最近因为要做一个小型的网站,需求很简单有点像公司内部的管理网站,和室友一起倒腾,发现了一些坑。我自己之前没有接触过python 但是发现真的非常好上手。
我们没人会前端,所以最怕修改网页,一开始选择了Flask框架,我搞了半天遇到各种坑(还要修改css 麻烦),中间件也不好用,劝大家用django,资料多,非常好用。
那么开始说重点,需要做的哪些东西。
http://python.usyiyi.cn/ 是主要的资料,里面是中文的资料建议一点点看下去。
1-项目环境搭建。
1.1第三方库准备
开发环境是mac os 和ubantu 推荐大家下载一个第三方的软件叫 "Anaconda" ,安装非常简单,直接运行脚本就好。
安装完了,可以到命令行运行 pip list。可以看到已经安装的python第三方库 。
此时我们是没有django的库的。
pip install Django
一句话安装完。怎么算成功呢?可以直接在写的python 里import django 没报错就成功,数据库我们选择的是mysql,django 也需要安装算是中间件类似于java中的JDBC。
照样一句话
pip install MySQL-python
怎么成功? 就在 python 里import _mysql 没出错的话,恭喜你,要装的基本装完了。
1.2IDE的安装
IDE 使用eclipse,讲一个工具Pydev,安装自行百度,点点就行。
然后 到Eclipse了 New->Project->Pydev->Pydev Django Project,一路next 。发现eclipse 找不到Django 环境,回来点击 click here to configure an interpreter 然后把python interpreter 中的名为python的删掉,那是系统默认的,改成anaconda目录 下 bin/里面的python。默认是2.7.11吧。忘记安装目录?一个命令 sudo find / -name anacon* 搞定~。找到以后加进去,到了图一这一步就结束。
2-数据库配置和使用
2.1数据库连接文件配置
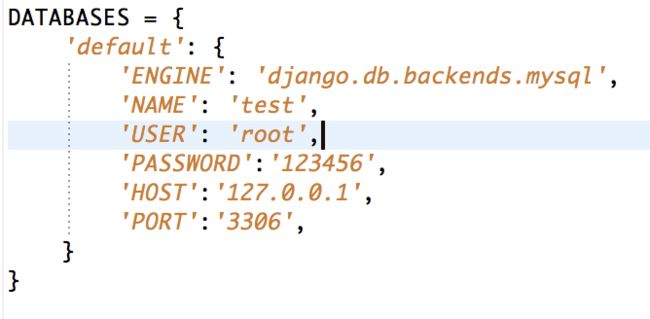
我选了mysql,当然在这之前mysql的帐号密码应该自己确定了吧。mysql配置应该简单。但是如果要支持远程访问,比如你把数据库放到云上,别人机器上,毕竟开发不是一个人的事,我自己遇到的坑是"关于 mysql 配置文件中的 bind-address",自行百度,解决方案是删除就好。(推荐几个mysql 连接的桌面软件,用Navicat ,或者mysql workbench 都是不错的)。(后来发现这里输入密码和帐号没什么用还是要去修改在与项目同名的app里面的setting)。现在在mysql自己创建一个database 取名随便。我叫test,其他字段应该不用解释了如图2。
2.2创建APP(模块)
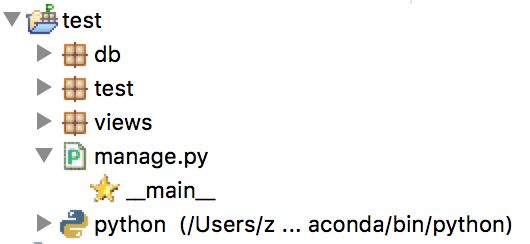
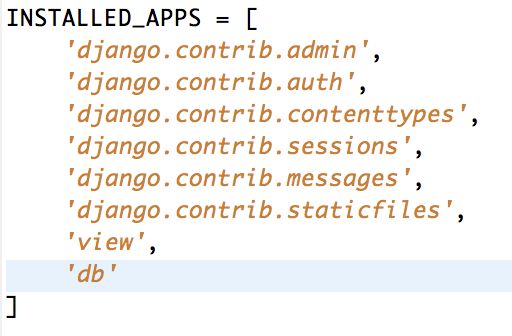
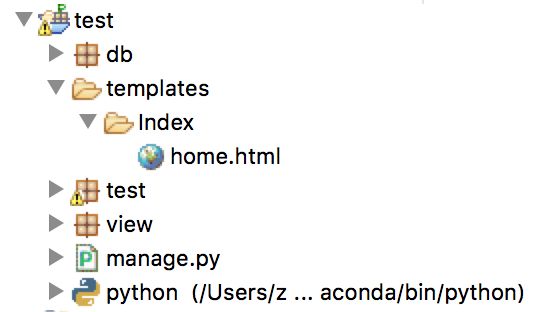
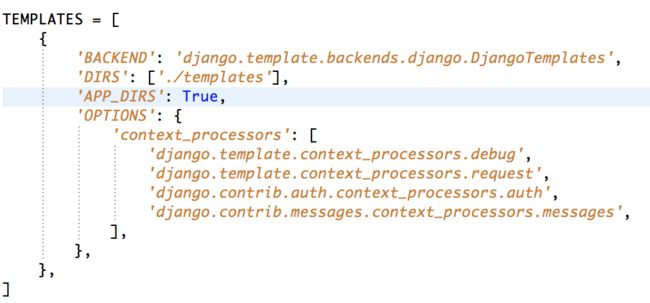
然后我们在工程里根目录右击->Django->Create App->输入名字就好。因为网页主要是MVC模式,创两个吧。一个叫db 专用于管理数据库(models 层) 第二个专用于后台逻辑。名字随便取因为可能要对应多个模块。django里面增加一个app 就需要在与项目同名的那个app的setting中Installed_app里面加入app名(如图4)。我们加入以后目录结构(如图3.)
