-ACTION_DOWN 手指刚接触屏幕-ACTION_MOVE 手指在屏幕上移动-ACTION_UP 手指从屏幕上松开的一瞬
getX/getY 获取的是当前View左上角的xy坐标getRawX/Y是现对于手机屏幕的
ViewConfiguration.get(getContext()).getScaledTouchSlop() 可以获取
//初始化VelocityTracker mVelocityTracker = VelocityTracker.obtain();//在onTouchEvent方法中mVelocityTracker.addMovement(event);//获取速度mVelocityTracker.computeCurrentVelocity(1000);float xVelocity = mVelocityTracker.getXVelocity();//重置和回收mVelocityTracker.clear(); //一般在MotionEvent.ACTION_UP的时候调用mVelocityTracker.recycle(); //一般在onDetachedFromWindow中调用
速度的计算公式:
速度 = (终点位置 - 起点位置) / 时间段
速度可能为负值,例如当手指从屏幕右边往左边滑动的时候。此外,速度是单位时间内移动的像素数,单位时间不一定是1秒钟,可以使用方法 computeCurrentVelocity(xxx)指定单位时间是多少,单位是ms。例如通过computeCurrentVelocity(1000)来获取速度,手指在1s中滑动了100 个像素,那么速度是100,即100(像素/1000ms)。如果computeCurrentVelocity(100)来获取速度,在100ms内手指只是滑动了10个像素,那么 速度是10,即10(像素/100ms)。
package com.example.testgesture;import android.app.Activity;import android.os.Bundle;import android.util.Log;import android.view.GestureDetector;import android.view.GestureDetector.SimpleOnGestureListener;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.widget.Button;public class MainActivity extends Activity {private Button mButton;private GestureDetector mGestureDetector;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mGestureDetector = new GestureDetector(this, new MyOnGestureListener());mButton = (Button) findViewById(R.id.btn_textgesture);mButton.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {Log.i(getClass().getName(), "onTouch-----" + getActionName(event.getAction()));mGestureDetector.onTouchEvent(event);// 一定要返回true,不然获取不到完整的事件return true;}});}private String getActionName(int action) {String name = "";switch (action) {case MotionEvent.ACTION_DOWN: {name = "ACTION_DOWN";break;}case MotionEvent.ACTION_MOVE: {name = "ACTION_MOVE";break;}case MotionEvent.ACTION_UP: {name = "ACTION_UP";break;}default:break;}return name;}class MyOnGestureListener extends SimpleOnGestureListener {@Overridepublic boolean onSingleTapUp(MotionEvent e) {Log.i(getClass().getName(), "onSingleTapUp-----" + getActionName(e.getAction()));return false;}@Overridepublic void onLongPress(MotionEvent e) {Log.i(getClass().getName(), "onLongPress-----" + getActionName(e.getAction()));}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {Log.i(getClass().getName(),"onScroll-----" + getActionName(e2.getAction()) + ",(" + e1.getX() + "," + e1.getY() + ") ,("+ e2.getX() + "," + e2.getY() + ")");return false;}@Overridepublic boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {Log.i(getClass().getName(),"onFling-----" + getActionName(e2.getAction()) + ",(" + e1.getX() + "," + e1.getY() + ") ,("+ e2.getX() + "," + e2.getY() + ")");return false;}@Overridepublic void onShowPress(MotionEvent e) {Log.i(getClass().getName(), "onShowPress-----" + getActionName(e.getAction()));}@Overridepublic boolean onDown(MotionEvent e) {Log.i(getClass().getName(), "onDown-----" + getActionName(e.getAction()));return false;}@Overridepublic boolean onDoubleTap(MotionEvent e) {Log.i(getClass().getName(), "onDoubleTap-----" + getActionName(e.getAction()));return false;}@Overridepublic boolean onDoubleTapEvent(MotionEvent e) {Log.i(getClass().getName(), "onDoubleTapEvent-----" + getActionName(e.getAction()));return false;}@Overridepublic boolean onSingleTapConfirmed(MotionEvent e) {Log.i(getClass().getName(), "onSingleTapConfirmed-----" + getActionName(e.getAction()));return false;}}}
