一:UITableView
UITableView表视图。
表示图在我们日常的iOS开发中应用非常广泛。
description:UITableView继承与UIScrollView。所以UITableView拥有UIScrollView所有的方法和属性。UIScrollView的一些属性和方法我就不介绍了,如果有些不清楚可以查看UIScrollView基本应用。
初始化:
UIScrollView拥有自己的初始化方法
- (instancetype)initWithFrame:(CGRect)frame style:(UITableViewStyle)style
第一种是不分组分格UITableViewStylePlain
UITableView *tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];
第二种是分组分格UITableViewStyleGrouped
UITableView *tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped];
初始化后在self.view addSubView:tableView就可以在当前ViewController上添加表视图了。用鼠标来回滑动一下可以发现tableView由一行一行的cell组成。
如果我们想利用tableView来创建我们所需要的一些视图效果我们就要实现它的两个代理方法:UITableViewDelegate(控制tableView的显示的代理),UITableViewDataSource(控制tableView的数据显示的代理)。你就记住UITableViewDelegate中的代理方法可以控制tableView的外形长什么样,UITableViewDataSource中的代理方法可以控制tableView显示的一些数据。
我们需要在头文件延展中签订协议。并设置签订代理。
tableView.delegate = self;
tableView.dataSource = self;
签订完代理后就需要实现tableviewsDataSource必须实现的两个方法
@protocol UITableViewDataSource
@required
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
// Row display. Implementers should *always* try to reuse cells by setting each cell's reuseIdentifier and querying for available reusable cells with dequeueReusableCellWithIdentifier:
// Cell gets various attributes set automatically based on table (separators) and data source (accessory views, editing controls)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
@optional
这是UItableViewDataSource的头文件,第一个方法需要我们返回一个NSInterge类型的数据。这里表示我们要返回一个section需要返回多少个Row。
return 10;
第二个方法需要我门返回一个UITableVIewCell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:kTableViewCustomCellReuse];
注意:tableView在重用池中取cell之前我门必须先注册重用池。可以在VC的ViewDidLoad的方法中或者在创建tableView的地方注册。
[self.nameTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:kTableViewCellReuse];
运行程序
我们可以给cell添加一些东西
UITableCell系统的cell 拥有imageView,textLabel,detailTextLabel这三个属性我们可以对cell进行赋一些图片,标题和副标题
当然我门也可以自定义cell 在我们自定义cell时要将我们自定义的空间添加到contentView上。因为UITableViewCell上会有一个contentView添加在cell上。
在这里补充一下如何自定义cell。
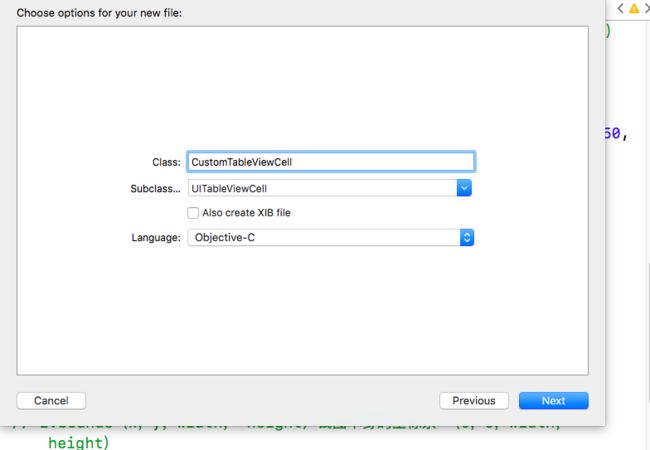
Command + N创建一个文件继承UITableViewCell。
这里有几点需要注意的是,当我们自定义cell时我们的初始化方法不再是initWithFrame:而是initWithStyle:reuseIdentifier:
应为在整个cell的生命周期都不会走initWithFrame:这个方法。你可以自己打断点进行验证。
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// TableViewCell 默认大小 宽320 高44
// 在初始化时, cell的frame是初始值, 不能为自定义视图布局
NSLog(@"初始化时,cell的frame是%@", NSStringFromCGRect(self.frame));
}
//添加子view
_customView = [[UIView alloc] initWithFrame:CGRectZero];
_customView.backgroundColor = [UIColor orangeColor];
//contentView显示内容
[self.contentView addSubview:_customView];
//初始化方法中,只负责创建
//3. 创建的子试图应该添加在哪个父试图
return self;
}
将自定义的控件加载到cell的contentView上。在初始化的时候不要给自空间的frame配置。我们需要在layoutSubviews的方法里对自控件的frame进行配置。只有在layoutSubviews里配置才能适配多种尺寸的iphone。否则系统默认只适配3.5寸的iPhone。
- (void)layoutSubviews {
//千万不要忘记 super layoutSubviews
[super layoutSubviews];
NSLog(@"%s时,cell的frame是%@",__FUNCTION__, NSStringFromCGRect(self.frame));
//layoutSubviews中, 负责给视图布局
//不要使用cell的frame去进行视图布局
//使用contentView的frame进行布局
_customView.frame = CGRectMake(0, 0, self.contentView.frame.size.width, 100);
}