android--(布局ListView、优化、刷新分页、ArrayAdapter、SimpleAdapter 、BaseAdapter)
ListView组件:
列表视图是Android 中最为常用的一种视图组件,它以垂直列表的方式列出
需要显示的列表项,例如:显示联系人名单、系统设置项等,都用到了ListView组件
public class MainActivity extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.listView);
//当单击item时的监听事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//获取点击的文本组件
TextView tv = (TextView) view;
Toast.makeText(MainActivity.this,"view="+tv.getText().toString(),Toast.LENGTH_SHORT).show();
}
});
}列表数据资源文件:
arrays.xml:
------------------------------------------------------------
<resources>
<array name="name">
<item>张建斌item>
<item>冰冰item>
<item>小李子item>
<item>非非item>
<item>张建斌item>
<item>冰冰item>
<item>小李子item>
<item>非非item>
array>
resources>//使用代码来实现listView
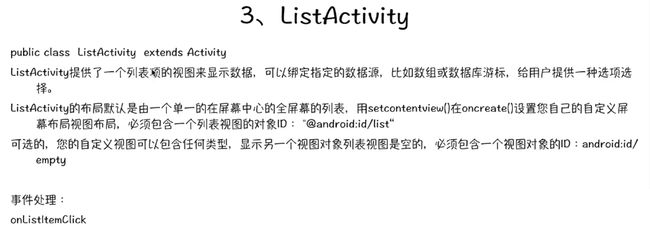
public class list2 extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//R.array.name:定义好的资源
//利用系统的listView视图
ArrayAdapter arrayAdapter = ArrayAdapter.createFromResource(this,
R.array.name,android.R.layout.simple_list_item_1);
//设置视配器
setListAdapter(arrayAdapter);
}
//每一项的单击处理事件:
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
Toast.makeText(this,((TextView)v).getText().toString(),Toast.LENGTH_SHORT).show();
}
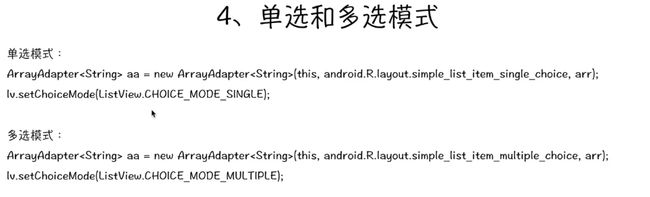
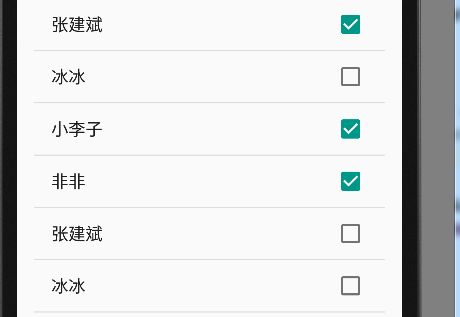
}列表数据的单选和多选模式
public class list3 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list3);
listView = (ListView) findViewById(R.id.listView2);
//资源xml
String[] arr = getResources().getStringArray(R.array.name);
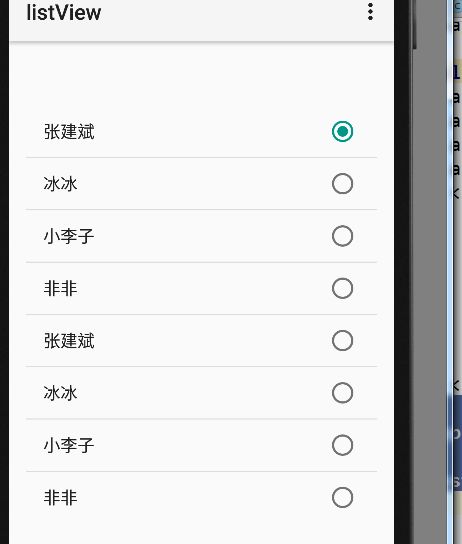
//是单选模式
ArrayAdapter aa = new ArrayAdapter(this,android.R.layout.simple_list_item_single_choice,arr);
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
//多选模式
// ArrayAdapter aa1 = new ArrayAdapter(this,android.R.layout.simple_list_item_multiple_choice,arr);
//listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
listView.setAdapter(aa);
}
1.创建两个activity
一个主,另一个为item的布局
例:
item布局,
"wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView_icon"
android:src="@drawable/ic_launcher"
/>
"wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView_text"
android:layout_marginLeft="60dp"
/>
主:
"wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView3"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginEnd="98dp"
/>
2.在主activity中代码:
public class list4 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list4);
listView = (ListView) findViewById(R.id.listView3);
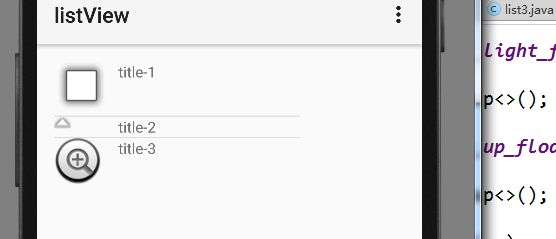
//准备数据,每个hashmap就是一条记录
HashMap title1 = new HashMap<>();
title1.put("title","title-1");
