在诸多的性能指标里,「页面加载完成耗时」是非常重要的一项,尤其是重点页面,如详情页,1 秒内打开和 3 秒内打开差别是很大的,直接影响 GMV。
再来说一下「页面加载完成」的定义,不是页面 layout 完成,不是请求完成,而是图片和文字都已被渲染完成。
那怎么知道一个页面是否加载完成呢?可以用图像识别来确认页面加载是否完成。
LBYPageDetection会在viewDidAppear的时候保存初始颜色,即页面占比最高的颜色。然后在某个时间点后截屏分析初始颜色的占比情况,如果占比情况很高,则说明页面还未加载完成,如果占比情况较低,则说明页面基本已经加载完成。
导入方式:
- 方式一:直接将LBYPageDetection.h.m和UIViewController+LBYPageDetection.h.m拖到项目中。
- 方式二:pod 导入
pod 'LBYPageDetection', '~> 1.0.0'
使用姿势:
LBYPageDetection工作流程
导入LBYPageDetection库后,默认情况下在所有UIViewController的viewDidAppear方法中会对当前视图进行截屏分析占比最高的颜色。然后在3s后会再次对当前视图进行截屏并分析前面占比最高的颜色现在占比是多少。通过这个占比可以粗略的得到当前视图的加载完成情况。
导入LBYPageDetection库后不想使用怎么办?
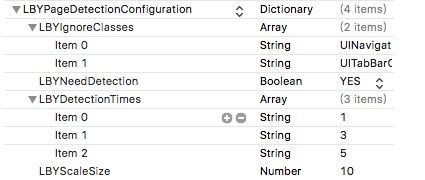
在Info.plist文件中添加type为Dictionary的键LBYPageDetectionConfiguration,然后在其下添加key为Boolean类型的键LBYNeedDetection,值设置为NO则不会使用LBYPageDetection库。
对某一个类型的UIViewcontroller不使用怎么办? 例如UINavigationController和UITabBarController
同样在LBYPageDetectionConfiguration添加类型为Array的键LBYIgnoreClasses,在LBYIgnoreClasses下添加需要忽略的类。
对一个类不使用怎么办?
在该类中实现lby_needPageDetection方法,并返回NO。
- (BOOL)lby_needPageDetection {
return NO;
}
截屏后会先对得到的图片压缩10倍再对其进行分析,因为不压缩的话,一张图片几十万个点,太耗时。如果想压缩更大倍数或者更小倍数怎么办?
同样在LBYPageDetectionConfiguration下添加type为Number的键LBYScaleSize,值就是需要压缩的倍数。
默认情况下会在视图viewDidAppear 3s后检测其视图加载完成情况,如果想在其他时间点或者多个时间点检测怎么办?
同样在LBYPageDetectionConfiguration下添加type为Array的键LBYDetectionTimes,并在其下添加需要检测的时间点。
如果获取视图加载完成情况?即初始颜色的占比值?
在具体的UIViewController类下实现lby_detectionResult:方法,参数就是初始颜色的占比值。
- (void)lby_detectionResult:(NSNumber *)account {
NSLog(@"FirstVC ======= %@", account);
}
Info.plist配置
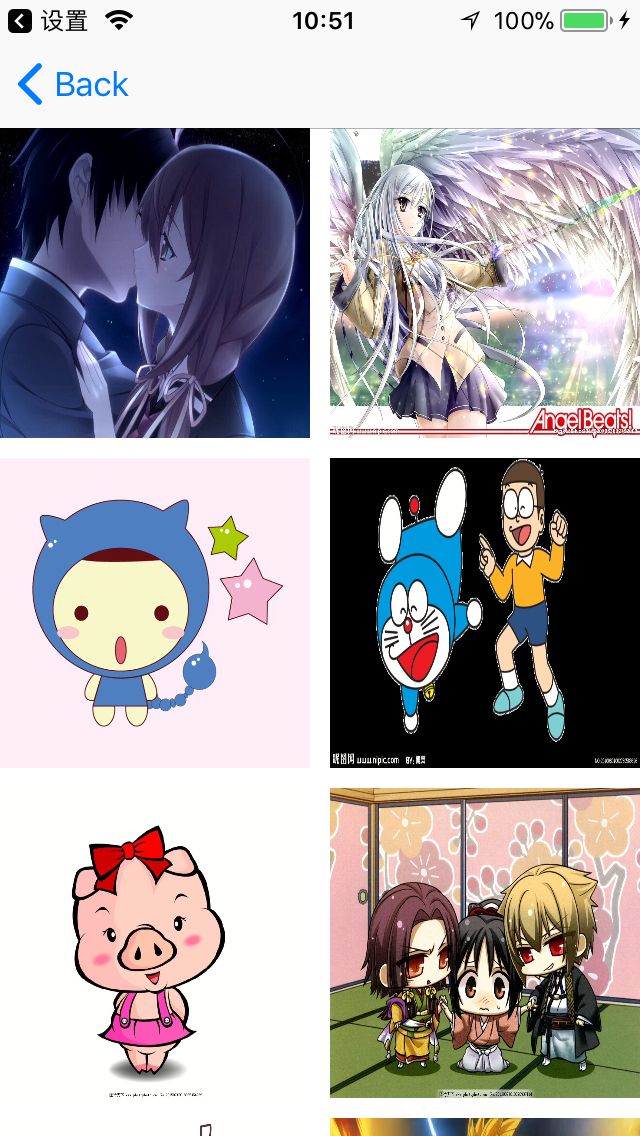
LBYPageDetection效果
正常网络下:
1s ======== 0.9912280701754386
3s ======== 0.1321271929824561
5s ======== 0.1321271929824561
1s ======== 0.4222861842105263
3s ======== 0.1459703947368421
5s ======== 0.1459703947368421
将Network Link Conditioner设置成3G网络:
1s ======== 0.9912280701754386
3s ======== 0.9912280701754386
5s ======== 0.9912280701754386
1s ======== 0.9912280701754386
3s ======== 0.846765350877193
5s ======== 0.846765350877193
LBYPageDetection源码
截屏
+ (UIImage *)screenShotsWithView:(UIView *)view scaledToSize:(CGSize)newSize {
UIImage *image;
@try {
UIGraphicsBeginImageContextWithOptions(newSize, YES, 0);
[view drawViewHierarchyInRect:(CGRect){{0,0}, newSize} afterScreenUpdates:NO];
image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
} @catch (NSException *exception) {
}
return image;
}
获取图像中颜色占比
+ (CGFloat)accountWithImage:(UIImage *)image color:(NSString *)color {
if (!image || ![image isKindOfClass:[UIImage class]]) return CGFLOAT_MIN;
if (!color || ![color isKindOfClass:[NSString class]]) return CGFLOAT_MIN;
CGDataProviderRef provider = CGImageGetDataProvider(image.CGImage);
CFDataRef pixelData = CGDataProviderCopyData(provider);
const UInt8 *data = CFDataGetBytePtr(pixelData);
long dataLength = CFDataGetLength(pixelData);
int numberOfColorComponents = 4;
int colorCount = 0;
int detectionCount = 0;
for (int i = 0; i < dataLength; i += numberOfColorComponents) {
if (data[i+3] != 0) {
++colorCount;
UInt8 blue = data[i];
UInt8 green = data[i+1];
UInt8 red = data[i+2];
NSString *result = [NSString stringWithFormat:@"%d-%d-%d", red, green, blue];
if ([result isEqualToString:color]) {
++detectionCount;
}
}
}
return (colorCount > 0) ? (CGFloat)detectionCount / colorCount : CGFLOAT_MIN;
}
参考
LBYPageDetection Demo
「无侵入页面加载完成检测」的一些思路
用图像识别来自动确认网页加载成功