CSS3灵活的盒子,或flexbox,是一个布局模式提供页面上的元素的安排这样的元素表现可以预见当页面布局必须适应不同屏幕大小和不同的显示设备。对于许多应用程序,灵活的块盒模型提供了一个改进模型,它不使用浮动,flex容器的利润率也不崩溃边缘的内容。
许多设计师会发现flexbox模型更易于使用。 在flexbox子元素可以在任何方向,可以灵活的适应显示空间维度。 因此更容易定位子元素,可以实现复杂的布局更简单和更清洁的代码,作为显示元素的顺序在源代码中独立于他们的订单。 这种独立性故意只影响视觉呈现,使得演讲顺序和导航基于源顺序。
灵活的盒子的概念
flex布局的定义方面是能够改变其商品的宽度和/或高度最好填补任何显示设备上的可用空间。 flex容器扩展项目来填补可用空闲空间,防止溢出或收缩。
direction-agnostic flexbox布局算法而不是块布局,vertically-biased,或内联的布局,这是horizontally-biased。 块布局适用于页面,它缺乏足够的定义来支持应用程序组件,改变方位,调整,伸展,或缩小用户代理的变化,从垂直,水平翻转,等等。 Flexbox布局是最适合应用程序的组件,和小规模的布局,(新兴)网格布局适用于大规模布局。 都是一个更广泛的努力的一部分CSS工作组提供的更大的互操作性的web应用程序有不同的用户代理,不同的写作模式和其他要求的灵活性。
灵活的盒子的词汇
而灵活的盒子是解放的讨论等方面水平/内联轴和垂直/块轴,它需要一个新的术语正确描述模型。 审查时考虑以下图下面的词汇。 它显示了一个flex容器有一个flex-direction的row,这意味着flex项目遵循对方整个主轴水平根据既定的写作模式,元素的文本的方向流动,在这种情况下,从左到右。
![]()
- Flex容器
-
的父元素包含flex项目。 flex容器定义使用
flex或inline-flex的值display财产。 - Flex项目
-
每个孩子的flex容器变成一个flex项目。 文本直接包含在flex容器包装在一个匿名的flex项目。
- 轴
-
每一个灵活的框布局遵循两个轴。 的主轴是轴在flex项目跟踪对方。 的十字轴轴垂直于吗主轴。
- 的
flex-direction属性建立主轴。 - 的
justify-content属性定义了flex项目布局沿主轴在当前行。 - 的
align-items属性定义了默认的flex项目的布局方式沿着十字轴在当前行。 - 的
align-self属性定义了一个flex项目在十字架上轴对齐,并覆盖默认了align-items.
- 的
- 方向
-
的主要的开始/主要的结束和十字架开始/交叉结束在flex容器描述的起源和终点站的flex项目。 他们遵循的主要轴,十字轴flex容器建立的向量
writing-mode(从左到右,从右到左,等等)。- 的
order财产分配顺序组织和确定哪些元素出现。 - 的
flex-flow属性用来flex-direction和flex-wrap属性来布置flex项目。
- 的
- 行
-
Flex项目可以摊在一行或几行根据
flex-wrap属性,该属性控制十字轴的方向和新线路的方向堆积。 - 维
-
flex项目的高度和宽度是不可知的等价物主要尺寸和交叉大小,分别遵循的主要轴,十字轴flex容器。
- 的
min-height和min-width属性初始值为0。 - 的
flex属性用来flex-grow,flex-shrink,flex-basis属性建立flex项目的灵活性。
- 的
指定一个灵活的盒子
指定元素的CSS使用这种风格,设置显示属性如下:
display : flex或
display : inline-flex这样做将元素定义为一个flex容器及其孩子flex项目。 的flex价值使得flex容器一个块级元素。 的inline-flex价值使得flex容器原子inline-level元素。
display : -webkit-flex
。
Flex项目注意事项
文本是直接包含在flex容器自动封装在匿名flex项目。 然而,匿名flex项只包含空格不呈现,就好像它是指定的display: none。
绝对定位的孩子安置一个flex容器使其静态位置确定参考的主要内容框角落开始flex容器。
目前,由于一个已知的问题,指定visibility: collapse在flex项目使其被视为如果display: none而不是预期的行为,对待它,就好像它是visibility: hidden。 直到这个问题解决建议的方法是使用visibility:hidden对于flex应该表现得好像他们指定的物品visibility:collapse。 有关更多信息,请参见错误783470。
相邻的flex项目不崩溃的边缘。 使用auto利润吸收额外的空间在垂直或水平方向和可用于对齐或分离邻flex项目。 看到“汽车”的利润率看齐W3C灵活的框布局模型规范的更多细节。
确保一个合理的默认最小大小flex项目,使用min-width:auto和/或min-height:auto。 对于flex项目auto属性值计算的最小宽度/高度项目不少于其内容的宽度/高度,保证项目足够容纳呈现内容。 看到min-width和min-height为更多的细节。
Flexbox对齐属性做“真正”的中心,与其他在CSS中定心方法。 这意味着flex项目将保持集中,即使他们溢出flex容器。 这有时会有问题,但是,如果他们溢出过去页面的顶部边缘,或左边缘(LTR语言像英语;右边的问题发生在RTL语言,像阿拉伯语),正如你不能滚动到那个区域,即使有内容! 在未来的版本中,对齐属性将会扩展到有一个“安全”选项。 现在,如果这是一个问题,你可以用利润来达到定心,他们将“安全”的方式回应,停止定心是否溢出。 而不是使用align-属性,把汽车利润率flex项目你想中心。 而不是justify-属性,把汽车的利润边缘外的第一个和最后一个flex项目在flex容器中。 汽车的利润将flex和承担剩下的空间,定心flex项目时剩下的空间,并切换到正常的不一致性。 然而,如果你试图取代justify-content与多行flexbox margin-based定心,你可能运气不好,你需要把利润放在第一个和最后一个flex项目每一行。 除非你能提前预测哪些项目最终将行,你不能可靠地使用margin-based定心在主轴来取代justify-content财产。
