- linux sdl windows.h,Windows下的SDL安装
奔跑吧linux内核
linuxsdlwindows.h
首先你要下载并安装SDL开发包。如果装在C盘下,路径为C:\SDL1.2.5如果在WINDOWS下。你可以按以下步骤:1.打开VC++,点击"Tools",Options2,点击directories选项3.选择"Includefiles"增加一个新的路径。"C:\SDL1.2.5\include"4,现在选择"Libaryfiles“增加"C:\SDL1.2.5\lib"现在你可以开始编写你的第
- CentOS 7官方源停服,配置本机光盘yum源
码哝小鱼
linux运维centoslinux运维
1、挂载系统光盘mkdir/mnt/isomount-oloop/tools/CentOS-7-x86_64-DVD-1810.iso/mnt/isocd/mnt/iso/Packages/rpm-ivh/mnt/iso/Packages/yum-utils-1.1.31-50.el7.noarch.rpm(图形界面安装,默契已安装)如安装yum-utils依赖错误,按提示安装依赖包rpm-ivh
- yolov5>onnx>ncnn>apk
图像处理大大大大大牛啊
opencv实战代码讲解yoloonnxncnn安卓
一.yolov5pt模型转onnx条件:colabnotebookyolov51.安装环境!pipinstallonnx>=1.7.0#forONNXexport!pipinstallcoremltools==4.0#forCoreMLexport!pipinstallonnx-simplifier2.修改common.py在classFocus下面
- sublime个人设置
bawangtianzun
sublimetext编辑器
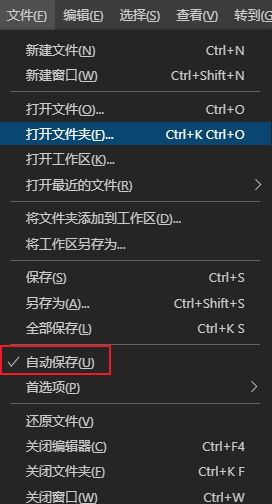
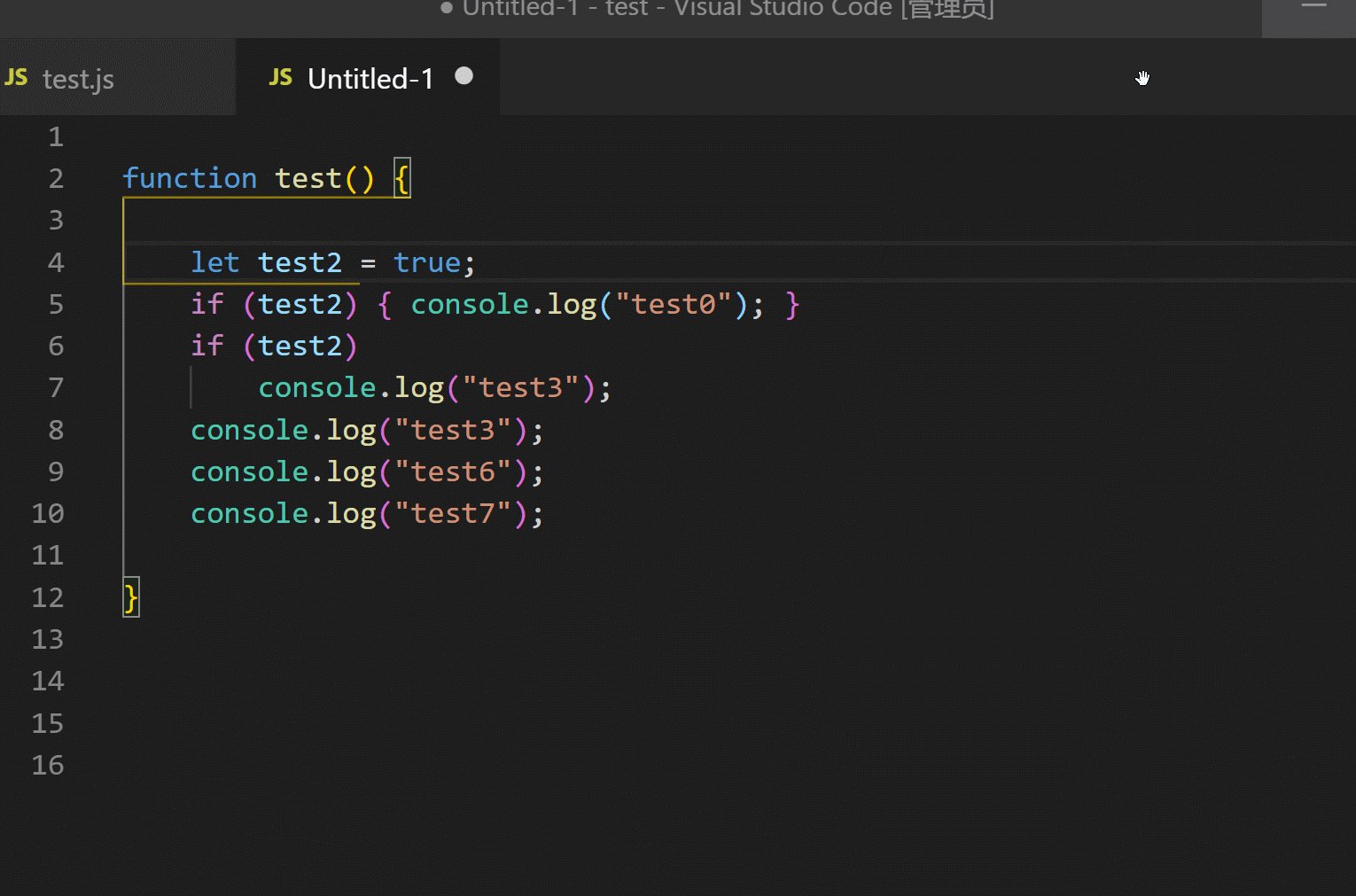
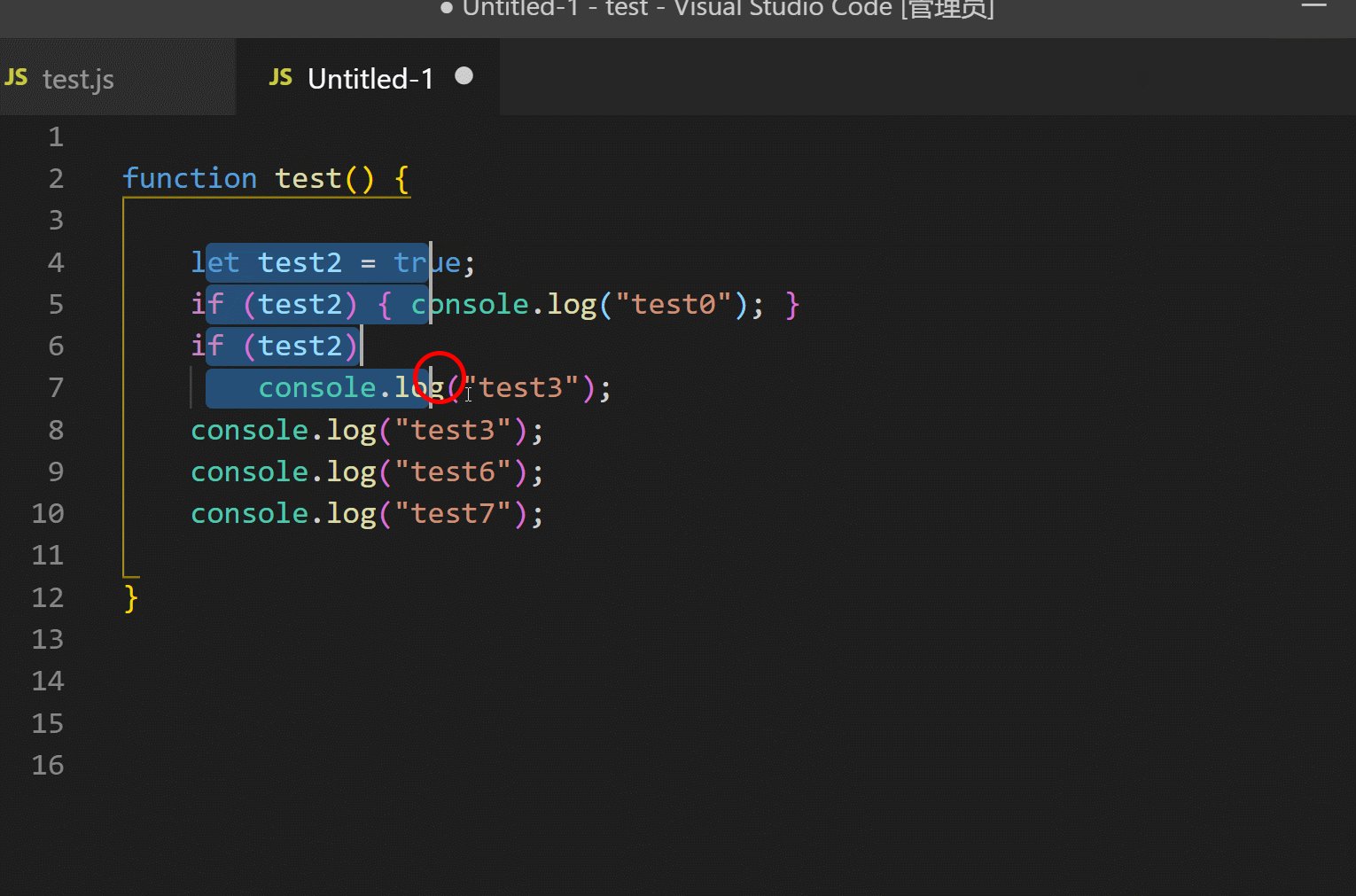
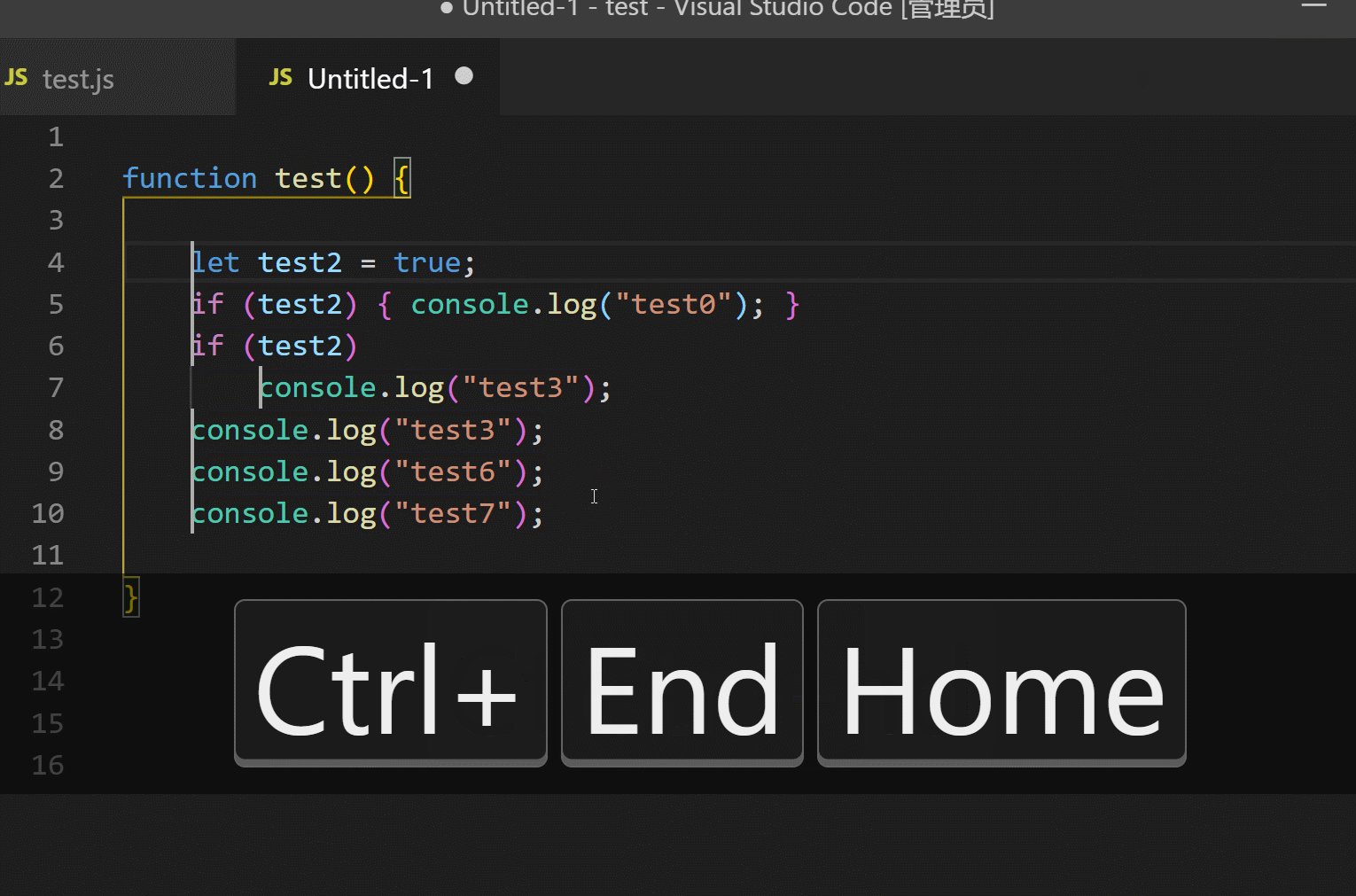
如何拥有jiangly蒋老师同款编译器(sublimec++配置竞赛向)_哔哩哔哩_bilibiliSublimeText4的安装教程(新手竞赛向)-知乎(zhihu.com)创建文件自动保存为c++打开SublimeText软件。转到"Tools"(工具)>"Developer"(开发者)>"NewPlugin"(新建插件)。在打开的新文件中,粘贴以下代码:importsublimeimport
- 解决SDK Manager 中 没有 Support Library
