- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 【Python GUI框架全解析】六大主流工具对比与实战指南
满怀1015
python开发语言GUI开发PyQtwxPythonKivy
目录前言️技术背景与价值当前技术痛点️解决方案概述目标读者说明一、技术原理剖析核心框架对比图框架定位分析关键技术指标️二、实战演示⚙️环境配置核心代码实现案例1:PyQt5现代化窗口案例2:wxPython文件管理器案例3:Kivy移动风格界面案例4:DearPyGui实时仪表盘✅运行结果验证⚡三、性能对比测试方法论量化数据对比结果分析四、最佳实践✅框架选型建议❌常见误区️调试技巧五、应用场景扩展
- 【QT字符串】QString相关的接口
墨月白
qt开发语言
QString的相关函数1.把十进制的数字转换成十进制字符串QDateTimecurrentDateTime=QDateTime::currentDateTime();ui->yearLE->setText(QString::number(currentDateTime.date().year()));2.uint8_t转换成Qstring的十六进制字符串,限定1个字节,怎么转QString("%
- QT中翻译文件生成步骤
小小码农Come on
Qtqt
1、配置工具环境变量设置path:D:\Qt\Qt5.15\5.15.2\msvc2019_64\binD:\Qt\Qt5.15\5.15.2\msvc2019\bin主要使用工具:lupdate、linguist、lrelease都在如上路径的bin目录下2、提取翻译字符串(lupdate)用来生成/更新.ts翻译文件进入目录D:\Code\ds-cmifinaldetect\plugins\p
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- 物联网实战:多语言(Java、Go、Rust、C++、C#、Rust)设备接入与数据处理
KENYCHEN奉孝
RustC++gospringjavavue.jsrustc++
SpringBoot物联网设备接入与数据处理实例物联网(IoT)设备接入与数据处理是SpringBoot的常见应用场景之一。以下是一个完整的实例,涵盖设备接入、数据传输、数据处理和存储等关键环节。设备接入物联网设备通常通过MQTT、HTTP或WebSocket等协议接入系统。MQTT是物联网领域最常用的轻量级协议。//MQTT配置类@ConfigurationpublicclassMqttConf
- 几个MODBUS模拟工具
神一样的老师
工业互联网嵌入式硬件
在网上找了几个MODBUS模拟测试工具,还没有来得及测试,先记录在这里。PeakHMISlaveSimulators,Neuron推荐的免费软件。使用方法可以参考:工业物联网数据桥接教程:Modbus桥接到MQTT-知乎(zhihu.com)。ModbusSlaveSimulation,开源软件,已经停止更新了。ModbusSlave和ModbusPoll,收费软件,用户很多。使用方法参考:【VS
- Qt Creator工具编译器配置
Vitta_U
qt开发语言
1、打开QtCreator,工具-->选项2、选择"编译器",Manual配置编译器。初始化填入“C:\ProgramFiles(x86)\MicrosoftVisualStudio14.0\VC\bin\amd64\cl.exe”,选择64位amd64。ABI根据msvc版本进行选择msvc2015.3、新建项目编译测试
- MQTT协议
bantinghy
MQTTc++linux服务器ubuntu
MQTT协议历史背景ArlenNipper(当时在ArcomControlSystems)和IBM的AndyStanford-Clark在1999年初制定了MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输)的第一个版本。那随着物联网的应用,也把其中很重要的通信协议MQTT推到非常关键的位置。没有MQTT,也就没有物联网的快速发展。参考文献Hello工控-
