flutter 项目实战六 drawer侧边栏
本项目借用 逛丢 网站的部分数据,仅作为 flutter 开发学习之用。 逛丢官方网址:https://guangdiu.com/
flutter windows开发环境设置
flutter 项目实战一 新建 flutter 项目
flutter 项目实战二 网络请求
flutter 项目实战三 json数据解析以及Gson格式化flutter 项目实战二 网络请求
flutter 项目实战四 列表数据展示
flutter 项目实战五 item 点击跳转,webview加载
flutter 项目实战六 drawer侧边栏
flutter 项目实战七 bottomNavigationBar
flutter 项目实战八 下拉刷新 上拉加载
flutter 项目实战九 小时风云榜
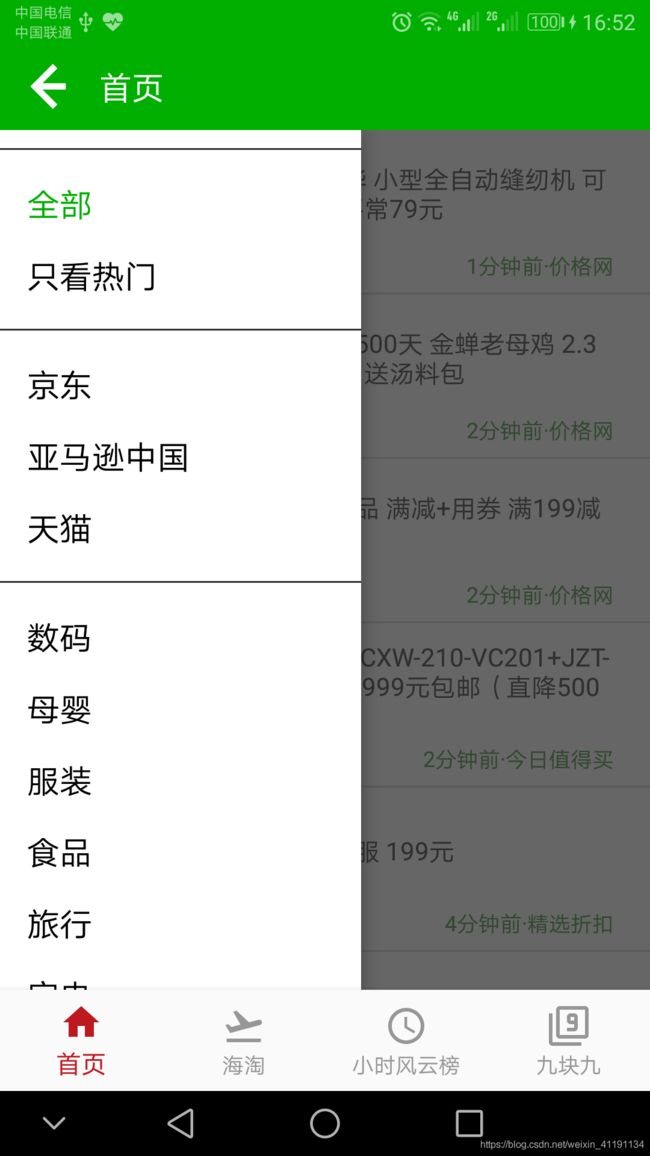
前几章实现了 网络数据获取、列表展示、跳转详情展示。本章进行到了侧边栏列表展示了,呈上 kotlin 项目页面的示例图
侧边栏的数据比较固定,所以我们在配置文件里面给的数组
var index_type=[
{
"title" : "==",
"mall" : "",
"cate" : "",
"type":"==",
"country":"cn"
},
{
"title" : "全部",
"mall" : "",
"cate" : "",
"type":"all",
"country":"cn"
},
{
"title" : "只看热门",
"mall" : "",
"cate" : "",
"type":"hot",
"country":"cn"
},
{
"title" : "==",
"mall" : "",
"cate" : "",
"type":"==",
"country":"cn"
},
{
"title" : "京东",
"mall" : "京东商城",
"cate" : "",
"type":"mall",
"country":"cn"
},
{
"title" : "亚马逊中国",
"mall" : "亚马逊中国",
"cate" : "",
"type":"mall",
"country":"cn"
},
{
"title" : "天猫",
"mall" : "天猫",
"cate" : "",
"type":"mall",
"country":"cn"
},
{
"title" : "==",
"mall" : "",
"cate" : "",
"type":"==",
"country":"cn"
},
{
"title" : "数码",
"mall" : "",
"cate" : "digital",
"type":"cate",
"country":"cn"
},
{
"title" : "母婴",
"mall" : "",
"cate" : "baby",
"type":"cate",
"country":"cn"
},
{
"title" : "服装",
"mall" : "",
"cate" : "clothes",
"type":"cate",
"country":"cn"
},
{
"title" : "食品",
"mall" : "",
"cate" : "food",
"type":"cate",
"country":"cn"
},
{
"title" : "旅行",
"mall" : "",
"cate" : "travel",
"type":"cate",
"country":"cn"
},
{
"title" : "家电",
"mall" : "",
"cate" : "electrical",
"type":"cate",
"country":"cn"
},
{
"title" : "日用",
"mall" : "",
"cate" : "daily",
"type":"cate",
"country":"cn"
},
{
"title" : "囤货",
"mall" : "",
"cate" : "stockup",
"type":"cate",
"country":"cn"
},
{
"title" : "运动户外",
"mall" : "",
"cate" : "sport",
"type":"cate",
"country":"cn"
},
{
"title" : "美妆配饰",
"mall" : "",
"cate" : "makeup",
"type":"cate",
"country":"cn"
},
{
"title" : "汽车用品",
"mall" : "",
"cate" : "automobile",
"type":"cate",
"country":"cn"
},
{
"title" : "促销活动",
"mall" : "",
"cate" : "sale",
"type":"cate",
"country":"cn"
}
];此处将 == 号作为分割线使用
修改方法 _listInfos()
Widget _listInfos(){
return Scaffold(
key: _globalKeyState,
body: ListView.builder(
itemCount: _listData==null?0:_listData.length,
itemBuilder: (content,index){