木鱼wzh
1、直接修改SDK-MANAGER打开sdk-manager—->Tools—->options然后点击packages—->showobsoletepackages即可在最下面的Extras目录下找到推荐两个自己使用的镜像服务器:mirrors.neusoft.edu.cn端口80mirrors.dormforce.net端口802、去官网下载SupportLibrar点击这里进入官网进入百度云
- Ubuntu Juju 与 Ansible的区别
xidianjiapei001
#Kubernetesubuntuansiblelinux云原生Juju
JujuandAnsiblearebothpowerfultoolsusedformanagingandorchestratingITinfrastructureandapplications,buttheyhavedifferentapproachesandusecases.Here’sabreakdownofthekeydifferencesbetweenthem:1.ConceptualFo
- Kubernetes 自定义控制器开发
IT回忆录
Kubeneteskubernetes
目录前言一、CRD二、创建数据库表(Mysql)二、控制器开发1.使用kubernetes的examplecontroller模板2.在controller.go中新增数据表监听方法3.修改tools工具生成资源对象结构体定义这里记录开发k8s控制器的一般方式,controller开发主要使用k8s提供的client-go库进行。前言Controller监听集群内部资源对象的变化,编辑资源对象(增
- 安装 `privoxy` 将 Socks5 转换为 HTTP 代理
MonkeyKing.sun
网络
(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttp://127.0.0.1:1080https://registry-1.docker.io/v2/curl:(56)ProxyCONNECTaborted(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttps://127.0.0.1:108
- Quartus sdc UI界面设置(二)
落雨无风
IC设计fpgafpga开发
Quartussdc设置根据一配置quartus综合简单流程(一)上次文章中,说了自己写sdc需要配置的分类点,这次将说明在UI界面配置sdc。1.在Quartus软件中,导入verilog设计之后,打开Tools/TimeQuestTimingAnalyzer界面大致分为上下两部分,上半部分左侧显示Report、Tasks,右侧显示欢迎界面;下半部分显示Console和History,此处缺图,
- 麻雀虽小,五脏俱全 - Java工具类库 - Hutool
waiter_chen
Hutool官网:https://www.hutool.cn官方参考文档:https://www.hutool.cn/docsAsetoftoolsthatkeepJavasweet.——Htool特点通过静态方法封装,类函数式语言般,降低学习成本,提高工作效率整合多方用户需求,减少代码搜索成本,避免网络上参差不齐的代码出现导致的bugutil包提供多方公用类和公用工具方法,节省开发封装时间,减少
- OmicsTools除b站教学视频外已整理的零代码生信全流程分析文档
邢博士谈科教
医学科研生信分析r语言数据可视化数据挖掘数据分析生信医学生信分析
OmicsTools软件介绍和下载安装配置软件简介我开发了一款本地电脑无限使用的零代码生信数据分析作软图神器电脑软件OmicsTools,欢迎大家使用OmicsTools进行生物医学科研数据分析和作图,该软件件能让大家在不需要任何编程和代码编写的基础上,分析次数没有限制,可以无限使用,让您在自己电脑上快速进行大量的生信分析和加速大家的科研。OmicsTools生信分析电脑软件可以做医学生物生信各个
- SpringBoot2:web开发常用功能实现及原理解析-整合EasyExcel实现Excel导入导出功能
生产队队长
SpringAllexcelspringboot
1、工程包结构主要是这5个Java类2、导入EasyExcel包这里同时贴出其他相关springboot的基础包org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-devtoolsruntimetrueorg.springframework.bootspring-boot-config
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- python打包whl文件
梦中学逆向
pythonpython
简介当我们自己开发完一个项目时,如果想在别的电脑上使用,将所有文件复制比较麻烦,这时将所有项目打包成一个whl文件,再到别的电脑安装就很简单了准备一个新的虚拟环境:避免版本冲突安装wheel,后面打包要用pipinstallwheel将所有项目放在同一个文件夹下,新建一个setup.py文件importosimportreimportsysfromsetuptoolsimportsetupimpo
- python工程打包成whl文件
机灵巢穴_WitNest
pythonpython开发语言
