因为之前项目中接触到很少动画,前几天面试遇到有人问到关于动画的东西,所以打算系统的学习一下动画,在此记录一下催促自己学习。
下边开始今天的学习内容。
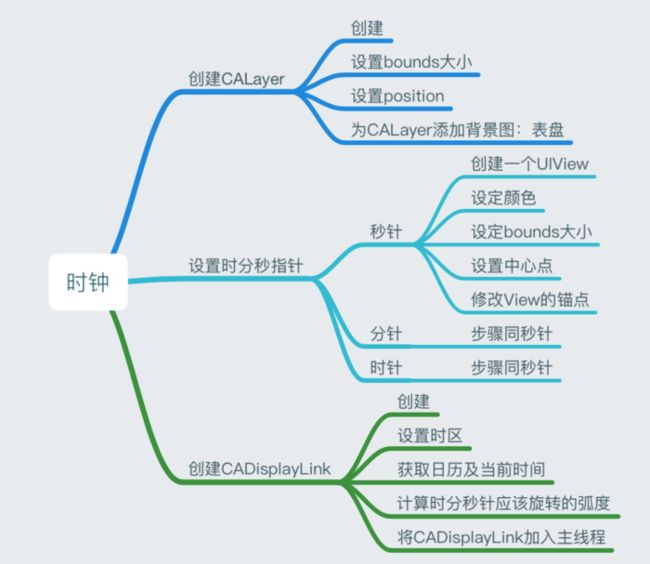
做之前先看一下要怎么做,看一下这个图片步骤。
我们设计好这些步骤,就可以开始做了:
* 第一步:创建layer
//创建layer
CALayer *layer = [[CALayer alloc]init];
layer.bounds = CGRectMake(0, 0, 200, 200);
// position:默认情况下相当于UIView的center
layer.position = self.view.center;
// CALayer的内容。可以设置为图片,但是需要桥接。桥接不需要自己额外设置,编译后编译器会自动提示,让Xcode自动帮我们桥接就可以啦
layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"clock.jpeg"].CGImage);
//添加到view的layer上 [self.view.layer addSublayer:layer];
* 第二步 设置秒、分、时
秒针、时针设置都是一样相同,所以只贴出了一个秒针的创建方法
// 设置秒针
secondHand = [[UIView alloc]init];
secondHand.backgroundColor = [UIColor orangeColor];
secondHand.bounds = CGRectMake(0, 0, 1.2, 60);
secondHand.center = self.view.center;
// 锚点有X、Y组成。锚点的数值范围就是0~1。0表示在最左边或者最上边,1表示在最右边或者最下边。有点模糊是不?再来张图就更清楚了:
//修改锚点
secondHand.layer.anchorPoint = CGPointMake(0.5, 1);
[self.view addSubview:secondHand];
* 创建CADisplayLink进行每秒刷新,进入秒针走动动画(我们一开始想到的办法就是用定时器,每一秒钟刷新一次秒针。但是使用了定时器之后,有一个问题。发现秒针比电脑上的稍微慢一点。是因为刷新频率和电脑不一样。)
NStimer与CADisplayLink的区别
*NSTimer占用系统资源较多
*NSTimer使用完后,一定要销毁,把它设置成nil。
*CADisplayLink本来就在进程中,每秒进行60次。
*核心动画的时候,最好使用CADisplayLink
// 使用CADisplayLink来刷新时钟。
// 创建CADisplayLink
CADisplayLink*link = [CADisplayLinkdisplayLinkWithTarget:selfselector:@selector(clockRunning)];
// 将创建的CADisplayLink加入到主线程中
[linkaddToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
* 进入每秒动画,并获取到当前时间
//获取本地时区
NSTimeZone *tZone = [NSTimeZone localTimeZone];
// 获取日历
NSCalendar*calendar = [NSCalendarcurrentCalendar];
//获取系统当前时间
NSDate*currentDate = [NSDatedate];
//设置日历的时区
[calendarsetTimeZone:tZone];
//取出当前的时分秒
NSDateComponents *currentTime = [calendar components:NSCalendarUnitSecond|NSCalendarUnitMinute|NSCalendarUnitHour|NSCalendarUnitTimeZone fromDate:currentDate];
* **下边就是进入到这篇最核心的地方,根据当前时间计算时分秒针弧度,然后让自己设置的View进行形变**
// CGAffineTransform是一个用于处理形变的类,其可以改变控件的平移、缩放、旋转等,其坐标系统采用的是二维坐标系,即向右为x轴正方向,向下为y轴正方向
CGFloatangle = (M_PI*2/60) * currentTime.second;
secondHand.transform = CGAffineTransformMakeRotation(angle);
CGFloatminuteAngle = (M_PI*2/60) * currentTime.minute;
minuteHand.transform = CGAffineTransformMakeRotation(minuteAngle);
CGFloathourAngle = (M_PI*2/12) * currentTime.hour;
hourHand.transform = CGAffineTransformMakeRotation(hourAngle);
但是这上边发现表已经可以走了,但是有个问题,当秒针走动一圈的时候,到最后时针才会走动一下,我们想让他每秒都会走,怎么做呢?
我们只需把下边的分钟、时转换成秒进行角度转换就可以了;
CGFloatangle = (M_PI*2/60) * currentTime.second;
secondHand.transform = CGAffineTransformMakeRotation(angle);
CGFloatminuteAngle = (M_PI*2/60/60) * (currentTime.minute *60+ currentTime.second);
minuteHand.transform = CGAffineTransformMakeRotation(minuteAngle);
CGFloathourAngle = (M_PI*2/60/60/12) * (currentTime.hour*60*60+currentTime.minute*60+currentTime.second);
// CGFloat hourAccurate = (M_PI * 2 / 12) * currentTime.second / 60 / 60;
hourHand.transform = CGAffineTransformMakeRotation(hourAngle);
到这里我们就把这个时钟最好了!
看下效果:
结束!!!
参考文章:https://www.jianshu.com/p/3a96cc95da5c