2.3用django模型层建表
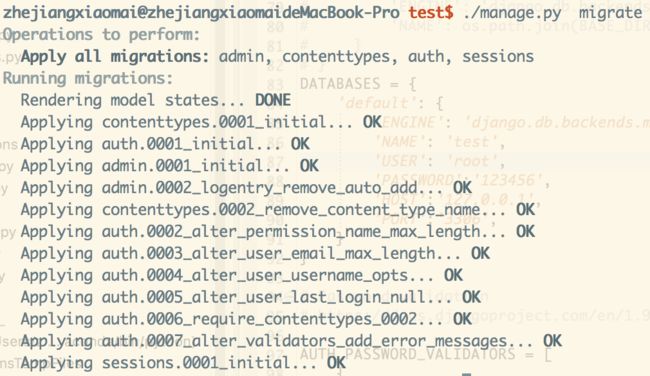
数据库正式开发,数据库创建,在db的models.py中 对应数据库中每个表写class,就是定义好字段,因为Django的目标是要程序员完全脱离数据库的操作。那么我们先不建表,cd 到你的工程目录去,用命令行 用打入 manage.py migrate 命令。效果如图5。
如果你的配置是没错的,此时django 已经在你的数据库中建了很多表,都是django自带的,我也没有用起来,唯一用的是django自带的数据库管理界面,类似于Navicat,还支持搜索功能,自己去文档里 http://python.usyiyi.cn/django_182/intro/tutorial02.html 学吧。
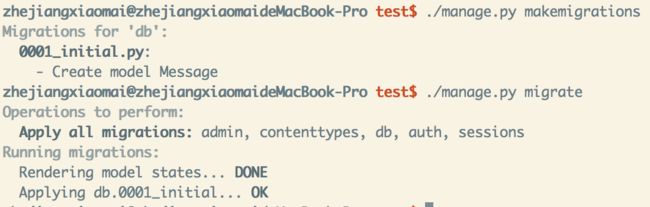
然后在db的models里写一个表的代码。然后效果如图6 还是用了Manage 脚本。
from __future__ import unicode_literals from django.db import models # Create your db here. class Message(models.Model): user_id = models.BigIntegerField(blank=True, null=True)
到这里表都结束了,实际开发中,我数据库都是先建好的,那我全部都要写每个类是不是很麻烦,有没有偷懒的办法呢?
