- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- 自动化测试工程师面试,常问的问题有哪些?
自动化测试 老司机
软件测试测试工程师自动化测试面试职场和发展软件测试selenium测试工具android测试工程师
自动化测试工程师面试是非常重要的环节,面试官会通过一系列的问题来评估候选人的技能和经验。下面是一些常见的问题,以及如何详细而规范地回答这些问题的建议。1.请介绍一下你的自动化测试经验。回答这个问题时,可以从项目经验、使用的自动化测试工具、编写的测试脚本等方面来介绍自己的经验。重点强调你在自动化测试领域的技能和擅长的领域。2.你在自动化测试中使用的编程语言是什么?为什么选择这种语言?回答这个问题时,
- Playwright 自动化验证码教程
吉小雨
python库自动化数据库运维python
Playwright自动化点击验证码教程在自动化测试中,Playwright是一个流行的浏览器自动化工具,支持多种浏览器的高效操作。验证码(如图片验证码、滑动验证码等)是网页中常见的反自动化机制,常常需要特别处理。我们将介绍如何使用Playwright自动化点击验证码,并提供几种常见验证码的处理方案。官方文档链接:Playwright官方文档一、Playwright环境搭建1.1安装Playwri
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 两种方法判断Python的位数是32位还是64位
sanqima
Python编程电脑python开发语言
Python从1991年发布以来,凭借其简洁、清晰、易读的语法、丰富的标准库和第三方工具,在Web开发、自动化测试、人工智能、图形识别、机器学习等领域发展迅猛。 Python是一种胶水语言,通过Cython库与C/C++语言进行链接,通过Jython库与Java语言进行链接。 Python是跨平台的,可运行在多种操作系统上,包括但不限于Windows、Linux和macOS。这意味着用Py
- Python库之PyAutoGUI的简介、安装、使用方法详细攻略
shadowtalon
爬虫Pythonpython爬虫学习开发语言
Python库之PyAutoGUI的简介、安装、使用方法详细攻略简介PyAutoGUI是一个Python模块,它可以用来控制鼠标和键盘,实现自动化操作用户界面的功能。它适用于Windows、macOS和Linux操作系统。PyAutoGUI可以用于自动化测试、数据录入、自动化演示等场景。安装PyAutoGUI可以通过pip命令轻松安装。打开你的命令行工具(例如CMD、Terminal或者shell
- 利用C++增强框架的可测试性(Testability)
Mr' 郑
c++开发语言
在软件开发中,可测试性(Testability)是一个至关重要的属性,它决定了我们能否有效地验证代码的正确性、健壮性和性能。对于大型项目和复杂框架来说,可测试性尤为重要。C++作为一种功能强大的编程语言,提供了多种工具和策略来增强框架的可测试性。本文将探讨如何利用C++的特性来增强框架的可测试性,并通过代码示例来具体说明。一、可测试性的重要性可测试性是指软件或软件的一部分能够被测试人员或自动化测试
