Jquery ui弹框笔记
jquery ui 弹框还是比较丰富的,提前准备好弹窗内容标签。调用dialog()方法,传递相关参数即可,接下来将作相关的介绍。
内容标签准备
对话框使用div标签包裹弹框内容,这个是常用的,在div上加上title属性将在弹出对话框的头部进行显示,不加头部显示空白。
简单示例:

弹出的对话框默认是可以改变窗口大小,而且带一个X关闭按钮,并且可以拖动。
增加弹出及关闭的效果。
$("button").button().click(function(){
$("#dialog").dialog({
show : {
effect : "blind",
duration : 1000
},
hide : {
effect : "explode",
duration : 1000
}
});
});
Jquery ui 目前实现的效果有:blind,explode,highlight,size,scale,puff,pulsate,shake,slide,bounce,clip,drop,fade,fold
带按钮的弹窗示例:
带按钮,查看源码,只需要传递一个buttons数组即可。数组中text为显示的文字,click为点击的触发事件。
$("#dialog").dialog({
buttons : [
{
text : "确定",
click : function(){
alert("点击了确定按钮");
}
},
{
text : "取消",
click : function(){
alert("点击了取消按钮");
}
}
]
});
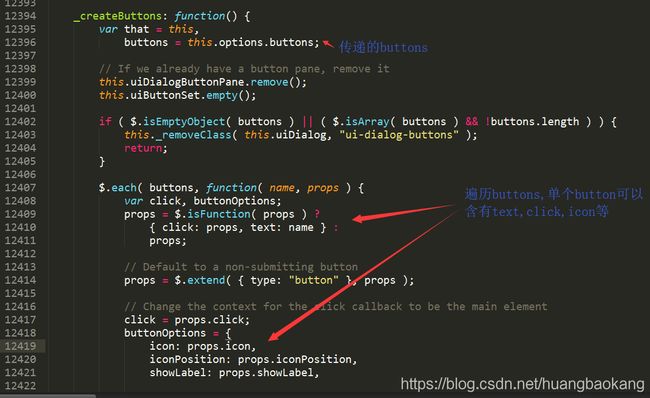
对应的源码

看过源码之后,想展示带图标按钮,想必你已经知道怎么弄了吧。
无参的dialog()默认生成的最小高度min-height:87px,并且height自动根据内容适应。

上面的最小高度在源码上是150px,源码上可以看到好多默认值,如autoOpen自动打开,默认是不带button的,buttons:[],默认可拖放,draggable:true,默认可调大小resizable: true。附源码配置:
options: {
appendTo: "body",
autoOpen: true,
buttons: [],
classes: {
"ui-dialog": "ui-corner-all",
"ui-dialog-titlebar": "ui-corner-all"
},
closeOnEscape: true,
closeText: "Close",
draggable: true,
hide: null,
height: "auto",
maxHeight: null,
maxWidth: null,
minHeight: 150,
minWidth: 150,
modal: false,
position: {
my: "center",
at: "center",
of: window,
collision: "fit",
// Ensure the titlebar is always visible
using: function( pos ) {
var topOffset = $( this ).css( pos ).offset().top;
if ( topOffset < 0 ) {
$( this ).css( "top", pos.top - topOffset );
}
}
},
resizable: true,
show: null,
title: null,
width: 300,
// Callbacks
beforeClose: null,
close: null,
drag: null,
dragStart: null,
dragStop: null,
focus: null,
open: null,
resize: null,
resizeStart: null,
resizeStop: null
}
我们可以传递height改变窗口的高度,width改变窗口的宽度,modal:true则为模态框(具有遮罩的效果)
手工关闭弹窗,调用dialog(“close”)方法。
$("#dialog").dialog({
buttons : [
{
text : "关闭",
click : function(e){
console.log(e);
$("#dialog").dialog("close");
}
}
]
});
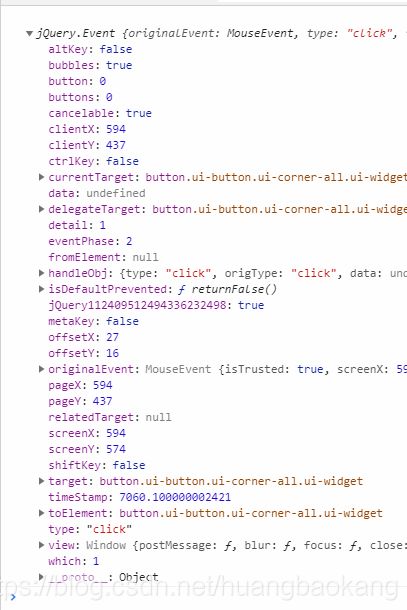
其中点击事件里e,返回的是一个jQuery.Event对象。

也支持简单的写法,不用传递一个数组。
$("#dialog").dialog({
buttons : {
确定 : function(){
$(this).dialog("close");
}
}
});