- 实现进程单例运行的几种方法
蒙娜丽轩
这几天接手同事的一个代码,发现一个应用点击多次会弹出多个,但只有一个是真正在起作用;说到这里,感觉应该看下tasklist,究竟是启动了多个,还是其他的没被顶掉。当时忘了查了,只是仓促的打了补丁,现在贴下代码,做个笔记;有需要的同学可以直接拿去用:开发环境:Qt5.1.0高版本或许会出现小问题,没有测试过;在此之前,先谈一下思路;要实现单例,就需要知道目前进程的状态,如果存在,那么不允许同ID的p
- 【蓝牙】Linux Qt4查看已经配对的蓝牙信息
漫步企鹅
qtlinux蓝牙配对
在Linux系统中使用Qt4查看已配对的蓝牙设备信息,可以基于DBus与BlueZ(Linux下的蓝牙协议栈)进行交互。以下是一个实现方案:1.引入必要的库和头文件确保项目中包含DBus相关的头文件,并链接QtDBus模块:cpp#include#include#include#include2.定义DBus常量用于连接BlueZ服务的DBus接口、服务名和路径:cpp#defineBLUEZ_D
- JT808教程:设置/查询终端参数
REDISANT提供互联网与物联网开发测试套件#互联网与中间件:RedisAssistantZooKeeperAssistantKafkaAssistantRocketMQAssistantRabbitMQAssistantPulsarAssistantHBaseAssistantNoSqlAssistantEtcdAssistantGarnetAssistant工业与物联网:MQTTAssist
- Qt:QCustomPlot库的QCPAxis
十秒耿直拆包选手
CandC++QtandPysideQCustomPlotupqtQCustomPlotc++
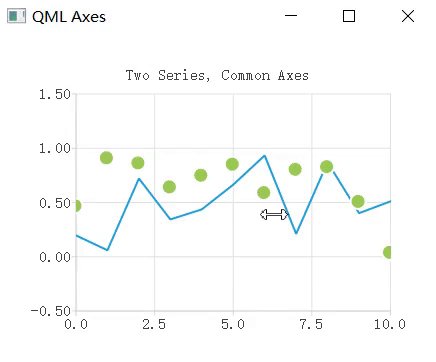
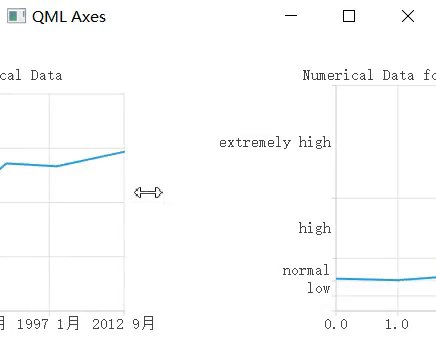
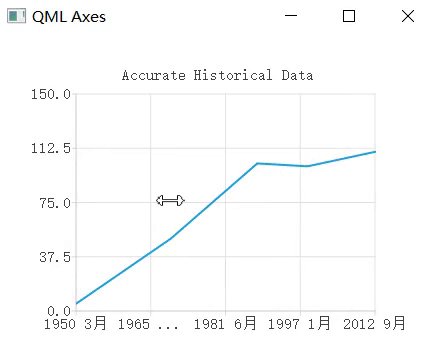
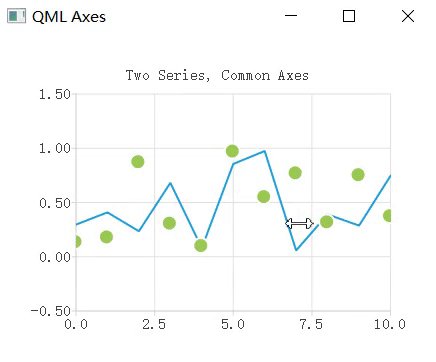
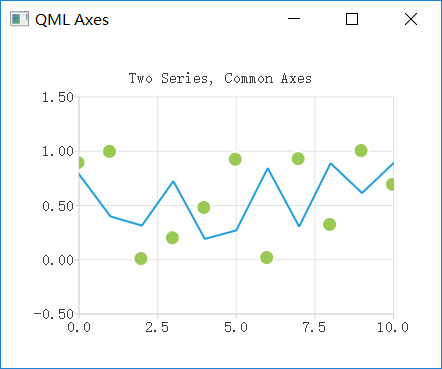
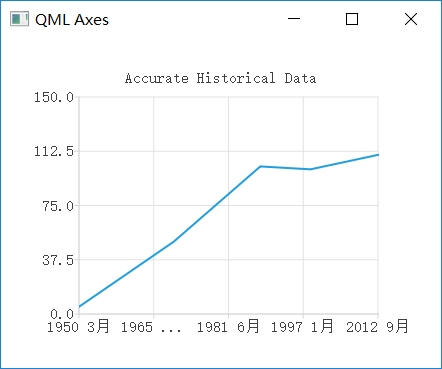
在QCustomPlot中,QCPAxis是图表坐标系的核心组件,负责管理坐标轴的所有视觉和功能特性。它提供了丰富的定制选项,使开发者能够创建高度专业化的数据可视化图表。核心功能概述功能类别关键特性相关方法基本结构坐标轴位置、方向axisType(),setVisible()范围控制数据范围设置setRange(),setRangeReversed()刻度系统主/副刻度、格式setTicker()
- 充电桩 APP 开发:技术架构与核心功能
一品威客网
架构
随着新能源汽车的普及,充电桩APP成为连接用户与充电设施的关键枢纽。这类APP的开发需兼顾用户体验与运营效率,以下从技术实现与功能设计两方面展开分析。技术架构设计实时数据交互:采用MQTT协议实现充电桩状态(空闲/充电中/故障)的实时推送,确保用户获取最新信息。定位与地图服务:集成高德/Baidu地图SDK,通过POI搜索与路径规划算法,优化充电桩位置展示与导航体验。支付系统:对接微信/支付宝支付
- 记录springboot集成多个mqtt,实现重连后重新订阅
shell_girl
springbootjavaspring
springboot整合多个mqtt前提:实际应用中,项目需要订阅其他服务器的消息,并且把本机消息发布,所以需要连接多个mqtt,实现不同的需求参考:https://blog.csdn.net/qq_40083897/article/details/117333716整合大致结构如下:1.引入依赖org.springframework.integrationspring-integration-s
- Python的GUI库选择指南(深度拓展)