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
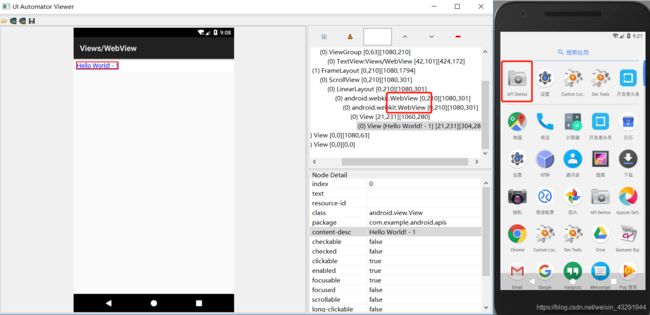
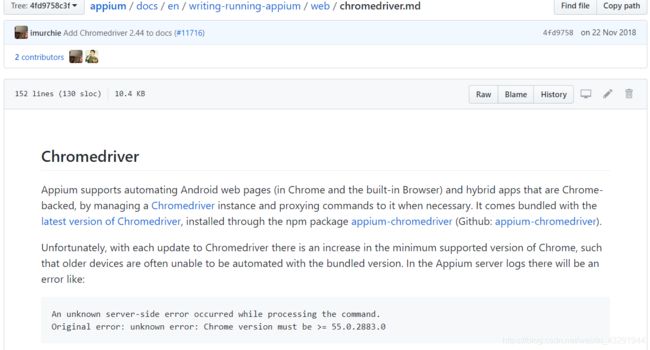
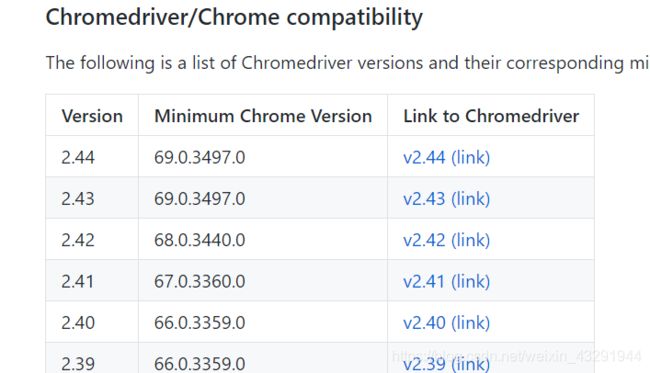
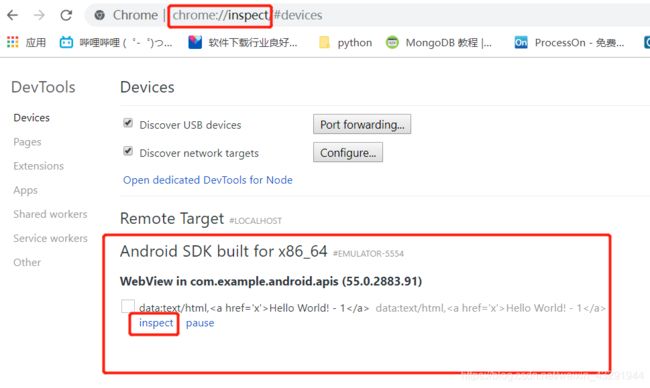
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- 【周检视】黄娟 0917--0923
小灵仙子
第三个90天目标检视目标1:完成牛津树1-3,独立阅读50本。目标2:冥想完成500分钟。目标3:学完自动化测试视频,输出笔记。本周的主题:面对生活,用心成长一、家庭:1,爸爸不知出了什么问题,最近一段时间老是摔跤。睡觉也不愿意在床上好好睡,非要在凳子上睡。真是拿他没有办法。有好几次视频,都是在视频里把他叫醒。2,感谢公公帮我承担送孩子去上兴趣班的事情。让我能够在孩子上兴趣班的时候,有几小时的放空
- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- python的可视化库有哪些,python可视化数据包
2401_85422942
信息可视化python
大家好,小编来为大家解答以下问题,python用于进行数据分析及可视化处理的第三方库,python数据分析及可视化处理的第三方库,今天让我们一起来看看吧!众所周知,Python以优雅、简洁著称,入行门槛低,可以从事Linux运维、PythonWeb网站工程师python自动化测试、数据分析、人工智能等职位,薪资待遇呈上涨趋势,很多人都想学习Python。今天来和大家讲述一下我自己学Python时的
- 常用C语言单元测试工具介绍
不安分的小女孩博客
c语言单元测试开发语言
常用C语言单元测试工具介绍单元测试准则C/C++怎么做好单元测试最完整的自动化测试流程软件测试用例自动生成技术研究论文单元测试是保证软件质量非常有效的手段,无论是从测试理论早期介入测试的理念来看或是从单元测试不受UI影响可以高速批量验证的特性,所以业界所倡导的测试驱动开发,这个里面提到的测试驱动更多的就是指单元测试驱动。但一般开发团队还是很少的系统化的执行单元测试,针对应用软件的测试更多是由专业测
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 在 CI/CD Pipeline 中实施持续测试的最佳实践!
小码哥说测试
软件测试技术分享自动化测试ci/cdpostman测试工具单元测试自动化测试软件测试持续集成
随着软件开发周期的不断加快,持续集成(CI)和持续交付/部署(CD)已经成为现代软件开发的重要组成部分。在这一过程中,持续测试的实施对于确保代码质量、提高发布效率至关重要。本文将详细介绍在CI/CD流水线中实施持续测试的最佳实践,并提供具体的方案和实战演练。持续测试的意义持续测试是指在整个软件开发生命周期中,持续地对软件进行自动化测试。其主要目标是尽早发现缺陷,减少修复成本,提高软件质量。与传统的
- 「 自动化测试 」面试题..
