今天讲的就是一个很简单的具体开始时候遇到的需求,在标题栏中实现搜索功能,而且美工要求需要实现下面GIF图的效果,我就实现了下,可能不是最好的,有哪里可以更方便请大家指出。正好仔细的讲解了下SearchView和Toolbar。希望大家看看我哪里是不是讲错了。哈哈。
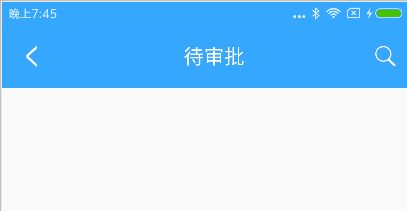
1.先抛开搜索功能,我们看如何单纯实现下图的标题栏的界面:
因为我平常项目中的标题栏使用的是Toolbar。当然大家在这个需求上面,用个其他类型的ViewGroup也是一样的。大家知道,Toolbar也是继承ViewGroup的,
public class Toolbar extends ViewGroup {
}
所以使用方法也是和一般的ViewGroup一样。
没错,我们就是直接在Toolbar中放置子元素,为了把标题TextView放置在正中间,使用android:layout_gravity="center",然后因为搜索按钮是在右边,对ImageView使用android:layout_gravity="right"。
这时候有人会问了,那左边的返回按钮呢。怎么没写在布局中。
因为返回按钮有二种方式来进行处理显示,我们分别来说明:
- 在Activity中写上代码:
Toolbar toolbar = (Toolbar) findViewById(R.id.common_toolbar);
if(toolbar != null){
toolbar.setNavigationIcon(R.drawable.toolbar_back_icon);
toolbar.setNavigationOnClickListener(v -> finish());
}
在Activity中获取到了Toolbar的对象,然后设置Navigation图标及Navigation的点击事件即可。
- 同样在是在Activity中写上代码:
//先让返回箭头出现
Toolbar toolbar = (Toolbar) findViewById(R.id.common_toolbar);
setSupportActionBar(toolbar);
ActionBar bar = getSupportActionBar();
bar.setDisplayHomeAsUpEnabled(true);
这时候出现的返回箭头是系统原生的,是这样的:
跟我们原来的需求的返回图标不同,所以我们也有二种方法来进行修改:
- 在我们引入的Appbar的theme中添加一个Item,将设计师给我们的图放进去
- @drawable/web_detail_back
- 在我们的Toolbar中添加属性
app:navigationIcon="@drawable/web_detail_back"
记得要在根布局中添加xmlns:app="http://schemas.android.com/apk/res-auto"
我们添加了返回图标后,我们就需要给他点击事件,这里也有二种实现方式:
- 覆写
onOptionsItemSelected方法:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
}
return true;
}
- 在AndroidManifest.xml中对当前Activity中添加,声明该Activity的父Activity是哪个,然后按返回的时候就跳到那个父Activity中。
2.实现搜索框功能
我们上面说过Toolbar实际上就是一个ViewGroup,所以我就想到可以让Toolbar中包含一个FragmentLayout,然后在这个上面的标题的标题及搜索图标按钮上面,覆盖了一层我们要的SearchView,然后默认是隐藏的,点击搜索图标按钮后让SearchView显示就可以了。其实的确很简单。
我们的布局代码就变成了:(ps:因为我用的是百分比布局,所以Framelayout变为了PercentFrameLayout,LinearLayout变为了PercentLinearLayout)
好的,看布局代码,就知道在第一步中的标题栏的布局的上面,覆盖了一层横向布局,用来显示SearchView和取消按钮,该界面默认是隐藏的,只有当按了搜索图标按钮,再让这个横向布局显示,盖在上面,(当然同时也可以让原来的标题和搜索图标按钮隐藏)。
这本来是我们想要的效果,但是当我运行了代码后,我看到生成的界面是这样的:
原来,Toolbar自带的左边的按钮,是默认先占了它的位置,然后剩下的面积再是放我们自己定义的FrameLayout,所以我们的FrameLayout总体就先往右边偏移了。这时候又因为我们的标题是FrameLayout的中间,所以标题也整体往右边便宜了。那岂不是都不能实现了??该怎么处理呢??答案当然是有方法处理。(这B装的我好累。)
我们可以直接在ToolBar中,自己在左边添加一个ImageView,然后图片设为返回的图标,然后给这个ImageView添加点击事件就OK了。所以我们在上面的布局代码中的PercentFrameLayout中再添加一个ImageView元素:
这下我们的布局整个都实现了。只要对相应的按钮实现点击事件,控制相关控件的显示及隐藏即可。
3.SearchView的显示及键盘弹出
SearchView基础我就不重复了,先附上其他大神写的SearchView的相关基础知识:
搜索框(SearchView)的功能与用法
详细解读Android中的搜索框(三)—— SearchView
我们看到,在GIF图中,当我点击了搜索图标按钮的时候,SearchView 的Visible设为显示状态,同时键盘出现,然后当我点击取消按钮的时候,SearchView 的Visible设为隐藏状态,同时键盘消失,SearView的显示和隐藏这个大家都只要,只要调用SearchView.setVisibility方法即可。那键盘呢,其实不用特意去设定键盘的弹出及隐藏。
我这边是使用了SearchView的onActionViewCollapsed及onActionViewExpanded方法
onActionViewExpanded方法:
初始SearchView是否已经是展开的状态
写上此句后searchView初始展开的,也就是是可以点击输入的状态,如果不写,那么就需要点击下放大镜,才能展开出现输入框。
同理,onActionViewCollapsed正好相反。
因为设置他们的展开与不展开,正好会自动调用键盘的显示和隐藏。所以我们这里正好调用这二个方法:
switch (view.getId()) {
case R.id.start_search:
searchGroup.setVisibility(View.VISIBLE);
startSearch.setVisibility(View.GONE);
searchView.onActionViewExpanded();
break;
case R.id.cancel_search:
searchGroup.setVisibility(View.GONE);
startSearch.setVisibility(View.VISIBLE);
searchView.onActionViewCollapsed();
break;
}
这里还要对SearchView 调用:
searchView.setIconifiedByDefault(false);
从上面图片可以看到,设为false和true的区别在于输入的光标的显示位置,如果为true,设光标在放大镜的前面,而且,当你输入文字后,放大镜也会不见,设为false,则光标在放大镜后面,输入文字,放大镜也不会消失。
同时记得对SearchView设置搜索事件:
searchView.setOnQueryTextListener(this);
Activity 实现SearchView.OnQueryTextListener接口,覆写相关方法:
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(aty, "你搜索了:" + query, Toast.LENGTH_SHORT).show();
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
这样就结束了。哈哈,希望大家不要乱喷我。有错请留言。O(∩_∩)O
补充1:
感谢大家下面留言指出错误,说是标题并没有居中,我用AS的布局工具看了,没有居中的原因如下图所示:
Toolbar的自己本身左边padding的一部分值,所以我们只需要给Toolbar加上
app:contentInsetStart="0dp"属性即可,加上该属性后,我们可以看到如下的布局了。