前文我们分析了python的GUI库,有很多,面向应用场景也不尽相同,如何在使用过程中,选择合适的GUI库呢?可以查看:python有哪些常用的GUI(图形用户界面)库及选择指南-CSDN博客初学者推荐:Tkinter或PySimpleGUI,简单易学,文档丰富。复杂应用:PyQt5或WxPython,提供完整的功能集和高级组件。移动应用:Kivy或BeeWare(Toga),支持跨平台部署到iO
- 什么叫精通C++
diaoqu4574
常用的面向对象复用模型设计、常用的数据结构设计、常用的操作系统知识、内存管理、多线程互斥,然后能够很轻松的应用现有的软件模块和开发库,比如用开源的库(例如log4cpp),购买的其他公司的接口模块等,能够和容易上手应用一个你从未涉足的开发平台(比如从vc转到symbian,转到qt),开发令老板比较满意的程序模块.十足的自信心+强烈的求知欲+对Programming&&CPP的执着+百折不挠的钻研
- RK3288解码视频时遇到的奇葩问题
melonbo
百问-音视频音视频
1、亮线问题用rk3288做视频显示,qt界面是1024x768,在切换视频源时,屏幕偶尔会出现亮线,位置在屏幕的正中间。解决方法是将qt的界面设置为1023x767,完美解决。2、亮点rk3288在解码显示h264视频时,界面的图像会出现斑驳的亮点,不仔细看还看不出来,出现的亮点有的在视频图像上,有的在qt界面上。解决方法是在现实图像界面前,先用ffplay播放一个全屏的画面,然后再显示程序的界
- SDL渲染RGB数据到QT的控件中通过定时器刷新
cpp文件:#include"sdlqtrgb.h"#includestaticSDL_Window*sdl_win=NULL;staticSDL_Renderer*sdl_render=NULL;staticSDL_Texture*sdl_texture=NULL;staticintsdl_width=0;staticintsdl_height=0;staticunsignedchar*rgb=
- Qt事件系统:键盘事件
Qt开发老杰
qtc++开发语言
一、简介QKeyEvent类用来描述一个键盘事件。当键盘按键被按下或者被释放时,键盘事件便会被发送给拥有键盘输人焦点的部件。QKeyEvent的key()函数可以获取具体的按键,对于Qt中给定的所有按键,可以在帮助中查看Qt::Key关键字。需要特别说明的是,回车键在这里是Qt::Key_Return;键盘上的一些修饰键,比如Ctrl和Shift等,这里需要使用QKeyEvent的modifier
- 瑞芯微RK3288、RK3399、RK3568、RK3368芯片性能介绍与对比分析
不对法
硬件编程嵌入式硬件linux单片机mcu
目录标题RK3568RK3288RK3368RK3399RK3568是瑞芯微2020年底最新发布的一款定位中高端的通用型SoC,采用22nm工艺制程,支持Android11和Linux操作系统(Linux+qt/Fedora/Debian/Ubuntu),主要面向行业应用市场,如视频会议、智慧安防、商业显示、边缘计算、物联网网关、视频编解码等领域。集成4核arm架构A55处理器和MaliG522E
- MQTT 和 CoAP物联网通信协议之争:MQTT 与CoAP 深度对比分析
34号树洞
#MQTT专栏物联网传输层通信专栏物联网通讯协议MQTTCoAP
目录一、核心特性对比二、关键设计目标1.MQTT2.CoAP三、优缺点分析MQTT的优缺点CoAP的优缺点四、典型应用场景对比五、技术细节对比1.消息传输流程2.安全性实现3.资源发现机制六、选择建议1.优先选择MQTT的场景2.优先选择CoAP的场景3.混合使用策略七、未来趋势总结在物联网(IoT)领域,选择合适的通信协议对于设备性能、电池寿命、网络效率和应用可靠性至关重要。MQTT(Messa
- Qt 各种功能学习笔记
栈不收
qt学习笔记
目录1.Qt关于数据库1.1Qt链接数据库1.2将数据库的模型显示在控件中2.Qt关于控件2.1用正则表达式设置输入框只能输入正浮点数2.2设置QDateTimeEdit的时间格式和设置为当前时间1.Qt关于数据库1.1Qt链接数据库基础教学:使用Qt链接MySql数据库_qt连接mysql_栈不收的博客-CSDN博客需要注意的问题:在链接MySQL的时候,首先要确保MySQL已经安装成功在目录Q
