Android开发笔记(一百三十八)文本输入布局TextInputLayout
文本输入布局TextInputLayout
TextInputLayout是MaterialDesign库中对编辑框EditText进行增强的一个控件。众所周知,EditText未输入字符时,我们可以给它显示默认的提示文字hint;可是一旦输入字符,这个hint提示就消失了,虽然没有提示也没有什么大碍,但有总比没有好呀。TextInputLayout便是用来解决提示文字的显示问题,它默认把提示文字显示在编辑框的上方,这样在编辑框内输入文字,就不影响上方的提示文字了。代码中使用TextInputLayout要进行以下改造:
1、添加几个库的支持,包括design库(TextInputLayout需要)、appcompat-v7库(AppCompatActivity);
2、编辑框所在页面的Activity需要继承自AppCompatActivity,否则运行时打开页面会报错;
3、布局文件中在TextInputLayout节点下面加入EditText控件,必须并且只能加入一个EditText;
下面是TextInputLayout新增的方法说明:
setHint : 设置提示文字的内容。
setHintEnabled : 设置提示文字是否可用。
setHintTextAppearance : 设置提示文字的风格。
setHintAnimationEnabled : 设置提示文字的展示动画是否可用。
setError : 设置错误文字的内容。
setErrorEnabled : 设置错误文字是否可用。
setCounterEnabled : 设置文字计数器是否可用。
setCounterMaxLength : 设置文字计数器的最大长度。
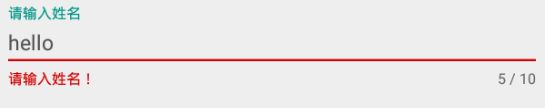
从以上方法可以看到,TextInputLayout增加的界面元素主要是三个,分别是位于编辑框左上角的提示文字、位于编辑框左下角的错误文字、位于编辑框右下角的文字计数器。具体的文本输入布局效果如见下:

倘若在代码中调用setCounterMaxLength方法设置了文字计数器的最大长度,那么运行时当输入字符数超过计数最大值,应用会异常退出,日志报错“Failed to resolve attribute at index 3”。这个好坑,既然出现问题,就想办法解决它,解决办法如下所示(以下方案任选其一):
1、在布局文件中给EditText控件设置maxLength属性,指定允许输入字符串的最大长度。
2、页面主题使用Theme.Design.*系列风格,比如Theme.Design.Light。但该方法不会限制输入的字符个数。
3、页面主题是Theme.AppCompat.*的情况,如果为亮色风格Light,则在该主题下添加一行“
下面是使用TextInputLayout的布局文件例子:
文本输入编辑框TextInputEditText
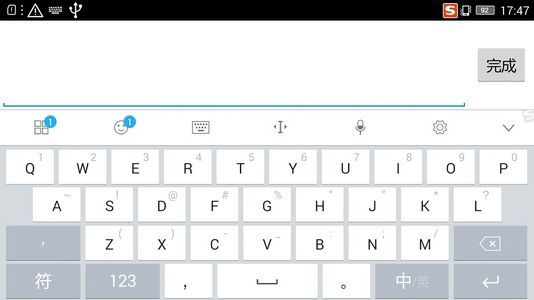
TextInputEditText是Android6.0后新加的编辑框控件,它的用法跟EditText没什么区别,之所以鼓捣这么一个新控件,是为了解决一个小小的问题。不知大家有没有发现,往编辑框输入文字,手机在竖屏与横屏两种情况下的页面展示是不一样的。竖屏时输入文字,会在当前页面下方弹出输入法面板;而横屏时输入文字,系统会打开一个新页面,新页面的上半部分是编辑框,下半部分是输入法面板。如果不用TextInputLayout,只使用EditText的话,横屏时的编辑框也会显示提示文字;可是一旦加了TextInputLayout,再看横屏的编辑框,发现编辑框内的提示文字不见了,这是因为TextInputLayout强行把提示文字从编辑框内挪到了编辑框上方,可这种做法没考虑到横屏时候的情况,所以造成横屏反而不显示提示文字的结果。下面是使用TextInputLayout+EditText的横屏输入页面,可以看到此时编辑框内没有提示文字。

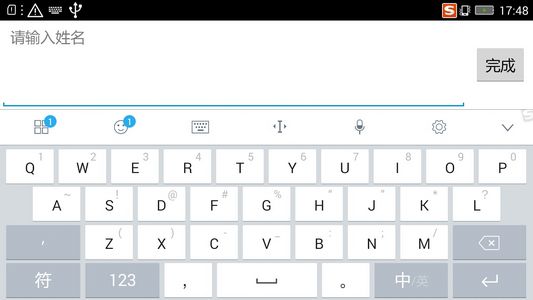
那么TextInputEditText就是为了让横屏时也要显示提示文字,具体做法是把布局文件中的EditText名称换成“android.support.design.widget.TextInputEditText”,其他代码不再做任何修改。接着运行应用看看发生了什么?最终的页面效果,便是横屏时能够在编辑框内显示提示文字了,具体页面截图如下所示:

所以呢,TextInputEditText与EditText的唯一区别就是,横屏时输入文字,是否会在编辑框内显示提示文字。
点击下载本文用到的 文本输入布局的工程代码
点此查看Android开发笔记的完整目录