资料:PackagingPythonProjects—PythonPackagingUserGuide6.Modules—Python3.11.4documentation步骤1.安装打包工具python3-mpipinstallsetuptoolswheeltwine2.更新pip工具python3-mpipinstall--upgradepip3.创建工程结构python_test_packa
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 写出渗透测试信息收集详细流程
卿酌南烛_b805
一、扫描域名漏洞:域名漏洞扫描工具有AWVS、APPSCAN、Netspark、WebInspect、Nmap、Nessus、天镜、明鉴、WVSS、RSAS等。二、子域名探测:1、dns域传送漏洞2、搜索引擎查找(通过Google、bing、搜索c段)3、通过ssl证书查询网站:https://myssl.com/ssl.html和https://www.chinassl.net/ssltools
- Installed Hexagon SDK, but cannot find the IDE
PandaYoung(Niko)
软件开发环境配置ide
问题场景:安装HexagonSDK时,确认勾选了eclipse选项,但最终SDK目录中仅有ide_plugins文件夹,没有eclipse程序。原因分析:可能是下载服务器问题导致的,偶尔包含完整的,大多数情况下仅包含ide_plugins。(嗯。。。我卸载了不下5次,不同版本也尝试了,还试过重装系统)解决方案:参考文档“C:/Qualcomm/Hexagon_SDK/docs/tools/setu
- 基于XTDrone的ZD550+Mid360实现
夜雨拾年
无人机
前言本文是对ZD550搭载Mid360激光雷达Gazebo仿真平台搭建记录的实现文件导入先下载提供的文件链接:https://pan.baidu.com/s/1reqGCcQOj1T_tGBY3EZWpw?pwd=328c提取码:328c将文件夹ZD550_Mid360中的5个文件夹都添加到PX4_Firmware/Tools/sitl_gazebo/models目录下,其中models目录下可能
- 网站:5个不错的网站,你可能会喜欢
业余玩家
我是一个网站,软件收藏控,所有遇到过的好产品,都会不定期的在这里进行分享,希望各位小伙伴能够喜欢,这次的分享包括屏幕尺寸查询工具,电视直播,编程学习,图标,开源项目……屏幕尺寸大全http://so.uigreat.com/tools/devices/屏幕尺寸大全是一个查询手机,平板,PC,手表屏幕尺寸的网站,这里收集了各种不同型号设备的尺寸信息。2019-02-24-153501.png全球直播
- Windows下安装Scrapy出现的问题及其解决方法
咸甜怪
