app.use((req, res, next) => {
// res.send('当前网站正在维护...')
// })
// 登录信息判断
//
// app.use('/admin', (req, res, next) => {
// // 用户没有登录
// let isLogin = true;
// // 如果用户登录
// if (isLogin) {
// // 让请求继续向下执行
// next()
// }else {
// // 如果用户没有登录 直接对客户端做出响应
// res.send('您还没有登录')
// }
// })
// app.get('/admin', (req, res) => {
// res.send('登录成功')
// })
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息
res.status(404).send('当前访问的页面是不存在的')
// 链式编程
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。
同步代码错误处理机制——构造Error函数
// 引入express框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index', (req, res, next) => {
throw new Error('程序发生了未知错误') //同步时的报错信息处理 使用Error构造函数
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
// 用err接受错误,然后在页面上显示出来
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
异步代码出错处理机制——next传递错误信息
// 引入express框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index', (req, res, next) => {
fs.readFile('./1.js', 'utf8', (err, result) => { //异步时的报错处理
if (err != null) {
next(err) //用next传递错误信息
}else {
res.send(result)
}
})
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
// 用err接受错误,然后在页面上显示出来
// ENOENT: no such file or directory, open 'e:\node\node05-express\framework\1.js'
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.5捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对象的异步API发生错误可以通过catch方法捕获。
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误(因为它们用catch()方法来处理)。
// 引入express框架
const express = require('express');
const fs = require('fs');
const promisify = require('util').promisify;
// 先调用工具包引入方法
const readFile = promisify(fs.readFile);
//promisify封装 可以不用写回调函数就可以返回一个promise对象
// 创建网站服务器
const app = express();
app.get('/index', async (req, res, next) => {
try {
await readFile('./aaa.js') //await 包裹的函数必须是async函数
//它让代码执行同步化 同时把返回的promise对象转化为普通的数据类型
}catch (ex) {
next(ex);
}
})
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
//ENOENT: no such file or directory, open 'e:\node\node05-express\framework\aaa.js'
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
3.Express框架请求处理
3.1 构建模块化路由的基础代码
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// 创建路由对象
const home = express.Router();
// 为路由对象匹配请求路径
app.use('/home', home);
// 创建二级路由
home.get('/index', (req, res) => {
res.send('欢迎来到首页')
})
// 端口监听
app.listen(3000);
3.2 构建模块化路由
const express = require('express');
const home = express.Router();
home.get('/index', (req, res) => {
res.send('欢迎来到首页')
});
module.exports = home;
const express = require('express');
const admin = express.Router();
admin.get('/index', (req, res) => {
res.send('欢迎来到管理页面')
});
module.exports = admin;
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
const home = require('./route/home');
const admin = require('./route/admin');
app.use('/home', home);
app.use('/admin', admin);
// 端口监听
app.listen(3000);
3.3 GET参数的获取
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index', (req, res) => {
// 获取get请求参数
res.send(req.query)
//返回一个对象
})
// 端口监听
app.listen(3000);
在地址栏输入
http://localhost:3000/index?name=张三&sex=男
输出值为
{“name”:“张三”,“sex”:“男”}
3.4 POST参数的获取
Express中接收post请求参数需要借助第三方包 body-parser。
表单页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="http://localhost:3000/add" method="post">
<input type="text" name="username">
<input type="password" name="password">
<button type="submit">提交 </button>
<button type="reset">重置 </button>
</form>
</body>
</html>
nodejs代码
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// 拦截所有请求
// extended: false 方法内部使用querystring模块处理请求参数的格式
// extended: true 方法内部使用第三方模块qs处理请求参数的格式 功能更强大
app.use(bodyParser.urlencoded({extended: false}))
app.post('/add', (req, res) => {
// 接收post请求参数
res.send(req.body)
})
// 端口监听
app.listen(3000);
console.log("服务器已经被打开");
输入 admin 133
结果 {“username”:“admin”,“password”:“133”}
3.5 app.use方法传递函数调用
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
app.use(fn ({a: 2}))
function fn (obj) {
return function (req, res, next) {
if (obj.a == 1) {
console.log(req.url)
}else {
console.log(req.method)
}
next()//向下执行
}
}
app.get('/', (req, res) => {
// 接收post请求参数
res.send('ok')
})
// 端口监听
app.listen(3000);
console.log("服务器已经打开");
3.6 Express路由参数
直接在请求地址后面加:请求参数
通过在地址栏写法 http://localhost:3000/param/123/zs/22
页面输出 {“id”:“123”,“name”:“zs”,“age”:“22”}
请求参数的个数要与地址栏输入的参数对应,实现完全匹配,多了或者少了都无法显示
// 引入express框架
const express = require('express');
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
app.get('/param/:id/:name/:age', (req, res) => {
// 接收post请求参数
res.send(req.params)
//req.params会读取到值
})
// 端口监听
app.listen(3000);
3.7 静态资源的处理
通过Express内置的express.static可以方便地托管静态文件,例如img、CSS、JavaScript 文件等。被托管的目录下的任何资源都可以被访问到
app.use(express.static('public'));
现在,public 目录下面的文件就可以访问了。
- http://localhost:3000/images/big.jpg
- http://localhost:3000/css/style.css
- http://localhost:3000/js/app.js
- http://localhost:3000/images/back.png
- http://localhost:3000/helloworld.html
const express = require('express');
const path = require('path');
const app = express();
// 实现静态资源访问功能
app.use('/index',express.static(path.join(__dirname, 'public')))
//** 填加的虚拟路径(可省略,如果填加了访问时要带上) **static方法 地址拼接 当前js的目录 拼接目录
// 端口监听
app.listen(3000);
地址栏输入 http://localhost:3000/index/article.html
就可以访问到当前js目录下public目录下的article.html了
4. express-art-template模板引擎
4.1模板引擎
- 为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎的基础上封装了express-art-template。
- 使用npm install art-template express-art-template命令进行安装。
const express = require('express');
const path = require('path');
const app = express();
// 1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// 1.模板后缀
// 2.使用的模板引擎
app.engine('art', require('express-art-template'))
// 2.告诉express框架模板存放的位置是什么
//set默认字段 views
app.set('views', path.join(__dirname, 'views'))
// 3.告诉express框架模板的默认后缀是什么
//set默认字段 view engine
app.set('view engine', 'art');
app.get('/index', (req, res) => {
// 1. 拼接模板路径
// 2. 拼接模板后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接结果响应给了客户端
//本列访问的是index.art 给它渲染里面的msg 语法与art-template一致
res.render('index', {
msg: 'message'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: 'list page'
})
})
// 端口监听
app.listen(3000);
4.2 app.locals 对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。
const app = express();
app.locals.users = [{
name: 'zhangsan',
age: 20
},{
name: '李四',
age: 30
}]
<ul>
{{each users}}
<li>
{{$value.name}}
{{$value.age}}
</li>
{{/each}}
</ul>