首先是声明一个GestureDetector,然后重写Button的onTouch函数,将触屏事件交给GestureDetector处理。
Scroller:
View的滑动。
public void scrollBy(int x,int y){scrollTo(mScrollx+x,mScrolly + y);}
3、LayoutParams
private void smoothScrollTo(int destX, int destY) {int scrollX = getScrollX();int detlaX = destX - scrollX;int scrollY = getScrollY();int detlaY = destY - scrollY;Log.d(TAG, "smoothScrollTo:scrollY, detlaY= " + scrollY+" " + detlaY);mScroller.startScroll(scrollX, scrollY, detlaX, detlaY, 1000);invalidate();}@Overridepublic void computeScroll() {if (mScroller.computeScrollOffset()) {scrollTo(mScroller.getCurrX(), mScroller.getCurrY());postInvalidate();}}
实现原理为:Scroller本身无法让View弹性滑动,它需要和View的computeScroll方法配合使用才能共同完成这个功能。在startScroll()方法下调用了invalidate(),这使得View重绘,View重绘的时候会在draw方法中调用computeScroll(),在此方法中调用scrollTo滑向指定位置。之后再通过postInvalidate()进行二次重绘,如此重复直到滑动结束。
/*** Call this when you want to know the new location. If it returns true,* the animation is not yet finished.*/public boolean computeScrollOffset() {if (mFinished) {return false;}int timePassed = (int)(AnimationUtils.currentAnimationTimeMillis() - mStartTime);if (timePassed < mDuration) {switch (mMode) {case SCROLL_MODE:final float x = mInterpolator.getInterpolation(timePassed * mDurationReciprocal);mCurrX = mStartX + Math.round(x * mDeltaX);mCurrY = mStartY + Math.round(x * mDeltaY);break;case FLING_MODE:......break;}}else {mCurrX = mFinalX;mCurrY = mFinalY;mFinished = true;}return true;}
private static final int FRAME_COUNT = 30;final int startX = 0;final int deltaX = 100;ValueAnimator animator = ValueAnimator.ofInt(0,1).setDuration(1000);animator.addUpdateListener(new AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator animator) {float fraction = animator.getAnimatedFraction();mButton1.scrollTo(startX + (int) (deltaX * fraction), 0);}});animator.start();
View的事件分发机制:
- 按下(ACTION_DOWN)
- 移动(ACTION_MOVE)
- 抬起(ACTION_UP)
所有的操作事件首先必须执行的是按下操作(ACTIONDOWN),之后所有的操作都是以按下操作作为前提,当按下操作完成后,接下来可能是一段移动(ACTIONMOVE)然后抬起(ACTION_UP),或者是按下操作执行完成后没有移动就直接抬起。这一系列的动作在Android中都可以进行控制。
我们知道,所有的事件操作都发生在触摸屏上,而在屏幕上与我们交互的就是各种各样的视图组件(View),在Android中,所有的视图都继承于 View,另外通过各种布局组件(ViewGroup)来对View进行布局,ViewGroup也继承于View。所有的UI控件例如Button、 TextView都是继承于View,而所有的布局控件例如RelativeLayout、容器控件例如ListView都是继承于ViewGroup。 所以,我们的事件操作主要就是发生在View和ViewGroup之间,那么View和ViewGroup中主要有哪些方法来对这些事件进行响应呢?记住 如下3个方法,我们通过查看View和ViewGroup的源码可以看到:
public boolean dispatchTouchEvent(MotionEvent event)public boolean onTouchEvent(MotionEvent event)
public boolean dispatchTouchEvent(MotionEvent event)public boolean onTouchEvent(MotionEvent event)public boolean onInterceptTouchEvent(MotionEvent event)
接下来就是这些方法的参数,都接受了一个MotionEvent类型的参数,MotionEvent继承于InputEvent,用于标记各种动作事件。之前提到的ACTIONDOWN、ACTIONMOVE、ACTION_UP都是MotinEvent中定义的常量。我们通过MotionEvent传进来的事件类型来判断接收的是哪一种类型的事件。到现在,这三个方法的返回值和参数你应该都明白了,接下来就解释一下这三个方法分别在什么时候处理事件。