回忆,虽然显示元素的顺序在源代码中独立于他们的订单,这独立只影响视觉呈现,使得演讲顺序和导航基于源顺序。 即使是order属性不影响演讲或导航序列。 因此,开发人员必须照顾正常秩序元素在源,以免损坏文档的可访问性。
灵活的框属性
Flexible-boxes-related属性:margin,align-content,align-items,align-self,display,flex,flex-basis,flex-direction,flex-flow,flex-grow,flex-shrink,flex-wrap,justify-content,min-height,min-width,order
属性不会影响灵活的盒子
因为灵活盒使用不同的布局算法,一些性质在flex容器:做没有意义
column-*的属性多个列模块没有影响flex项目。float和clear没有影响flex项目。 使用float导致display元素的属性来计算block。vertical-align对齐的flex项目没有影响。
例子
基本的flex的例子
这个基本的例子展示了如何将“灵活性”应用到一个元素和兄弟元素如何在一个灵活的状态。
lang="en"> > > .flex { /* basic styling */ width: 350px; height: 200px; border: 1px solid #555; font: 14px Arial; /* flexbox setup */ display: -webkit-flex; -webkit-flex-direction: row; display: flex; flex-direction: row; } .flex > div { -webkit-flex: 1 1 auto; flex: 1 1 auto; width: 30px; /* To make the transition work nicely. (Transitions to/from "width:auto" are buggy in Gecko and Webkit, at least. See http://bugzil.la/731886 for more info.) */ -webkit-transition: width 0.7s ease-out; transition: width 0.7s ease-out; } /* colors */ .flex > div:nth-child(1){ background : #009246; } .flex > div:nth-child(2){ background : #F1F2F1; } .flex > div:nth-child(3){ background : #CE2B37; } .flex > div:hover { width: 200px; } > > > >Flexbox nuovo > class="flex"> >uno > >due > >tre > > > >
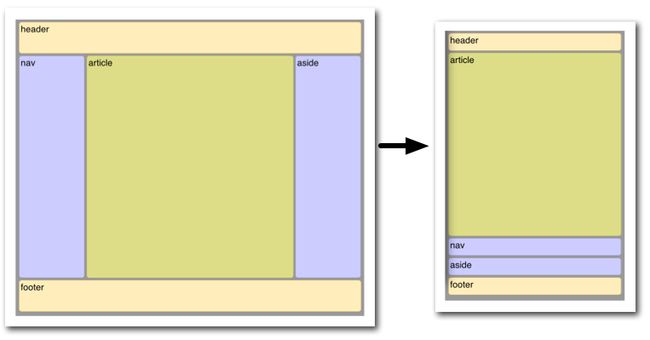
圣杯布局的例子
这个例子演示了如何flexbox能够动态改变布局不同的屏幕分辨率。 下面的图表说明了转换。
说明这是情况下,页面布局适合智能手机的浏览器窗口必须优化窗口。 不仅必须元素减少在大小,但他们的顺序提出了必须改变。 Flexbox使得这个非常简单。
lang="en"> > > body { font: 24px Helvetica; background: #999999; } #main { min-height: 800px; margin: 0px; padding: 0px; display: -webkit-flex; display: flex; -webkit-flex-flow: row; flex-flow: row; } #main > article { margin: 4px; padding: 5px; border: 1px solid #cccc33; border-radius: 7pt; background: #dddd88; -webkit-flex: 3 1 60%; flex: 3 1 60%; -webkit-order: 2; order: 2; } #main > nav { margin: 4px; padding: 5px; border: 1px solid #8888bb; border-radius: 7pt; background: #ccccff; -webkit-flex: 1 6 20%; flex: 1 6 20%; -webkit-order: 1; order: 1; } #main > aside { margin: 4px; padding: 5px; border: 1px solid #8888bb; border-radius: 7pt; background: #ccccff; -webkit-flex: 1 6 20%; flex: 1 6 20%; -webkit-order: 3; order: 3; } header, footer { display: block; margin: 4px; padding: 5px; min-height: 100px; border: 1px solid #eebb55; border-radius