Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (一)安装及运行
Flutter 学习笔记 (二)Container组件、Text组件、图片组件
Flutter 学习笔记 (三)列表
Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (五)Stack & Align、Strack & Positioned 布局组件
Flutter 学习笔记 (六)Card、AspectRatio、CircleAvatar 组件
Flutter 学习笔记 (七)RaisedBotton、Wrap组件
Flutter 学习笔记 (八)StatefulWidget组件
Flutter 学习笔记( 九)BottomNavigationBar 组件 底部导航
Flutter 学习笔记 (十)AppBar 定义 Tab 切换
Flutter 学习笔记 (十一) Drawer 侧边栏
Flutter 学习笔记 (十二)floatingActionButton 类似闲鱼按钮
Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (十五)flutter_swiper 轮播组件
Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (十七)网络数据请求
Flutter 学习笔记 (十八)路由跳转
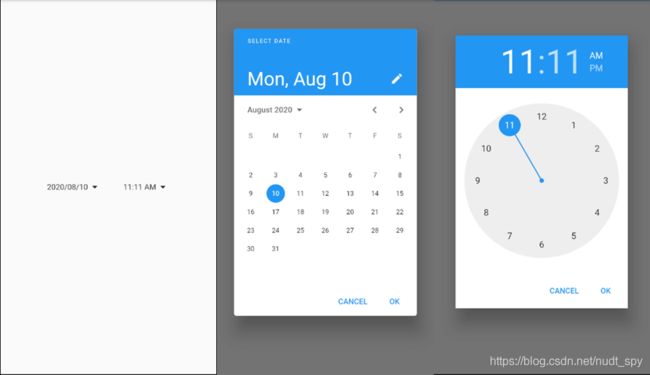
原生时间组件
获取选中的时间采用异步的方式,有两种,分别为
Function().then(value{ })
async + value = await Function()
在yaml文件中添加依赖 date_format: ^1.0.8
获取当前时间 DateTime.now()
转换成时间戳 .millisecondsSinceEpoch
时间戳转化为时间 DateTime.fromMillisecondsSinceEpoch()
class _TimeDemoState extends State<TimeDemo> {
DateTime _nowDate=DateTime.now();
TimeOfDay _nowTime=TimeOfDay(hour: 11, minute: 11);
_showDatePicker(){
showDatePicker(
context: context,
initialDate: _nowDate,
firstDate: DateTime(2010),
lastDate: DateTime(2030),
).then((value){
setState(() {
if (value!=null) _nowDate=value;
});
});
}
_showTimePicker() async {
var nowtime=await showTimePicker(
context: context,
initialTime: _nowTime,
);
setState(() {
if (nowtime!=null) _nowTime=nowtime;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Student Info System'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${formatDate(_nowDate, [yyyy, '/', mm, '/', dd])}'),
Icon(Icons.arrow_drop_down),
],
),
onTap: _showDatePicker,
),
SizedBox(width: 40),
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${_nowTime.format(context)}'),
Icon(Icons.arrow_drop_down),
],
),
onTap: _showTimePicker,
),
],
),
],
),
);
}
}
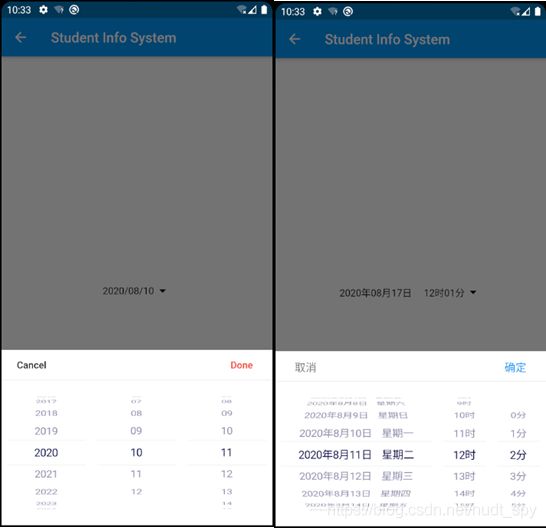
第三方时间组件flutter_cupertino_date_picker
class _TimeDemoState extends State<TimeDemo> {
DateTime _dateTime=DateTime.now();
_showDatePicker() {
DatePicker.showDatePicker(
context,
onMonthChangeStartWithFirstDate: false,
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('Done', style: TextStyle(color: Colors.red)),
cancel: Text('Cancel'),
),
minDateTime: DateTime.parse('2010-01-01'),
maxDateTime: DateTime.parse('2030-12-31'),
initialDateTime: _dateTime,
locale: DateTimePickerLocale.zh_cn,
onClose: () => print("----- onClose -----"),
onCancel: () => print('onCancel'),
onChange: (dateTime, List<int> index) {},
onConfirm: (dateTime, List<int> index) {
setState(() {
_dateTime = dateTime;
});
},
);
}
_showDateTimePicker() {
DatePicker.showDatePicker(
context,
minDateTime: DateTime.parse('2019-05-15 09:23:10'),
maxDateTime: DateTime.parse('2029-06-03 21:11:00'),
initialDateTime: DateTime.now(),
dateFormat: 'yyyy年M月d日 EEEE,H时 m分',
locale: DateTimePickerLocale.zh_cn,
pickerTheme: DateTimePickerTheme(
showTitle: true,
),
pickerMode: DateTimePickerMode.datetime, // show TimePicker
onCancel: () {
debugPrint('onCancel');
},
onChange: (dateTime, List<int> index) {},
onConfirm: (dateTime, List<int> index) {
setState(() {
_dateTime = dateTime;
});
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Student Info System'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${formatDate(_dateTime, [yyyy, '/', mm, '/', dd])}'),
Icon(Icons.arrow_drop_down),
],
),
onTap: _showDatePicker,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('${formatDate(_dateTime,[yyyy, '年', mm, '月', dd,'日 ',HH,'时',nn,'分'])}'),
Icon(Icons.arrow_drop_down),
],
),
onTap: _showDateTimePicker,
),
],
),
],
),
);
}
}