- dispatchTouchEvent方法用于事件的分发,Android中所有的事件都必须经过这个方法的 分发,然后决定是自身消费当前事件还是继续往下分发给子控件处理。返回true表示不继续分发,事件被消费。返回false则继续往下分发,如果是 ViewGroup则分发给onInterceptTouchEvent进行判断是否拦截该事件。
- onTouchEvent方法用于事件的处理,返回true表示消费处理当前事件,返回false则不处理,交给子控件进行继续分发。
- onInterceptTouchEvent是ViewGroup中才有的方法,View中没有,它的作用是 负责事件的拦截,返回true的时候表示拦截当前事件,不继续往下分发,交给自身的onTouchEvent进行处理。返回false则不拦截,继续往下 传。这是ViewGroup特有的方法,因为ViewGroup中可能还有子View,而在Android中View中是不能再包含子View的(iOS 可以)。
到目前为止,Android中事件的构成以及事件处理方法的作用你应该比较清楚了,接下来我们就通过一个Demo来实际体验实验一下。
新建一个工程,并新建一个类RTButton继承Button,用来实现我们对按钮事件的跟踪。
public class RTButton extends Button {public RTButton(Context context, AttributeSet attrs) {super(context, attrs);}@Overridepublic boolean dispatchTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTButton---dispatchTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTButton---dispatchTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTButton---dispatchTouchEvent---UP");break;default:break;}return super.dispatchTouchEvent(event);}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTButton---onTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTButton---onTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTButton---onTouchEvent---UP");break;default:break;}return super.onTouchEvent(event);}}
在RTButton中我重写了dispatchTouchEvent和onTouchEvent方法,并获取了MotionEvent各个事件状 态,打印输出了每一个状态下的信息。然后在activity_main.xml中直接在根布局下放入自定义的按钮RTButton。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/myLayout"android:layout_width="match_parent"android:layout_height="match_parent" ><com.ryantang.eventdispatchdemo.RTButtonandroid:id="@+id/btn"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Button"/>LinearLayout>
接下来在Activity中为RTButton设置onTouch和onClick的监听器来跟踪事件传递的过程,另外,Activity中也有一个dispatchTouchEvent方法和一个onTouchEvent方法,我们也重写他们并输出打印信息。
public class MainActivity extends Activity {private RTButton button;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);button = (RTButton)this.findViewById(R.id.btn);button.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTButton---onTouch---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTButton---onTouch---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTButton---onTouch---UP");break;default:break;}return false;}});button.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {System.out.println("RTButton clicked!");}});}@Overridepublic boolean dispatchTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("Activity---dispatchTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("Activity---dispatchTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("Activity---dispatchTouchEvent---UP");break;default:break;}return super.dispatchTouchEvent(event);}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("Activity---onTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("Activity---onTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("Activity---onTouchEvent---UP");break;default:break;}return super.onTouchEvent(event);}}
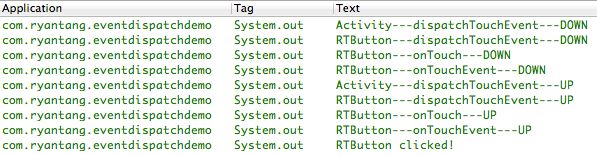
代码部分已经完成了,接下来运行工程,并点击按钮,查看日志输出信息,我们可以看到如下结果:
通过日志输出可以看到,首先执行了Activity的dispatchTouchEvent方法进行事件分发,在MainActivity.java代码第55行,dispatchTouchEvent方法的返回值是super.dispatchTouchEvent(event),因此调用了父类方法,我们进入Activity.java的源码中看看具体实现。
/*** Called to process touch screen events. You can override this to* intercept all touch screen events before they are dispatched to the* window. Be sure to call this implementation for touch screen events* that should be handled normally.** @param ev The touch screen event.** @return boolean Return true if this event was consumed.*/public boolean dispatchTouchEvent(MotionEvent ev) {if (ev.getAction() == MotionEvent.ACTION_DOWN) {onUserInteraction();}if (getWindow().superDispatchTouchEvent(ev)) {return true;}return onTouchEvent(ev);}
从源码中可以看到,dispatchTouchEvent方法只处理了ACTIONDOWN事件,前面提到过,所有的事件都是以按下为起点的,所以,Android认为当ACTIONDOWN 事件没有执行时,后面的事件都是没有意义的,所以这里首先判断ACTION_DOWN事件。如果事件成立,则调用了onUserInteraction方 法,该方法可以在Activity中被重写,在事件被分发前会调用该方法。该方法的返回值是void型,不会对事件传递结果造成影响,接着会判断 getWindow().superDispatchTouchEvent(ev)的执行结果,看看它的源码:
/*** Used by custom windows, such as Dialog, to pass the touch screen event* further down the view hierarchy. Application developers should* not need to implement or call this.**/public abstract boolean superDispatchTouchEvent(MotionEvent event);
通过源码注释我们可以了解到这是个抽象方法,用于自定义的Window,例如自定义Dialog传递触屏事件,并且提到开发者不需要去实现或调用该 方法,系统会完成,如果我们在MainActivity中将dispatchTouchEvent方法的返回值设为true,那么这里的执行结果就为 true,从而不会返回执行onTouchEvent(ev),如果这里返回false,那么最终会返回执行onTouchEvent方法,由此可知,接 下来要调用的就是onTouchEvent方法了。别急,通过日志输出信息可以看到,ACTION_DOWN事件从Activity被分发到了 RTButton,接着执行了onTouch和onTouchEvent方法,为什么先执行onTouch方法呢?我们到RTButton中的 dispatchTouchEvent看看View中的源码是如何处理的。
/*** Pass the touch screen motion event down to the target view, or this* view if it is the target.** @param event The motion event to be dispatched.* @return True if the event was handled by the view, false otherwise.*/public boolean dispatchTouchEvent(MotionEvent event) {if (mInputEventConsistencyVerifier != null) {mInputEventConsistencyVerifier.onTouchEvent(event, 0);}if (onFilterTouchEventForSecurity(event)) {//noinspection SimplifiableIfStatementListenerInfo li = mListenerInfo;if (li != null && li.mOnTouchListener != null && (mViewFlags &ENABLED_MASK) == ENABLED && li.mOnTouchListener.onTouch(this, event)) {return true;}if (onTouchEvent(event)) {return true;}}if (mInputEventConsistencyVerifier != null) {mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);}return false;}
挑选关键代码进行分析,可以看代码第16行,这里有几个条件,当几个条件都满足时该方法就返回true,当条件li.mOnTouchListener不为空时,通过在源码中查找,发现mOnTouchListener是在以下方法中进行设置的。
/*** Register a callback to be invoked when a touch event is sent to this view.* @param l the touch listener to attach to this view*/public void setOnTouchListener(OnTouchListener l) {getListenerInfo().mOnTouchListener = l;}
这个方法就已经很熟悉了,就是我们在MainActivity.java中为RTButton设置的 onTouchListener,条件(mViewFlags & ENABLED_MASK) == ENABLED判断的是当前View是否是ENABLE的,默认都是ENABLE状态的。接着就是 li.mOnTouchListener.onTouch(this, event)条件,这里调用了onTouch方法,该方法的调用就是我们在MainActivity.java中为RTButton设置的监听回调,如果该方法返回true,则整个条件都满足,dispatchTouchEvent就返回true,表示该事件就不继续向下分发了,因为已经被onTouch消费了。如果onTouch返回的是false,则这个判断条件不成立,接着执行onTouchEvent(event)方法进行判断,如果该方法返回 true,表示事件被onTouchEvent处理了,则整个dispatchTouchEvent就返回true。到这里,我们就可以回答之前提出的 “为什么先执行onTouch方法”的问题了。到目前为止,ACTIONDOWN的事件经过了从Activity到RTButton的分发,然后经过onTouch和onTouchEvent的处理,最终,ACTIONDOWN事件交给了RTButton得onTouchEvent进行处理。
