浏览器渲染原理
从用户在浏览器地址栏输入网址,到看到整个页面,中间都发生了哪些事情?
1.HTTP请求阶段
2.HTTP响应阶段
3.浏览器渲染阶段
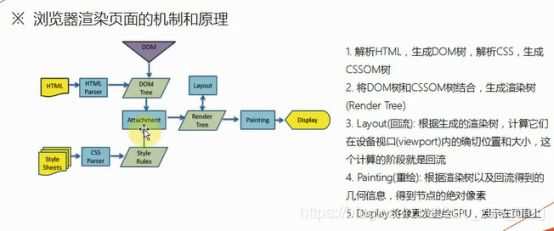
浏览器渲染页面的机制和原理
进程:Process 一个程序就是一个进程
线程:Thread
栈内存:Stack 用来提供环境
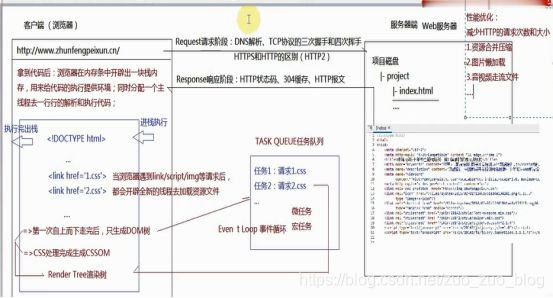
客户端(浏览器)浏览器内核
拿到代码后,浏览器在内存条中开辟出一块栈内存,用来给代码的执行环境,同时分配一个主线程去一行行的解析执行(进栈执行,执行完出栈),当浏览器遇到link、script、img等请求时候,都会开辟全新的线程去加载资源文件。
自上而下执行完之后,只生成dom树。然后去TASK QUEUE任务队列中看执行完的任务(事件循环Event Loop)。CSS处理完生成CSSDOM。共同生成一个渲染树--------通知电脑的CPU


Request请求阶段:DNS解析(DNS缓存)、TCP协议的三次握手喝四次挥手、HTTPS和HTTP的区别
Response响应阶段:HTTP状态、304缓存、HTTP报文
了解浏览器原理可以性能优化:减少http请求(次数和大小),所有CSS合并压缩,图片懒加载,音视频走流文件
服务器端 (Web服务器)