一、Background的基本属性
| 属性 | 描述 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图像 |
| background-position | 图像的开始位置 |
| background-repeat | 是否及如何重复背景图像 |
| background-size | 背景图片的尺寸 |
| background-clip | 背景的绘制区域 |
| background-origin | 背景图片的定位区域 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
- background-color:
| 属性 | 描述 |
|---|---|
| 关键字 | red、blue、yello... |
| RGB | #fff白色、#000黑色 |
| transparent | 背景透明 |
- background-image:url(背景图片的路径);
- background-position:
| 属性 | 描述 |
|---|---|
| top left | 从左上端开始重复,top center / top right同 |
| center left | 从左侧中部开始重复),center center /center right 同 |
| bottom left | 从左侧下端开始重复),bottom center /bottom right 同 |
| x% y% | 使用百分比,左上角是0%0%,右下角是100%100% |
| x y | 使用具体数值,单位px,0px 0px表示左上角 |
- background-origin:
background-origin 属性规定 background-position 属性相对于什么位置来定位。
| 属性 | 描述 |
|---|---|
| padding-box | 背景图像相对于内边距框来定位 |
| border-box | 背景图像相对于边框盒来定位 |
| bottom left | 背景图像相对于内容框来定位 |
| content-box | 使用百分比,左上角是0%0%,右下角是100%100% |
| x y | 使用具体数值,单位px,0px 0px表示左上角 |
- background-repeat:
| 属性 | 描述 |
|---|---|
| no-repeat | 不重复平铺 |
| repeat-x | 水平平铺 |
| repeat-y | 垂直平铺 |
- background-clip:
| 属性 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒 |
| padding-box | 背景被裁剪到内边距框 |
| content-box | 背景被裁剪到内容框 |
- background-size:
| 属性 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto" |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
- background-attachment:
| 属性 | 描述 |
|---|---|
| scroll | 默认,图像会随着页面其余部分滚动而移动 |
| fixed | 当页面其余部分滚动时图像不移动 |
| inherit | 从父类继承 |
-
background复合写法
background:red url(body_bj.jpg) no-repeat fixed top;各种属性值之间用空格隔开
二、渐变背景的写法
background-image: linear-gradient([设置方向/角度],[设置开始颜色],[设置多种过度颜色])
如:background-image: linear-gradient(50deg, #fff,#000);
background-image: linear-gradient(to top, #fff,#000);
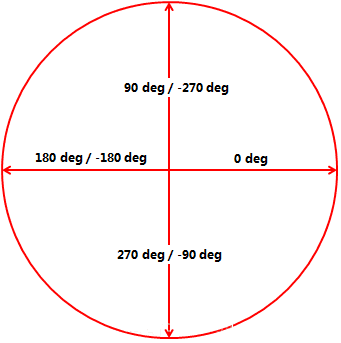
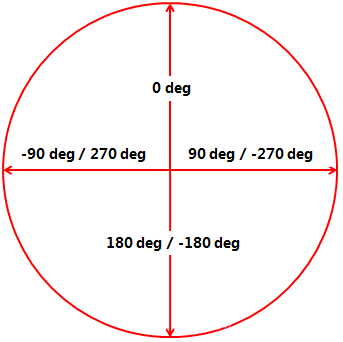
| 角度 | 英文 | 描述 |
|---|---|---|
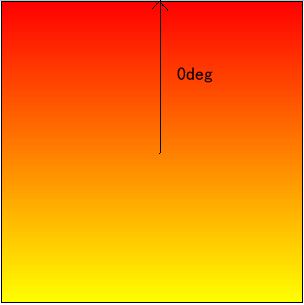
| 0deg | to top | 从下向上 |
| 90deg | to right | 从左到右 |
| 180deg | to bottom | 从上到下 |
| 270deg | to left | 从右到左 |
| to top left | 从右下角到左上角 | |
| to top right | 从左下角到右上角 |
- 线性渐变:background-image:linear-gradient / repeating-linear-gradient
1.两种颜色的渐变
background-image: linear-gradient(black, red);
2.渐变距离的控制