title1.put("icon",android.R.drawable.alert_light_frame);
HashMap title2 = new HashMap<>();
title2.put("title","title-2");
title2.put("icon",android.R.drawable.arrow_up_float);
HashMap title3 = new HashMap<>();
title3.put("title", "title-3");
title3.put("icon",android.R.drawable.btn_plus);
ArrayList> list = new ArrayList<>();
list.add(title1);
list.add(title2);
list.add(title3);
//this:上下文
//list:数据
//R.layout.activity_list4_item:布局文件
//开始
//结束
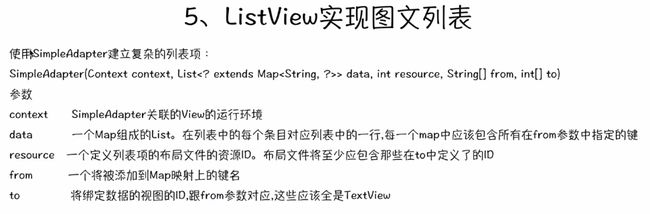
SimpleAdapter sa = new SimpleAdapter(this,list,R.layout.activity_list4_item,new String[]{"title","icon"},new int[]{R.id.textView_text,R.id.imageView_icon});
listView.setAdapter(sa);
} 一个activity,还有一个item.xml
//自定义的适配器实现
public class list5 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list5);
listView = (ListView)findViewById(R.id.listView4);
listView.setAdapter(new MyAdapter(this));
}
static class MyAdapter extends BaseAdapter{
private Context context;
public MyAdapter(Context context){
this.context= context;
}
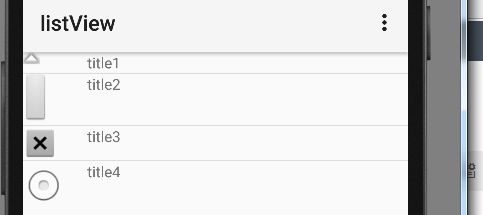
private String[] titles = {"title1","title2","title3","title4"};
private int[] icons = {android.R.drawable.arrow_up_float,
android.R.drawable.btn_default,
android.R.drawable.btn_dialog,
android.R.drawable.btn_radio};
@Override
public int getCount() {
return titles.length;
}
@Override
public Object getItem(int position) {
return titles[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(context);
//实例化布局文件
View view = inflater.inflate(R.layout.activity_list4_item, null);
TextView tv_title = (TextView) view.findViewById(R.id.textView_text);
ImageView iv_icon = (ImageView) view.findViewById(R.id.imageView_icon);
tv_title.setText(titles[position]);
iv_icon.setImageResource(icons[position]);
return view;
}
}
优化:
1.使用ListView的宽高固定,避免内容变化导致ListView重新渲染
2.使用ConvertView 减少对象的创建
3.使用ViewHolder减少对象的查找
核心代码:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold vh;
if(convertView == null){
LayoutInflater inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.activity_list4_item, null);
vh = new ViewHold();
vh.iv_icon = (ImageView)convertView.findViewById(R.id.imageView_icon);
vh.tv_title = (TextView)convertView.findViewById(R.id.textView_text);
//设置标志
convertView.setTag(vh);
}else {
vh = (ViewHold) convertView.getTag();
}
vh.tv_title.setText(titles[position]);
vh.iv_icon.setImageResource(icons[position]);
return convertView;
}
//内部类:用于保存每一次查找的组件,避免下次重复查找
static class ViewHold{
ImageView iv_icon;
TextView tv_title;
}
}
ListView刷新分页:
1.当前Activity implements OnScrollLister
2.实现接口方法
3.listView注册滚动监听
4.Adapter中添加数据的函数
5.获得2页以后的数据后,,adpter增加数据,并刷新notifyDataSetChanged();
public class list6 extends Activity implements AbsListView.OnScrollListener{
private Vector listNews = new Vector<>();
private ListView listView;
private MyAdatper myAdatper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list6);
listView = (ListView) findViewById(R.id.listView5);
//注册滚动条事件
listView.setOnScrollListener(this);
//实例化数据加载视图
View vi = getLayoutInflater().inflate(R.layout.loding, null);
listView.addFooterView(vi);
//初始化数据
initData();
//适配器
myAdatper = new MyAdatper();
listView.setAdapter(myAdatper);
}
//初始化数据
private int index = 1;
private void initData(){
for(int i=0;i<24;i++){
News ns = new News();
ns.title = "title===="+index;
ns.content = "content===="+index;
index++;
listNews.add(ns);
}
}
//滚动状态改变
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//1.能显示的个数 等于滚动加载的个数
//2.滚动条停止 滚动
//myAdatper.getCount() 显示了多少条项
if(myAdatper.getCount() == vissibleLastIndex && scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE){
//开启线程
new loadDataThread().start();
}
}
private int vissibleLastIndex = 0;//用来可显示的最后一条数据索引值
//正在滚动的方法
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//firstVisibleItem :第个显示的项的画索引
//visibleItemCount:可以显示几项个数
// -1 :因为最后一个是加载项
vissibleLastIndex = firstVisibleItem+visibleItemCount-1;
}
private static final int DATA_UPDATE = 0X1;//数据更新完成后的标记;
//线程之间通讯的机制
private Handler hander = new Handler(){
@Override
public void handleMessage(Message msg) {
//处理消息用的
switch (msg.what){
case DATA_UPDATE:
myAdatper.notifyDataSetChanged();//视图更新通知
break;
}
}
};
//子线程模拟加载效果
class loadDataThread extends Thread{
@Override
public void run() {
try {
initData();
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//更新完数据,发一个标记
hander.sendEmptyMessage(DATA_UPDATE);
}
}
//自定适配器
class MyAdatper extends BaseAdapter{
@Override
public int getCount() {
return listNews.size();
}
@Override
public Object getItem(int position) {
return listNews.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView == null){
convertView = getLayoutInflater().inflate(R.layout.list6_item,null);
vh = new ViewHolder();
vh.tv_title = (TextView) convertView.findViewById(R.id.title6);
vh.tv_content = (TextView) convertView.findViewById(R.id.content6);
convertView.setTag(vh);
}else {
vh = (ViewHolder) convertView.getTag();
}
News ns = listNews.get(position);
vh.tv_title.setText(ns.title);
vh.tv_content.setText(ns.content);
return convertView;
}
class ViewHolder{
TextView tv_title;
TextView tv_content;
}
}
}