答案是用./manage.py inspectdb
用了就知道,他会反向生成表的代码, 然后直接复制进models里面就好了。
3-url 解析
3.1url匹配处理函数
在Django中 一般url解析分为两层。
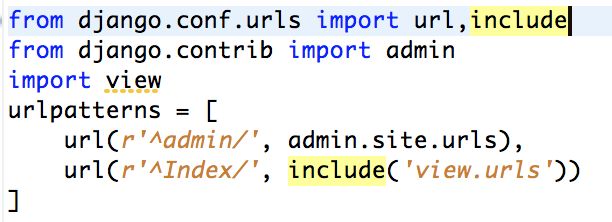
第一层负责解析APP的名,像我在test 里urls.py里写的(如图7)。第一个参数表示响应的url,第二个参数表示处理的模块。
第二层是解析到具体的模块中的某个函数来响应对应的url。
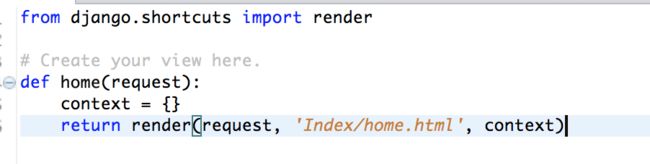
比如在view app 中的urls.py(需要自己创建) 写的(图8)url(函数中第一个参数为匹配路径,后一个是对应函数名)里面的home对应view app中的views.py 里的函数home
3.2静态网页配置
其实到这个时候已经可以实现响应了。(到这里还要解决一个问题 'Index/home.html')在哪里呢?我们此时创一个文件夹叫templates html都应该放在这里,Index 是一个模块的名字。你可以在templates下面建很多个文件夹,对应很多的APP模块。(html就不属于本文范畴了)此时目录结构为
搞定了后别忘记在test的setting 里加上一句代码
(图11)
"就是DIRS"里面.想想也是,不然 Django怎么知道我们的html放在这里呢。
4-逻辑层(也就是最后一步了,怎么样把数据库的东西查出来,放到html中。)
4.1数据库中的数据
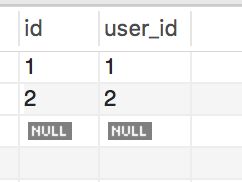
往表里插两条数据
4.2动态显示数据
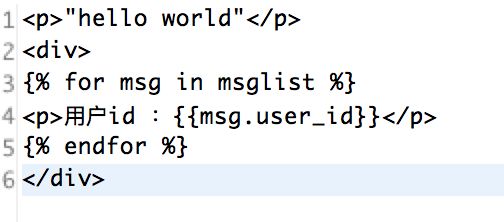
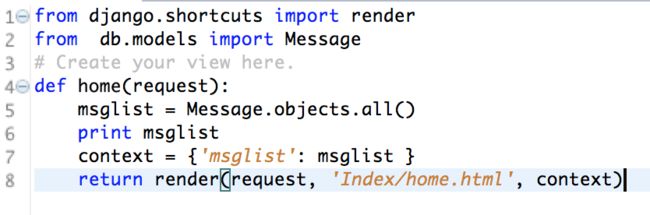
看下代码:html部分
里面的{%%}是django 自带标签的自己看文档学一下就会。
里面的Message.objects.all() 表示从Message表中取出所有数据。还有什么复杂查询自己看文档,一般都是filter exclude,django 还支持sql语句直接写,函数名叫raw().
context就是返回给页面的一个对象里面放了很多值。在python里叫字典(dict)
4.3启动服务器
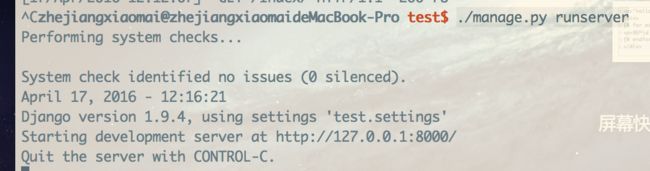
最后我们用命令行来到我们的目录,敲./manage.py runserver (要支持所有端口 和外网访问加0.0.0.0)。然后出现
4.4查看网页
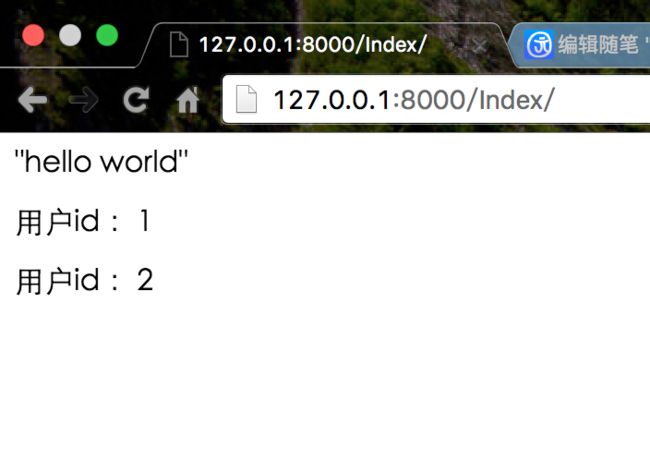
再到浏览器敲127.0.0.1:8000 django默认端口 (图16)
(图16)
4.5实际开发中问题
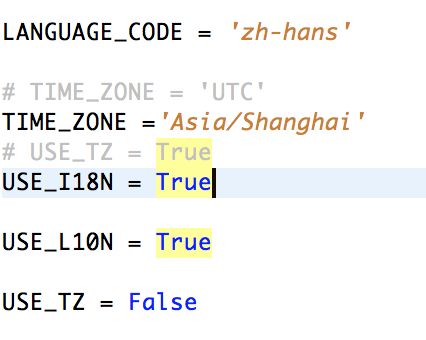
结果出来了。遇到具体问题就是查一些文档和stackoverflow。发现一个时区问题,建议和我改成一样。把test里面setting中的时区部分改成这样。否则你会有八个小时的时差,
(图17)
。还有啥问题可以和我讨论的可以留言。小弟也是刚做完这个项目从零开始。码字不易~小问题就不在这里说了。