RstData data=_listData[index];
return GestureDetector(
child: IndexItem(rstData: data,),
onTap: (){
_itemClick(data);
},
);
}
),
drawer: _setDrawerList(),//侧边栏
);
}通过 _globalKeyState 控制侧边栏的打开与关闭动作,GlobalKey
//切换侧边栏的打开与关闭
void _changeDrawer(){
if(_globalKeyState.currentState.isDrawerOpen){
_globalKeyState.currentState.openEndDrawer();
}else{
_globalKeyState.currentState.openDrawer();
}
}侧边栏的列表
//侧边栏列表
Widget _setDrawerList(){
var type=index_type;
return Container(
width: 200,
color: Colors.white,
child: ListView.builder(
itemCount: type.length,
itemBuilder: (context,index){
Map map=type[index];
return _drawerItem(map);
}),
);
}
//侧边栏 item
Widget _drawerItem(Map map){
if(map["title"]=="=="){
return Container(
height: 1,
decoration: BoxDecoration(
color: Colors.black54,
),
);
}else{
return GestureDetector(
child: Container(
height: 35,
padding: EdgeInsets.only(left: 5),
alignment: Alignment.centerLeft,
child: Text(map["title"]),
),
onTap: (){
_drawerItemClick(map);
},
);
}
}
//侧边栏点击事件
void _drawerItemClick(Map map){
FormData formData=FormData();
if(_listData!=null && _listData.length>0){
formData.add("markid", "${_listData[0].id}");
}else {
formData.add("markid", "5685521");
}
if(map["type"]=="all"){
setState(() {
title = "首页";
});
}else {
setState(() {
title = "首页-${map["title"]}";
});
if (map["type"] == "hot") {
formData.add("onlyhots", 1);
} else if (map["type"] == "mall") {
formData.add("mall", map["mall"]);
} else if (map["type"] == "cate") {
formData.add("cate", map["cate"]);
}
}
_getGuangdiuIndexData(formData);
_changeDrawer();
} 在侧边栏选中不同的类型之后,需要根据选中的类型重新获取数据
修改后的 HomeIndex 代码
import 'package:flutter/material.dart';
import 'table/resp_result.dart';
import 'util/http_util.dart';
import 'package:dio/dio.dart';
import 'widget/index_item.dart';
import 'ItemInfoDetail.dart';
import 'configure/type.dart';
class HomeIndex extends StatefulWidget{
@override
State createState() {
// TODO: implement createState
return IndexWidget();
}
}
class IndexWidget extends State{
List _listData;//设置列表数据
GlobalKey _globalKeyState=GlobalKey();
String title="首页";
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text(title,style: TextStyle(color: Colors.white),),
leading: IconButton(
icon: Icon(Icons.menu,color: Colors.white,),
onPressed: (){
_changeDrawer();//切换drawer的关闭打开
}),
backgroundColor: Colors.green[500],
),
body: _listInfos(),