background-image:linear-gradient(to right, black 5px, red 60px, yellow 100px);
每一个值的含义:
to right: 背景色执行从左到右的渐变
black 5px:0px-5px为黑色
red 60px:5px-60px为黑色向红色的渐变
yellow 100px:60px-100px为红色向黄色的渐变
每两种颜色之间的渐变的距离为位置差。
如果后一个颜色的起始位置的值小于前一个颜色的起始位置的值,则这两种颜色的渐变距离为0,变成直接的颜色变化。最后一个颜色可不设置起始位置的值,默认渐变至总长度(这里指div宽度)的末尾。如果最后一个颜色起始位置的值小于总长度的值,则从该值开始至总长度的末尾由该颜色值纯色填充。
也可以使用百分比background-image:linear-gradient(left, black 10%, red 30%, yellow 50%, purple 100%);解释同上。
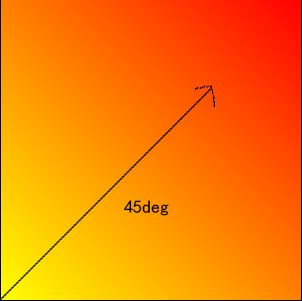
3.不同角度的渐变
background-image: linear-gradient(0deg, yellow, red);
background-image: linear-gradient(45deg, yellow, red);
正数是顺时针转,负数是逆时针转
- 径向渐变: background-image:radial-gradient / repeating-radial-gradient
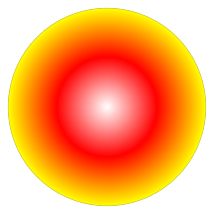
圆
background-image:radial-gradient(100px at 50% 50% , white 0%, red 50%, yellow 99%,transparent 99%);
每个值代表的含义:
50px:半径为50px
50% 50%:圆心在元素的中心点
white 0%:圆心白色
red 50%:圆心至半径50%处由白色渐变至红色
yellow 99%:从半径50%处至99%处红色渐变至黄色
transparent 99%:半径长度的99%至99%由黄色渐变透明
注:transparent 99%(或0%-99%)是为圆规定在99%之后至100%的背景色为透明,如果除去这个设置,那剩余部分将会被前一个背景色填充,当然,现在这个值在这里是99%,在其他地方也可以是其他值,根据上一个颜色的相对圆心的距离确定范围。
椭圆
background-image:radial-gradient( ellipse farthest-corner at 30% 30% , white 0%, red 20%, purple 30%, transparent 30%);
每个值代表的含义:
ellipse:圆的类型是椭圆
farthest-corner:以靠近圆心的最远的一个角(椭圆所在元素的角)为基准来规定椭圆的大小。
farthest-side:以靠近圆心的最远的一条边为基准来规定椭圆的大小。
closest-side: 以靠近圆心的最近的一条边为基准来规定椭圆的大小。
closest-corner:以靠近圆心的最近的一个角(椭圆所在元素的角)为基准来规定椭圆的大小。
at 30% 30%:以上图为例,规定的是farthest-corner,这时候最远的角是div的点D所在的角(最近的角是点A所在位置的角,最近的边是AB边,最远的边是BD边),且椭圆为30%的规格,圆心是点O,OF:OD = 3:10,所谓的30%便是这么得来的。
...其余规则以此类推...
- 渐变的repeat:
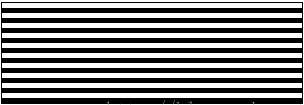
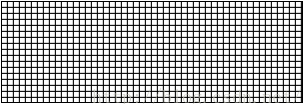
线性repeat
background-image:repeating-linear-gradient(180deg, transparent, transparent 5px, black 5px, black 10px),repeating-linear-gradient(90deg, transparent, transparent 5px, black 5px, black 10px);
background-image:repeating-linear-gradient(180deg, transparent, transparent 5px, black 5px, black 6px),repeating-linear-gradient(90deg, transparent, transparent 5px, black 5px, black 6px);
径向repeat
background-image: repeating-radial-gradient(circle, black, black 5px, white 5px, white 10px);
background-image:repeating-radial-gradient(ellipse, black, black 5px, white 5px, white 10px);