枫叶天空Cocos2d-x3.0系列教程三 ui教程3 自定义组件和使用CocoStudio UI编辑器
本节内容是Cocos2dx组件基础教程部分的最后一节课程,主要内容是自定义组件和如何使用CocoStudio UI编辑器。
自定义组件
自定义组件是应用开发中必不可少的工作之一,某些情况是由于内置的基础组件不适合,或者是你的应用中需要某个特殊功能时,就需要我们自定义组件。本节教程中,我制作了一个PushButton,该组件的功能很简单,就是按下与弹起,并抛出相应的事件。
首先,我们依然定义一个类,来管理我们的自定义组件——CustomManager,下面分别给出他的头文件和cpp文件:
CustomManager.h
#include "cocos2d.h"
#include "UIPushButton.h"
USING_NS_CC;
class CustomManager :public Sprite{
public:
//调用宏CREATE_FUNC,使系统自动的为CustomManager类创建一个create方法
CREATE_FUNC(CustomManager);
//测试自定义组件
void testCustom();
private:
void testPushButton();
void onPushButtonEvent(Object* pSender, PushButtonEventType type);
};CustomManager.cpp
#include "CustomManager.h"
USING_NS_CC;
void CustomManager::testCustom(){
testPushButton();
}
void CustomManager::testPushButton(){
//此处创建一个我们自定义的PushButton对象
PushButton *pushButton = PushButton::create();
pushButton->setTouchEnabled(true);
pushButton->loadTextures("button_1.png", "button_2.png", "");
pushButton->setPosition(ccp(100, 500));
addChild(pushButton);
//监听事件
pushButton->addEventListenerPushButton(this, pushbuttoneventselector(CustomManager::onPushButtonEvent));
};
void CustomManager::onPushButtonEvent(Object* pSender, PushButtonEventType type){
switch (type) {
//选中事件
case CS_PUSHBUTTON_SELECT:
CCLOG("PUSHBUTTON_SELECT");
break;
//取消事件
case CS_PUSHBUTTON_UNSELECT:
CCLOG("PUSHBUTTON_UNSELECT");
break;
default:
break;
}
}这个类的功能很简单,就是当按钮按下时保持按下的状态,再次按下时复原,同时抛出事件,告诉外部对象当前PushButton的状态。
自定义组件是前端程序员必备的基本能力之一,大家要熟练掌握这项能力,在此我仅抛砖引玉,做了一个很简单的示例。希望大家在这个砖头的基础上,能过制作出更多更好的组件,以此来增强我们的Cocos。
使用CocoStudio的UI编辑器
CocoStudio为我们提供了一个基础的组件编辑工具,那就是UI编辑器。说他基础,确实是因为这个编辑器在我看来功能还不算强大,勉勉强强能用而已。目前有两个不足:
第一,不支持自定义组件:例如我制作了一个Button设置好了皮肤,九宫等信息,当我想再次使用的时候,貌似只能复制,在同面板下,尚且可以忍受,但是如果这个按钮需要在多个面板中都被使用的时候,是不是就很郁闷了?
第二,缺乏组件与类的映射。这个意思是说,我们制作好了面板以后,每次都需要调用getChild来获取指定的组件。怎么说呢,我个人对这种做法觉得很不爽。代码臃肿且难以维护,每次面板上的组件发生变化时,我们是不是都要重新修改这些get方法?
这就是目前我认为这款编辑器最大的不足,但是,作为目前唯一一款的Cocos的UI编辑工具,我有必要在这里简单的讲授一下他的使用方法,同时我也会在动画编辑器制作完毕后,开始制作一款更为好用的UI编辑器,请大家耐心等待,时间,预计半年左右吧,呵呵,有点久是吧?没办法,真心很忙。
准备工作
和使用GUI组件一样,使用CocoStudio的编辑器,也需要做一些准备工作,主要还是配置类库和目录,我这边依然是胡乱搞了一通,还是放出我最终的配置图,大家自行对照。
1、首先是添加了LibCocoStudio,如图:
2、添加引用:
3、配置C++的附加包含目录:
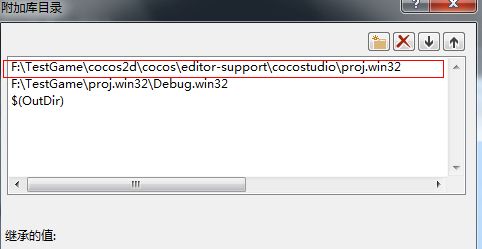
4、配置链接器的常规附加包含目录:
总之,我按照上面的配置,糊里糊涂的就搞定了。
下一步,我们在CocoStudio的UI编辑器中制作一个面板,如图:
之后,我们依然创建一个类来管理这个面板,这个类的名称是:StudioManager ,下面是这个类的头文件和完整类文件代码:
StudioManager.h
#include "cocos2d.h"
USING_NS_CC;
class StudioManager :public Sprite{
public:
CREATE_FUNC(StudioManager);
//测试Studio编辑器
void testStudio();
};完整类的代码:
StudioManager.cpp
#include "StudioManager.h"
#include "cocos-ext.h"
#include "editor-support\cocostudio\CocoStudio.h"
#include "CocosGUI.h"
USING_NS_CC;
using namespace cocos2d;
using namespace gui;
using namespace cocostudio;
void StudioManager::testStudio(){
Widget *widget = GUIReader::shareReader()->widgetFromJsonFile("Test_1.json");
widget->setPosition(ccp(200, 300));
addChild(widget);
//通过tag获取对象
Button *button = (Button *)widget->getChildByTag(2);
button->setTitleText("Sunix");
//通过组件名称获取对象
TextBMFont *label = (TextBMFont *)widget->getChildByName("LabelBMFont_24");
label->setText("Hello Sunix");
}运行结果如图:
至于使用编辑器生成的面板,基本操作就是这么简单,读取配置文件,然后加载即可,剩下的就是编写游戏的逻辑代码。正如我说的,当你们制作大量的面板或者重复修改某个面板的时候,该编辑器的一些不完美就会暴露出来,但是,就目前而言,这确实不失为一款最为便捷的工具了,在此也希望Studio的作者们,能够加油给力,尽早修改出一款便捷好用的工具,最起码一个团队要比我一个人快吧,^_^。
至此有关Cocos组件的知识就介绍完了,我们还剩下了以下控制组件及菜单组件,其实都是大同小异的东西,暂时就不再这里赘述。后面有时间的话,我会将这些部分补充进来。
好了,本节教程到此结束,下一节,我们将讲解Cocos2d-x 3.0的事件系统。
完整教程索引链接地址