- Qt界面编程(五)
明阿明
qtlinux
一、Qt的网络通信使用网络通信模块前,要在.pro文件中添加network模块。QUdpScoket类是Qt对UDP协议的封装:1、创建QUdpSocket对象2、绑定IP的端口号3、发送数据:qint64writeDatagram(constchar*data,qint64len,constQHostAddress&host,quint16port);data:待发送数据的首地址len:待发送数
- Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程
Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程服务端监听地址和端口ip可以是Ipv4Any,本机地址,也可以是固定的某个ip端口号则作为服务端绑定的端口,客户端连接服务端时需要连接到服务端绑定的端口,端口不对连接失败m_server=newQTcpServer(this);m_server->listen(QHostAddress::AnyIPv4,serverPo
- QT-登录界面的实现
是桃萌萌鸭~
uiqtc++物联网数据库开发
QT-登录界面的实现一、登录界面设计要求创建一个窗体,设计用户登录的界面(含有用户名、密码),并实现用户登录的功能,要求用户提交的登录按钮时能获取界面中的用户名、密码数据并与数据库中的数据进行匹配,若用户名,密码正确则登录成功,否则登录失败。二、具体实现过程1、图片演示2、详细代码实现(1)dialog.cpp:(登录界面.cpp文件)#include"dialog.h"#include"ui_d
- VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)
大可布加冰
c++qt5vs2015
VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)自述1.更改应用程序图标2.更改状态栏和提示框图标自述一入编程,深似海,在CSDN.上记录下自己遇到的问题和解决办法,希望为大家带来方便。1.更改应用程序图标将准备好的图标资源(.ico文件)放到工程目录。在vs资源视图中选中项目右键->添加->资源,选择icon,vs会创建一个名叫“项目名称.rc”的资源文件,无论你项目是否有这个
- VS2019 配置QT
轩宇^_^
qtqt5
步骤:下载安装S2019(可以到官网下载)按默认的C++安装即可。下载安装QT创建一个工程文件在VS中插件添加qt的插件如果插件下载失败可以到这个链接下载,或者换一个网下载。在vs中配置qtVersions选择打开界面的designer:右击UI界面-》选择打开方式-》选择designer的安装路径,设置为默认。参考路径:D:\installapp\qt\5.15.2\msvc2019_64\bi
- VS2019中打开ui文件出现闪退和报错
粥粥VZ
ui
在创建项目后打开.ui文件时出现闪退以及报错:文件无法打开。这些情况需要添加designer.exe所在的文件路径到VS2019中,并设置为默认值。解决方法如下1.在.ui右键点击->选择打开方式->添加2.点击...找到你安装Qt的路径,我在配置Qttools是用的编辑器是msvc2017_64,所以我完整路径如下E:\qt\5.14.1\msvc2017_64\bin最后点击确定并设置为默认值
- QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败
无名️
qt
点击项目中任意ui文件,右键->打开方式->添加->QtDesigner->设为默认值,如下图:注意:你的编译器中可能存在QtDesigner的项,但是还是不能打开,这是因为你的QtDesigner的路径不对。所以需要重新配置一下该路径。此文章用于记录:《QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败》的问题。
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本