当我们的手(我这里用的Genymotion然后用鼠标进行的操作,用手的话可能会执行一些ACTIONMOVE操作)从屏幕抬起时,会发生ACTIONUP事件。从之前输出的日志信心中可以看到,ACTIONUP事件同样从Activity开始到RTButton进行分发和处理,最后,由于我们注册了onClick事件,当onTouchEvent执行完毕后,就调用了onClick事件,那么onClick是在哪里被调用的呢?继续回到View.java的源代码中寻找。由于onTouchEvent在View.java中的源码比较长,这里就不贴出来了,感兴趣的可以自己去研究一下,通过源码阅读,我们在ACTIONUP的处理分支中可以看到一个performClick()方法,从这个方法的源码中可以看到执行了哪些操作。
/*** Call this view's OnClickListener, if it is defined. Performs all normal* actions associated with clicking: reporting accessibility event, playing* a sound, etc.** @return True there was an assigned OnClickListener that was called, false* otherwise is returned.*/public boolean performClick() {sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);ListenerInfo li = mListenerInfo;if (li != null && li.mOnClickListener != null) {playSoundEffect(SoundEffectConstants.CLICK);li.mOnClickListener.onClick(this);return true;}return false;}
在if分支里可以看到执行了li.mOnClickListener.onClick(this);这句代码,这里就执行了我们为RTButton 实现的onClick方法,所以,到目前为止,可以回答前一个“onClick是在哪里被调用的呢?”的问题了,onClick是在 onTouchEvent中被执行的,并且,onClick要后于onTouch的执行。到此,点击按钮的事件传递就结束了,我们结合源代码窥探了其中的执行细节,如果我们修改各个事件控制方法的返回值又会发生什么情况呢,带着这个问题,进入下一节的讨论。
从上一节分析中,我们知道了在Android中存在哪些事件类型,事件的传递过程以及在源码中对应哪些处理方法。我们可以知道在Android中,事件是通过层级传递的,一次事件传递对应一个完整的层级关系,例如上节中分析的ACTIONDOWN事件从Activity传递到RTButton,ACTIONUP事件也同样。结合源码分析各个事件处理的方法,也可以明确看到事件的处理流程。之前提过,所有事件处理方法的返回值都是boolean类型的,现在我们来修改这个返回值,首先从Activity开始,根据之前的日志输出结果, 首先执行的是Activity的dispatchTouchEvent方法,现在将之前的返回值 super.dispatchTouchEvent(event)修改为true,然后重新编译运行并点击按钮,看到如下的日志输出结果。
可以看到,事件执行到dispatchTouchEvent方法就没有再继续往下分发了,这也验证了之前的说法,返回true时,不再继续往下分 发,从之前分析过的Activity的dispatchTouchEvent源码中也可知,当返回true时,就没有去执行onTouchEvent方法 了。接着,将上述修改还原,让事件在Activity这继续往下分发,接着就分发到了RTButton,将RTButton的dispatchTouchEvent方法的返回值修改为true,重新编译运行并查看输出日志结果。
首先,新建一个类RTLayout继承于LinearLayout,同样重写dispatchTouchEvent和onTouchEvent方 法,另外,还需要重写onInterceptTouchEvent方法,在文章开头介绍过,这个方法只有在ViewGroup和其子类中才存在,作用是控 制是否需要拦截事件。这里不要和dispatchTouchEvent弄混淆了,后者是控制对事件的分发,并且后者要先执行。那么,事件是先传递到View呢,还是先传递到ViewGroup的?通过下面的分析我们可以得出结论。首先,我们需要对工程代码进行一些修改。
public class RTLayout extends LinearLayout {public RTLayout(Context context, AttributeSet attrs) {super(context, attrs);}@Overridepublic boolean dispatchTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTLayout---dispatchTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTLayout---dispatchTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTLayout---dispatchTouchEvent---UP");break;default:break;}return super.dispatchTouchEvent(event);}@Overridepublic boolean onInterceptTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTLayout---onInterceptTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTLayout---onInterceptTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTLayout---onInterceptTouchEvent---UP");break;default:break;}return super.onInterceptTouchEvent(event);}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTLayout---onTouchEvent---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTLayout---onTouchEvent---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTLayout---onTouchEvent---UP");break;default:break;}return super.onTouchEvent(event);}}
