xUtils的全面解析和案例讲解(二)
在本篇博客当中,主要xUtils的功能去完全加载网络数据(json)数据,并且解析到recyclerview当中的过程。
网址为:http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=10&page=1
步骤和上一篇博文一样,本篇当中就不做更加详细的讲解了,主要从代码角度,逐层深入的理解。
但是因为是json数据,所以使用解析方式和上篇当中的xml数据有些不同,使用gson工具进行解析。
所以需要在当前的moudle当中带入gson包(导包过程和以往相同,不再详述)。
首先,绘制activity的布局:
布局绘制结束之后,开始编写逻辑代码:
因为用到了xUtils工具,所以要对于xUtils进行整体的初始化,就需要在application当中进行初始化:
public class UniteApp extends Application{
@Override
public void onCreate() {
super.onCreate();
x.Ext.init(this);
}
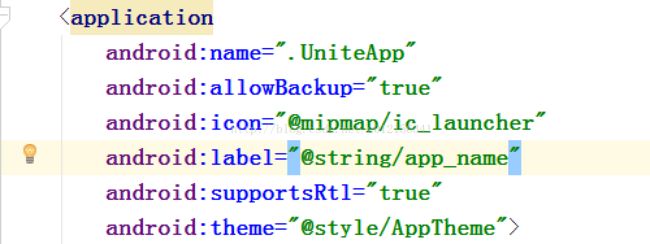
}然后需要在清单文件当中对于application进行name属性的设置:
然后因为涉及到recyclerview展示的数据,所以数据源一定是一个集合,那么集合的类型是什么呢?我们就要根据网络数据进行分析,并且创建解析之后生成的bean类。
package com.animee.day401.demo02;
import java.util.List;
/**
* Created by Administrator on 2018/3/7.
*/
public class RichBean {
private int ret;
private List data;
public int getRet() {
return ret;
}
public void setRet(int ret) {
this.ret = ret;
}
public List getData() {
return data;
}
public void setData(List data) {
this.data = data;
}
public static class DataBean {
private String id;
private String title;
private String pic;
private String collect_num;
private String food_str;
private int num;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic;
}
public String getCollect_num() {
return collect_num;
}
public void setCollect_num(String collect_num) {
this.collect_num = collect_num;
}
public String getFood_str() {
return food_str;
}
public void setFood_str(String food_str) {
this.food_str = food_str;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
}
}
然后对于recyclerview的适配器进行编写:
public class RichAdapter extends RecyclerView.Adapter{
private Context context;
private ListmDatas;
public RichAdapter(Context context, List mDatas) {
this.context = context;
this.mDatas = mDatas;
}
@Override
public RichViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = LayoutInflater.from(context).inflate(R.layout.item_food_demo02,parent,false);
RichViewHolder holder = new RichViewHolder(itemView);
return holder;
}
@Override
public void onBindViewHolder(RichViewHolder holder, int position) {
RichBean.DataBean bean = mDatas.get(position);
holder.nameTv.setText(bean.getTitle());
holder.foodTv.setText(bean.getFood_str());
holder.numTv.setText("数量:"+bean.getCollect_num());
// 使用xutils的图片模块加载图片
x.image().bind(holder.img,bean.getPic());
}
@Override
public int getItemCount() {
return mDatas.size();
}
class RichViewHolder extends RecyclerView.ViewHolder{
@ViewInject(R.id.item_food_iv)
ImageView img;
@ViewInject(R.id.item_food_name)
TextView nameTv;
@ViewInject(R.id.item_food_num)
TextView numTv;
@ViewInject(R.id.item_food_str)
TextView foodTv;
public RichViewHolder(View itemView) {
super(itemView);
x.view().inject(this,itemView);
}
}
} 以上代码与原来不同的地方在于,把查找控件的过程从findViewById改成了通过xUtils的注解模块进行查找。
最后,编写activity的代码部分:
@ContentView(R.layout.activity_food)
public class FoodActivity extends AppCompatActivity {
@ViewInject(R.id.food_rv)
private RecyclerView foodRv;
private LinearLayoutManager manager;
private String url = "http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=10&page=1";
private List mDatas;
private RichAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
x.view().inject(this);
// 设置布局管理者
manager = new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false);
foodRv.setLayoutManager(manager);
// 设置数据源
mDatas = new ArrayList<>();
// 设置适配器
adapter = new RichAdapter(this,mDatas);
foodRv.setAdapter(adapter);
// 加载网络数据
loadWebData(url);
}
// 使用xUtils的网络模块加载网络数据
private void loadWebData(String url) {
RequestParams params = new RequestParams(url);
x.http().get(params, new Callback.CommonCallback() {
@Override
public void onSuccess(String s) {
// 解析数据
Gson gson = new Gson();
RichBean bean = gson.fromJson(s, RichBean.class);
List list = bean.getData();
// 将集合添加到数据源里
mDatas.addAll(list);
// 提示适配器更新数据
adapter.notifyDataSetChanged();
}
@Override
public void onError(Throwable throwable, boolean b) {
}
@Override
public void onCancelled(CancelledException e) {
}
@Override
public void onFinished() {
}
});
}
} 然后效果救出来了:
当然,这也是网络数据,所以也需要去添加网络权限,在清单当中!!!