最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts
一、首先引入echarts.common.min.js文件,当然开发状态下使用echarts.js可以更便于调试,(http://www.echartsjs.com/download.html)
二、为图表准备一个dom容器,宽高可以自行定义,
三、使用 echarts.init方法初始化一个echart是实例,并通过setOption方法生成一个简单的折线图,如下:
// 1 单独一个
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: { //跟随鼠标显示数值
trigger: 'axis'
},
//保存图片
toolbox: {
feature: {
saveAsImage: {
name:'热度监控', //图片名
pixelRatio:2
}
}
},
/* grid: { //canvas距离边界位置
left: '3%',
bottom:'25%'
},*/
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {
type: 'category',
boundaryGap: false,//坐标轴不留白
data: dataX.slice(0,10),
axisLabel: { //x坐标展示偏移
interval:0,
rotate:60
},
/* axisLabel: { //刻度偏移
interval: 0,
rotate:0,
fontWeight:'400',
formatter:function(value)
{
return value.split("").join("\n");
}
},
axisTick:{ //隔几个空格显示刻度
interval:1,
}*/
},
// 声明一个 Y 轴,数值轴。
yAxis: {
type: 'value'
},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [{
data: [820, 932, 901, 934, 932, 901, 934],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
其中部分属性都附上了注释,实际中会常用的是 saveAsImage ,用于图片的保存,
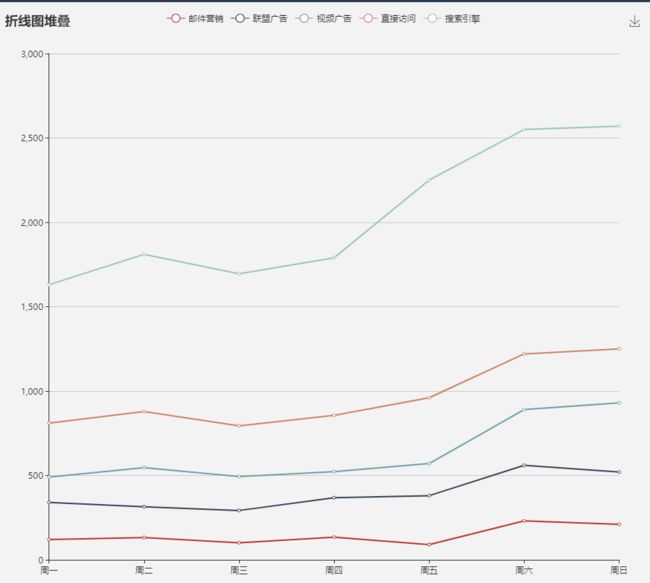
三、对于多个折线,跟上面的方法大同小异,区别于声明图例组件legend和系列列表赋值,demo如下:
//2 多个折线
/*2*/
var myChart3 = echarts.init(document.getElementById('main3'));
var option3 = {
tooltip: {
trigger: 'axis'
},
legend: {
data:['总池','用户池','马甲池']
},
toolbox: {
feature: {
saveAsImage: {
name:'奖池监控',
pixelRatio:2
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: dataX2,
},
yAxis: {
type: 'value'
},
series: [
{
name:'总池',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'用户池',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'马甲池',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
}
]
};
myChart3.setOption(option3);
见下图:
四、当然我们经常用的过程中 值是需要动态配置的,用setOption给echarts实例动态赋值:
/*1先声明*/
var myChart1 = echarts.init(document.getElementById('main'));
myChart1.setOption({
legend: {
data:['销量']
},
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
saveAsImage: {
name:'热度监控',
pixelRatio:2
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [{
name: '销量',
type: 'line',
data: []
}]
});
// 2异步加载数据
$.get('/admin/js/data1.json').done(function (data) {
// 填入数据
myChart1.setOption({
xAxis: {
type: 'category',
boundaryGap: false,
data: data.dataX2
},
series: [{
name: '销量',
data: data.data1
}]
});
});
具体参数就不在解释,可以参考API中配置的说明,自己尝试几下就知道对应的意思了,
五、动态加载的时候,请求需要时间,这个过程中可以显示loading动画,也是有提供的,
myChart1.showLoading();
这个方法我在声明myChart1,初始化之后直接调用,动态配置获得请求后,在调用
myChart1.hideLoading();隐藏动画,举个栗子吧:
$.ajax({
type: "get",
url: 'demo.json',
async: true,
dataType: 'json',
success: function(res) {
if(res.status == 1 && res.data){
var data = res.data;
myChart3.setOption({
xAxis: {
type: 'category',
boundaryGap: false,
data: data.dataX1
},
series: [{
name:'总池',
type:'line',
stack: '总量',
data:data.dataY1
}]
});
}else if(!data){
messager('danger','暂无数据')
}else{
messager('danger',res.msg)
}
},
error: function(error) {
messager('danger',error.statusText)
},
complete:function () {
myChart3.hideLoading();
}
});
叨逼叨:这里series里有参数项stack,多个线条时有用,如果设置相同的stack值,后一个系列的值会在前一个系列的值上相加。
当然,这只是冰山一角,只是自己刚好需要这点而已,更多强大的功能暂时没有用到~~~~ _
本期——完