同时,在布局文件中为RTButton添加一个父布局,指明为自定义的RTLayout,修改后的布局文件如下。activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent" ><com.ryantang.eventdispatchdemo.RTLayoutandroid:id="@+id/myLayout"android:layout_width="match_parent"android:layout_height="match_parent" ><com.ryantang.eventdispatchdemo.RTButtonandroid:id="@+id/btn"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Button" />com.ryantang.eventdispatchdemo.RTLayout>LinearLayout>
最后,我们在Activity中也为RTLayout设置onTouch和onClick事件,在MainActivity中添加如下代码。MainActivity.java
rtLayout.setOnTouchListener(new OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("RTLayout---onTouch---DOWN");break;case MotionEvent.ACTION_MOVE:System.out.println("RTLayout---onTouch---MOVE");break;case MotionEvent.ACTION_UP:System.out.println("RTLayout---onTouch---UP");break;default:break;}return false;}});rtLayout.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {System.out.println("RTLayout clicked!");}});
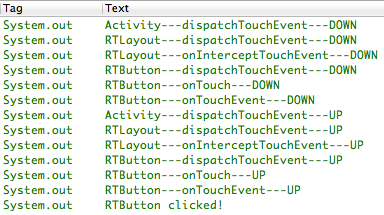
代码修改完毕后,编译运行工程,同样,点击按钮,查看日志输出结果如下:
从日志输出结果我们可以看到,嵌套了RTLayout以后,事件传递的顺序变成了 Activity->RTLayout->RTButton,这也就回答了前面提出的问题,Android中事件传递是从ViewGroup 传递到View的,而不是反过来传递的。从输出结果第三行可以看到,执行了RTLayout的onInterceptTouchEvent方法,该方法的作用就是判断是否需要拦截事件,我们到ViewGroup的源码中看看该方法的实现。
public boolean onInterceptTouchEvent(MotionEvent ev) {return false;}
该方法的实现很简单,只返回了一个false。那么这个方法是在哪被调用的呢,通过日志输出分析可知它是在RTLayout的 dispatchTouchEvent执行后执行的,那我们就进到dispatchTouchEvent源码里面去看看。由于源码比较长,我将其中的关键 部分截取出来做解释说明。
// Check for interception.final boolean intercepted;if (actionMasked == MotionEvent.ACTION_DOWN|| mFirstTouchTarget != null) {final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;if (!disallowIntercept) {intercepted = onInterceptTouchEvent(ev);ev.setAction(action); // restore action in case it was changed} else {intercepted = false;}} else {// There are no touch targets and this action is not an initial down// so this view group continues to intercept touches.intercepted = true;}
可以看到,我们明明点击的按钮,但输出结果显示RTLayout点击事件被执行了,再通过输出结果分析,对比上次的输出结果,发现本次的输出结果完 全没有RTButton的信息,没错,由于onInterceptTouchEvent方法我们返回了true,在这里就将事件拦截了,所以他不会继续分 发给RTButton了,反而交给自身的onTouchEvent方法执行了,理所当然,最后执行的就是RTLayout的点击事件了。
再看一下整个ViewGroup事件分发过程的流程图吧,相信可以帮助大家更好地去理解:
详解onInterceptTouchEvent()down事件首先会传递到onInterceptTouchEvent()方法如果该ViewGroup的onInterceptTouchEvent()在接收到down事件处理完成之后return false,那么后续的move, up等事件将继续会先传递给该ViewGroup,之后才和down事件一样传递给最终的目标view的onTouchEvent()处理。如果该ViewGroup的onInterceptTouchEvent()在接收到down事件处理完成之后return true,那么后续的move, up等事件将不再传递给onInterceptTouchEvent(),而是和down事件一样传递给该ViewGroup的 onTouchEvent()处理,注意,目标view将接收不到任何事件。