Scrapy是Python开发的一个快速、高层次的屏幕抓取和web抓取框架,用于抓取web站点并从页面中提取结构化的数据。在安装Scrapy模块时,pipinstallScrapy出现了以下报错:error:MicrosoftVisualC++14.0isrequired.Getitwith"MicrosoftVisualC++BuildTools":http://landinghub.visua
- Python convtools 展示:流行聚合
Nikita Almakov
python后端低代码
今天,我想演示一下convtools如何帮助你避免重复实施流行的聚合。将对象序列转换为字典,其中的值按和计算fromconvtoolsimportconversionascfunc=c.aggregate(c.ReduceFuncs.DictSum(c.item("a"),c.item("b"))).gen_converter()data=[{"a":1,"b":10},{"a":2,"b":11
- 解决pip安装第三方包SSL证书验证失败的问题:从更新pip到使用国内镜像源
小柒笔记
sslpython网络协议
当你在使用pip安装第三方Python包时遇到[SSL:CERTIFICATE_VERIFY_FAILED]错误,这通常意味着pip在尝试访问包索引服务器时遇到了SSL证书验证失败的问题。这个问题可能由多种原因引起,包括但不限于:电脑上的CA证书链不完整或过期。网络环境(如公司或学校网络)可能拦截或篡改了SSL连接。使用了自定义的SSL代理。解决方案1.更新你的pip和setuptools确保你的
- 解决Microsoft Visual C++ 14.0 or greater is required. Get it with “Microsoft C++ Build Tools“
打工人996
microsoftc++开发语言
安装Python后,经常在window环境下安装包如scapy等包时,提示MicrosoftVisualC++14.0orgreaterisrequired.Getitwith"MicrosoftC++BuildTools":https://visualstudio.microsoft.com/visual-cpp-build-tools/需要MicrosoftVisualC++14.0或更高版本
- macos+vmware-fusion安装vmware-tools并使用
越甲的bode图
日常
参考这个链接:https://www.cnblogs.com/dragon-aslan/p/7209857.html亲测完美运行
- R语言包AMORE安装报错问题以及RStudio与Rtools环境配置
卡卡_R-Python