);
}
//list列表
Widget _listInfos(){
return Scaffold(
key: _globalKeyState,
body: ListView.builder(
itemCount: _listData==null?0:_listData.length,//此处展示需要写成 3,实际适用时 _listData==null?0:_listData.length
itemBuilder: (content,index){
RstData data=_listData[index];
return GestureDetector(
child: IndexItem(rstData: data,),
onTap: (){
_itemClick(data);
},
);
}
),
drawer: _setDrawerList(),
);
}
//切换侧边栏的打开与关闭
void _changeDrawer(){
if(_globalKeyState.currentState.isDrawerOpen){
_globalKeyState.currentState.openEndDrawer();
}else{
_globalKeyState.currentState.openDrawer();
}
}
//侧边栏列表
Widget _setDrawerList(){
var type=index_type;
return Container(
width: 200,
color: Colors.white,
child: ListView.builder(
itemCount: type.length,
itemBuilder: (context,index){
Map map=type[index];
return _drawerItem(map);
}),
);
}
//侧边栏 item
Widget _drawerItem(Map map){
if(map["title"]=="=="){
return Container(
height: 1,
decoration: BoxDecoration(
color: Colors.black54,
),
);
}else{
return GestureDetector(
child: Container(
height: 35,
padding: EdgeInsets.only(left: 5),
alignment: Alignment.centerLeft,
child: Text(map["title"]),
),
onTap: (){
_drawerItemClick(map);
},
);
}
}
//侧边栏点击事件
void _drawerItemClick(Map map){
FormData formData=FormData();
if(_listData!=null && _listData.length>0){
formData.add("markid", "${_listData[0].id}");
}else {
formData.add("markid", "5685521");
}
if(map["type"]=="all"){
setState(() {
title = "首页";
});
}else {
setState(() {
title = "首页-${map["title"]}";
});
if (map["type"] == "hot") {
formData.add("onlyhots", 1);
} else if (map["type"] == "mall") {
formData.add("mall", map["mall"]);
} else if (map["type"] == "cate") {
formData.add("cate", map["cate"]);
}
}
_getGuangdiuIndexData(formData);
_changeDrawer();
}
void _itemClick(RstData data){
Navigator.push(context, MaterialPageRoute(builder: (cx)=>ItemInfoDetail(id: data.id,title: data.title,)));
}
@override
void initState() {
// TODO: implement initState
super.initState();
FormData formData=FormData();
formData.add("markid", "5685521");
_getGuangdiuIndexData(formData);
}
void _getGuangdiuIndexData(FormData formData) async{
String url="getlist.php";
Response resp=await HttpUtil().post(url,data: formData).then((resp){
RespResult respResult=RespResult.fromJson(resp.data);
setState(() {
_listData=respResult.data;
});
});
}
} app示例图
码云 git 下载
kotlin版本的源码下载:git下载地址