总结以上我们对Android事件传递机制进行了分析,期间结合系统源码对事件传递过程中的处理情况进行了探究。通过单布局情况和嵌套布局情况下的事件传递和处理进行了分析,现总结如下:Android中事件传递按照从上到下再从下到上进行层级传递,事件处理从Activity开始到ViewGroup再到View,如果View没有消费事件会再次从View到ViewGroup再到Activity最后事件被抛出消费掉。事件传递方法包括dispatchTouchEvent、onInterceptTouchEven、onTouchEvent,这三个方法的作用分别是负责事件分发、事件拦截、事件处理。其中事件分发和事件处理是View和ViewGroup都有的,最后一个事件拦截只有ViewGroup才有的方法。事件从被点击的控件开始,先开始从下到上的通过getParent()找到根布局rootView,然后开始从上向下的开始事件分发dispatchTouchEvent(),事件拦截onInterceptTouchEvent()和事件处理onTouchEvent()。如果事件被拦截了被处理但事件没有被消费的话,事件就会从被拦截处理的控件开始自下到上的开始往上传递,在传递过程中会调用父类的事 件拦截onInterceptTouchEvent()和事件处理onTouchEvent()方法;如果事件一直没被消费,将会被rootView抛出 结束事件传递。在事件被触发开始从下到上的传递后开始自上到下的事件分发,等事件传到最底部的控件后如果没有被消费的话,事件又开始自下到上的传递直到被 根部布局抛出,一旦事件被消费,事件传递机制就会停止结束。在ViewGroup中可以通过onInterceptTouchEvent方法对事件传递进行拦截,onInterceptTouchEvent方法返回true代表不允许事件继续向子View传递,返回false代表不对事件进行拦截,默认返回false。在事件从上到下分发到底后开始自下到上的传递过程中,子View可以通过调用getParent().requestDisallowInterceptTouchEvent(true); 让其父类ViewGroup布局不拦截事件(requestDisallowInterceptTouchEvent(true)此方法参数为true 表示不拦截事件,为false 表示拦截事件)
正常情况下,一个事件序列只能被一个VIew拦截且消耗,因为一旦一个元素拦截了某个事件,那么同一个事件序列内的所有事件都会直接交给它处理,因此同一个事件序列中的事件不能分别有两个View同时处理,但是通过特殊手段可以做到,比如一个View将本该自己处理的事件通过onTouchEvent强行传递给其他View处理。某个View一旦决定拦截,那么这一个事件序列都只能由它处理,并且它的onInterceptTouchEvent不会再被调用。- 某个View一旦开始处理事件,如果它不消耗ACTION_DOWN事件(onTouchEvent返回了false),那么同一事件序列中的其他事件都不会再交给它处理,并且事件将重新交由它的父元素去处理,即父元素的onTouchEvent会被调用。意思就是事件一旦交给一个View处理,那么它就必须消耗掉,否则同一事件序列中剩下的事件就不再交给它来处理了。
- 如果View不消耗出ACTION_DOWN以外的其他事件,那么这个点击事件会消失,最终这些消失的点击事件会传递给Activity处理。
ViewGroup默认不拦截任何事件。View没有onInterceptTouchEvent方法,一旦有事件传递给它,那么它的onTouchEvent方法就会被调用。View的OnTouchEvent方法默认都会消耗事件(返回true)。View的enable属性不影响onTouchEvent的默认返回值。onClick会发生的前提是当前View是可点击的,并且它收到了down和up的事件。事件的传递过程是由外向内的,即事件总是项传递给父元素,然后再由父元素分发给子View,通过requestDisallowInterceptTouchEvent方法可以在子元素中干预父元素的事件分发过程,但是ACTION_DOWN事件除外。(requestDisallowInterceptTouchEvent方法主要设置父元素中的FLAG_DISALLOW_INTERCEPT标记位,一旦设置后,ViewGroup将无法拦截除了ACTION_DOWN以外的其他点击事件)
View的滑动冲突:
滑动冲突处理规则可以根据滑动距离和水平方向形成的夹角;或者根绝水平和竖直方向滑动的距离差;或者两个方向上的速度差等
解决方式外部拦截法:点击事件都先经过父容器的拦截处理,如果父容器需要此事件就拦截,如果不需要就不拦截。该方法需要重写父容器的onInterceptTouchEvent方法,在内部做相应的拦截即可,其他均不需要做修改。伪代码如下:
public boolean onInterceptTouchEvent(MotionEvent event) {boolean intercepted = false;int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN: {intercepted = false;break;}case MotionEvent.ACTION_MOVE: {int deltaX = x - mLastXIntercept;int deltaY = y - mLastYIntercept;if (父容器需要拦截当前点击事件的条件,例如:Math.abs(deltaX) > Math.abs(deltaY)) {intercepted = true;} else {intercepted = false;}break;}case MotionEvent.ACTION_UP: {intercepted = false;break;}default:break;}mLastXIntercept = x;mLastYIntercept = y;return intercepted;}
内部拦截法:父容器不拦截任何事件,所有的事件都传递给子元素,如果子元素需要此事件就直接消耗掉,否则就交给父容器来处理。这种方法和Android中的事件分发机制不一致,需要配合requestDisallowInterceptTouchEvent方法才能正常工作。
public boolean dispatchTouchEvent(MotionEvent event) {int x = (int) event.getX();int y = (int) event.getY();switch (event.getAction()) {case MotionEvent.ACTION_DOWN: {getParent().requestDisallowInterceptTouchEvent(true);break;}case MotionEvent.ACTION_MOVE: {int deltaX = x - mLastX;int deltaY = y - mLastY;if (当前view需要拦截当前点击事件的条件,例如:Math.abs(deltaX) > Math.abs(deltaY)) {getParent().requestDisallowInterceptTouchEvent(false);}break;}case MotionEvent.ACTION_UP: {break;}default:break;}mLastX = x;mLastY = y;return super.dispatchTouchEvent(event);}
public boolean onInterceptTouchEvent(MotionEvent ev){if(ev.getAction() == MotionEvent.ACTION_DOWN){retuen false;}else{retuen true;}}