测试界筱筱
软件测试servlet功能测试软件测试自动化测试程序人生职场和发展
1.你会封装自动化测试框架吗?自动化框架主要的核心框架就是分层+PO模式:分别为:基础封装层BasePage,PO页面对象层,TestCase测试用例层。然后再加上日志处理模块,ini配置文件读取模块,unittest+ddt数据驱动模块,jenkins持续集成模式组成。2.自动化测试的使用场景?需求稳定,不会频繁变更。研发和测试周期长,需要频繁执行回归测试。需要在多种平台上重复运行相同测试的场景
- 软件测试面试题(Python全栈自动化测试面试题)
爱学习的执念
软件测试面试软件测试面试python开发语言面试软件测试面试软件测试
1、你的测试职业发展是什么?测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断更新自己改正自己,做好测试任务。2、你认为测试人员需要具备哪些素质做测试应该要有一定的协调能力,因为测试人员经常要与开发接触处理一些问题,如果处理不好的话会引起一些冲突,这样的话工作上就会不好
- DDT数据驱动测试
爱学习的执念
软件测试面试面试软件测试面试软件测试软件测试面试
简单介绍DDT(DateDriverTest),所谓数据驱动测试,简单来说就是由数据的改变从而驱动自动化测试的执行,最终引起测试结果的改变。通过使用数据驱动测试的方法,可以在需要验证多组数据测试场景中,使用外部数据源实现对输入输出与期望值的参数化,避免在测试中使用硬编码的数据,也就是测试数据和用例脚本代码分离。DDT它其实就是一个装饰器,它会根据你传递进来的数据来决定要生成几个测试用例。使用的意义
- python调用pyd文件_python的py文件生成pyd文件,pycharm直接调用pyd文件
weixin_39799561
python调用pyd文件
这段时间做接口自动化测试,用python直接调用接口,sign值是经过系列复杂算法加密后生成的字符串,保密级别高,不能直接以py文件供大家调用~~pyc文件呢,很容易就被反编译了,pyd文件和一般dll类似,不容易被反编译。生成pyd很容易,网上百度一堆堆,但是调用pyd文件会遇到好多错误。在此贴一下生成pyd到调用pyd文件的方法供参考:1.新建一个setup.py文件:#用cpython生成p
- Java+selenium+chrome+linux/windows实现数据获取
fox_初始化
Javaseleniumchrome测试工具javalinuxwindows
背景:在进行业务数据获取或者自动化测试时,通常会使用模拟chrome方式启动页面,然后获取页面的数据。在本地可以使用windows的chromedriver.exe进行打开chrome页面、点击等操作。在linux下通常使用无界面无弹窗的方式进行操作。接下来是实现方案。代码层面:关键工具类:ChromeDriverUtilpublicclassChromeDriverUtil{publicWebD
- python基础:10.面向对象之简介
海阔and天空
python全栈自动化测试
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
- python面向对象简介_python基础:10.面向对象之简介
奋哥时代
python面向对象简介
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
- Python+Selenium+Pytest+POM自动化测试框架封装
测试老哥
python软件测试seleniumpytest自动化测试测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快1、测试框架简介1)测试框架的优点代码复用率高,如果不使用框架的话,代码会显得很冗余。可以组装日志、报告、邮件等一些高级功能。提高元素等数据的可维护性,元素发生变化时,只需要更新一下配置文件。使用更灵活的PageObject设计模式。2)测试框架的整体目录【注意】init.py文件用以标识此目录为一个python包。2、首先时间管理首先,
- Macaca 面向多端的自动化测试工具基于Python搭建详解 --Android、IOS搭建步骤
丢丢是一只喵
自动化测试自动化测试androidiospythonmacaca
Macaca是一套完整的自动化测试解决方案。同时支持多端Android、iOS、web、桌面浏览器运行,并且提供标准化的驱动层。多语言支持:支持node.js、Java、python。官方地址:https://macacajs.com/zh/这次选取Python作为开发语言主要是因为Python扩展能力强,便于开发。InstallMacacaonMac安装/更新node$node-v清理npm缓存
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- Python 处理config.ini文件
web521_wu
Pythonpython
在做一个自动化测试框架中需要根据不同设备修改IP、username、password等信息,开始使用excel,单使用下来发现excel较死板,不方便后续维护。且功能自动化只针对单台设备,后续需要在UI上实现。确定使用config文件,放在程序中,使用时UI直接修改即可。先了解ini文件的格式[common]-----sectionip_addr=192.168.25.71------option
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj