GoLang系列-beego框架的使用(二)
GoLang系列-beego框架的使用(二)
前言:在上篇博客中,主要针对于Go的安装、Beego的安装以及如何创建一个Beego项目做出了介绍,但是没有对Beego框架的使用以及架构的分析进行介绍,此篇博客将主要对于Beego的使用进行介绍
Beego结构分析
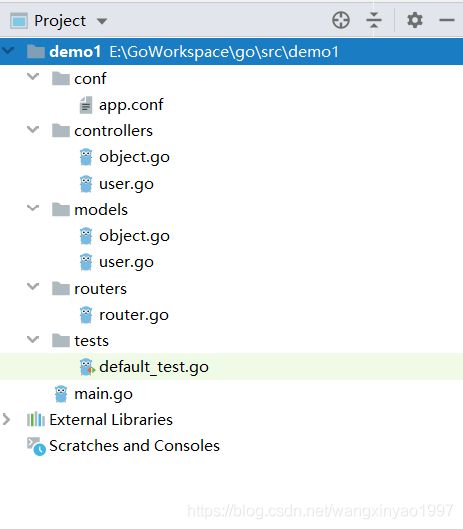
在上篇博客中我们通过 bee new demo 创建了一个demo项目,用 Goland 编译器打开此项目结构如下:
- conf -> app.conf : beego 默认会解析当前应用下的 conf/app.conf 文件,通过这个文件你可以初始化很多 beego 的默认参数 , 也就是我们常说的配置文件
- controllers : 接受用户请求的控制器,控制器里面内嵌了 beego.Controller,这也就是 Go 的嵌入方式
- model : model 就是逐步抽象的过程,一般我们会在 Model 里面处理一些数据读取,比如数据库操作等(如果应用简单,可忽略model)
- routers : 所谓路由就是映射 URL 到 controller, beego 存在三种方式的路由:固定路由、正则路由、自动路由
- static : 静态文件,里面放置一些样式、图片或者js文件供视图进行调用
- tests : tests目录下就是我们常说的测试文件,在此要注意的是以 _test.go结尾的默认都为测试文件
- view : 视图层,也就是常说的前端,在 Controller 里面把数据赋值给了 data(map 类型),然后在模板中就直接通过 key 访问
- main.go : 整个项目的入口文件,里面的 main 函数是入口函数,通过beego.Run()对项目进行编译运行
以上就是我们通过命令 bee new demo(项目名) 创建完项目之后的项目目录,其实还有一种方式创建项目,通过如下命令:
bee api demo1(项目名称)
通过 GoLand编译器打开创建完成之后的项目demo1 ,观察目录如下:
上面的 new 命令是用来新建 Web 项目,不过也有一部分开发者使用 beego 来开发 API 应用,所以这个 api 命令就是用来创建 API 应用的,从上面的目录我们可以看到和 Web 项目相比,少了 static 和 views 目录
同时,使用 bee api 命令还支持一些自定义参数自动连接数据库创建相关 model 和 controller,比如创建数据库连接信息,下面我们会详细介绍:
bee api [appname] [-tables=""] [-driver=mysql] [-conn=“root:@tcp(127.0.0.1:3306)/test”]
Beego 实现流程
上面我们对 beego 的目录框架进行了分析,接下来对Beego的实现流程进行一个简单的描述
1.main.go : 程序的入口
import (
// _表下划线示只支持routers的init函数
_ "demo/routers"
"github.com/astaxie/beego"
)
func main() {
//编译运行
beego.Run()
}
2.router.go 跳转到路由
import (
"demo/controllers"
"github.com/astaxie/beego"
)
func init() {
//在此处注册路由,传递了两个参数,分别是路径和对应的Controller
beego.Router("/", &controllers.MainController{})
}
3.打开MainController , 跳转到 controllers下的default.go文件
import (
"github.com/astaxie/beego"
)
//定义MainController结构体
type MainController struct {
beego.Controller
}
//MainController的get方法,处理get请求
func (c *MainController) Get() {
//赋值操作 c.Data表示向模板传入数据
c.Data["Website"] = "beego.me"
c.Data["Email"] = "[email protected]"
//渲染的模板文件为index.tpl
c.TplName = "index.tpl"
}
4.渲染到 index.tpl 视图文件
Welcome to Beego
Beego is a simple & powerful Go web framework which is inspired by tornado and sinatra.
Beego数据交互
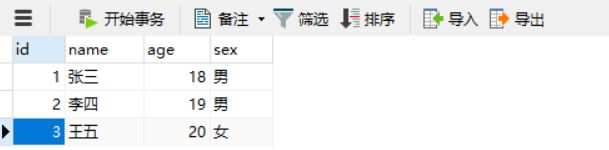
1.Beego的ORM支持三种数据库,mysql、postgre、sqllite,以mysql为例创建一个数据库,在创建一张用户表 users 如下:
2.数据库表创建完成之后,进入到项目目录,执行以下命令:
bee generate scaffold users -fields=“id:int64,name:string,age:int,sex:string” -driver=mysql -conn=“root:@tcp(127│.0.0.1:3306)/beego”
//bee generate : 表示自动生成代码
//scaffold :就是脚手架的意思
//users : 数据库创建的用户表
//fields : 数据库表的字段参数
//driver : 代表数据库驱动
// conn : 里面的内容就是连接数据库的字符串 (这里beego是我的数据库名)
除了为users创建 model , controller , views 输入 y (yes) 之外的数据库迁移或者升级等暂且不需要创建,输入 n (no) 即可…
新建项目名称为 hello
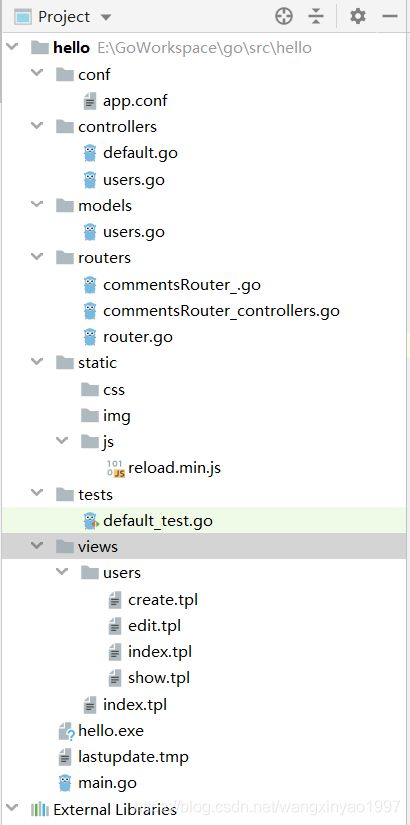
3.执行完命令之后,我们在此查看该项目的目录如下:
4.从上图目录可以看出在models、controllers都多了users.go文件,此时我们打开models下面的 users.go文件来具体看下,我们可以看到文件生成了相应的CRUD函数:

同理,打开controllers目录下的users.go文件同样可以看到文件内生成了 get 、 post 、 put 、 delete 等函数 ; 而且在 views 目录下users下包含了多个视图文件,但是没有什么实际的内容,所以综上可以看出脚手架为我们完成了许多的辅助工作
5.紧接着为了验证脚手架的功能,我们修改routers下面的 router.go 文件的默认路由,将原来默认路由配置注释,添加Include,修改如下:
package routers
import (
"hello/controllers"
"github.com/astaxie/beego"
)
func init() {
//beego.Router("/", &controllers.MainController{})
beego.Include(&controllers.UsersController{})
}
6.添加路由之后,在 main.go 添加数据库注册的代码,也就是程序的入口中,在这里还要引入mysql的包,如下:
package main
import (
"github.com/astaxie/beego"
"github.com/astaxie/beego/orm"
_ "github.com/go-sql-driver/mysql"
_ "hello/routers"
)
func main() {
orm.RegisterDataBase("default", "mysql", "root:201314@tcp(127.0.0.1:3306)/beego?charset=utf8")
beego.Run()
}
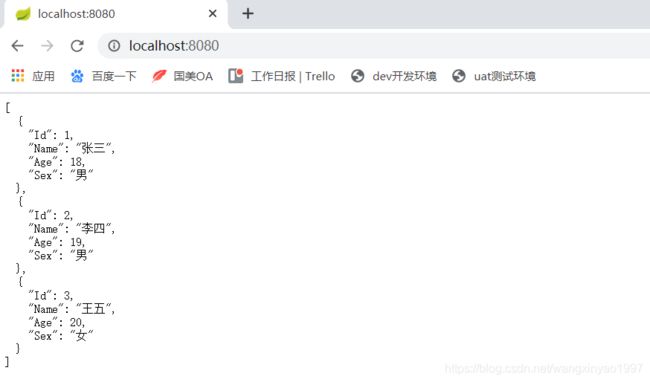
7.最后启动应用,访问 localhost:8080 如下,可以看到我们之前插入的数据库数据通过json的格式返回给用户,所以我们可以此操作进行api 应用的开发:
结语:以上就是针对于Beego整个框架的目录结构分析,实现流程以及Beego是如何进行数据交互的进行了简单的介绍,更多 Beego案例后续将会介绍