教程预览
01 | 前言
02 | 简单的分库分表设计
03 | 控制反转搭配简单业务
04 | 强化设计方案
05 | 完善业务自动创建数据库
强化
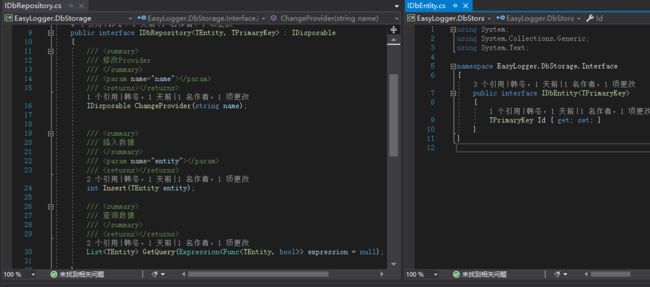
1.在EasyLogger.DbStorage类库新建 IDbEntity(主键约束)、IDbRepository接口(仓储)
public interface IDbEntity
{
TPrimaryKey Id { get; set; }
}
public interface IDbRepository : IDisposable
{
///
/// 修改Provider
///
///
///
/// 插入数据
///
///
///
/// 查询数据
///
/// GetQuery(Expression> expression = null);
}
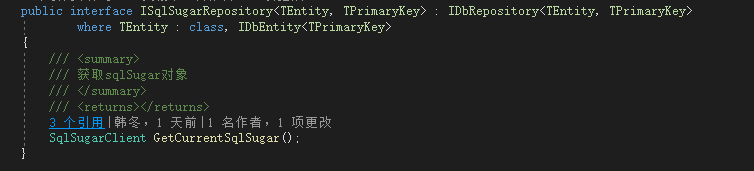
2.在 EasyLogger.SqlSugarDbStorage 新建 ISqlSugarRepository 接口 继承自IDbRepository
public interface ISqlSugarRepository : IDbRepository
where TEntity : class, IDbEntity
{
///
/// 获取sqlSugar对象
///
/// 3.新建 SqlSugarRepository 实现接口
public class SqlSugarRepository : ISqlSugarRepository
where TEntity : class, IDbEntity , new()
{
public string ProviderName { get; private set; }
public string OldProviderName { get; private set; }
protected readonly ISqlSugarProviderStorage _sqlSugarProviderStorage;
public SqlSugarRepository(ISqlSugarProviderStorage sqlSugarProviderStorage)
{
_sqlSugarProviderStorage = sqlSugarProviderStorage;
}
public IDisposable ChangeProvider(string name)
{
OldProviderName = ProviderName;
ProviderName = name;
return new DisposeAction(() =>
{
ProviderName = OldProviderName;
OldProviderName = null;
});
}
public SqlSugarClient GetCurrentSqlSugar()
{
return this._sqlSugarProviderStorage.GetByName(this.ProviderName, SqlSugarDbStorageConsts.DefaultProviderName).Sugar;
}
public int Insert(TEntity entity)
{
return this.GetCurrentSqlSugar().Insertable(entity).ExecuteCommand();
}
public List GetQuery(Expression> expression = null)
{
return this.GetCurrentSqlSugar().Queryable().Where(expression).ToList();
}
public void Dispose()
{
}
}
4.改造依赖注入部分
#region SqlSugar
var defaultDbPath = Path.Combine(PathExtenstions.GetApplicationCurrentPath(), $"{Configuration["EasyLogger:DbName"]}.db");
services.AddSingleton(new SqlSugarProvider(new SqlSugarSetting()
{
Name = SqlSugarDbStorageConsts.DefaultProviderName,
ConnectionString = @$"Data Source={defaultDbPath}",
DatabaseType = DbType.Sqlite,
LogExecuting = (sql, pars) =>
{
Console.WriteLine($"sql:{sql}");
}
}));
services.AddTransient(typeof(ISqlSugarRepository<,>), typeof(SqlSugarRepository<,>));
services.AddTransient(typeof(IDbRepository<,>), typeof(SqlSugarRepository<,>));
services.AddSingleton();
#endregion
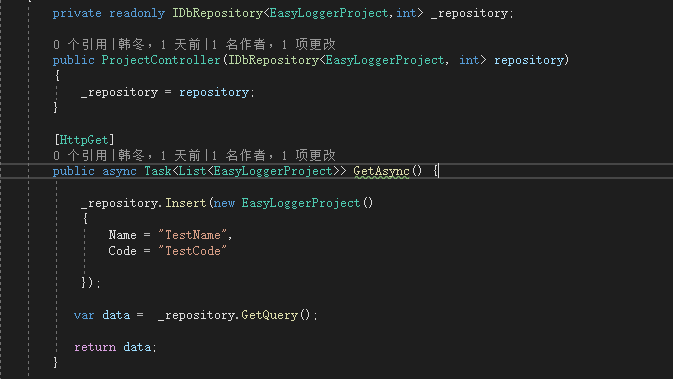
5.改造接口部分
理论部分
到此改造完成 来看下我们做了什么
1.新建公共仓储来制定约束
2.在SqlSugar中 继承公共仓储接口 并 添加自己方法
3.从实现 SqlSugar自己的仓储业务部分
4.将业务部分从获取SugarClient 换成 操作仓储层
分析
现在我们如果切换到FreeSql是不是只需要更换依赖注入的部分就可以了!
并且如果我们同时使用双方我只只需要将ISqlSugarRepository作为我们的函数注入 就可以获取到SugarClient实例来进行操作。
问题
其实我们是可以不用注入 ISqlSugarRepository 但是因为2款ORM 都不支持 IQueryable的形式来操作,所以灵活性就变得很低,希望作者后面改进吧。