R语言数据分析与可视化r语言开发语言
在使用R语言进行AMORE安装时会遇到报错,这时候需要采用解决办法:'''AMORE包安装,需要离线官网下载安装包:Indexof/src/contrib/Archive/AMORE(r-project.org)https://cran.r-project.org/src/contrib/Archive/AMORE/一、出现的问题最近开始学习R语言,安装了最新版的R4.4.1和RStudio,但安
- spark启动命令
学不会又听不懂
spark大数据分布式
hadoop启动:cd/root/toolssstart-dfs.sh,只需在hadoop01上启动stop-dfs.sh日志查看:cat/root/toolss/hadoop/logs/hadoop-root-datanode-hadoop03.outzookeeper启动:cd/root/toolss/zookeeperbin/zkServer.shstart,三台都要启动bin/zkServ
- 【干货】你可能不知道的 20个 Linux 网络工具
迷途不归路
转载自公众号:DevOps技术栈原文链接:http://linoxide.com/monitoring-2/network-monitoring-tools-linux/如果要在你的系统上监控网络,那么使用命令行工具是非常实用的,并且对于Linux用户来说,有着许许多多现成的工具可以使用,如:nethogs,ntopng,nload,iftop,iptraf,bmon,slurm,tcptrack
- Python——破解rar压缩包密码
星和月
python算法
破解RAR压缩包密码一般是通过穷举法来实现的,即尝试所有可能的密码组合,直到找到正确的密码为止。以下是使用Python编写的一个简单的RAR密码破解程序:importitertoolsimportrarfiledefcrack_rar_password(rar_file,password_length):#创建RAR文件对象rf=rarfile.RarFile(rar_file)#定义密码字符集合
- 获取视频长度
AI算法网奇
python基础python开发语言
fromdecordimportVideoReadersys.path.insert(0,'/home/model-server/dev/data_platform/processors')fromaestheticimportget_aesthetic_model,get_aesthetic_score_batch_queuefrommytools.utilsimportprint_with_t
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》