Bootstrap TreeView使用教程三:制作树形下拉框
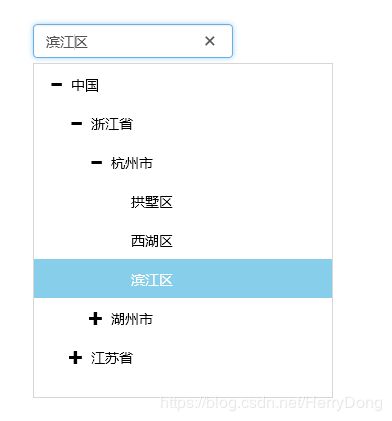
前两篇博客介绍了Bootstrap TreeView的使用方法,这篇博客就来介绍一下如何利用Bootstrap TreeView制作一个树形下拉框,先来看一下效果:

其实原理很简单,先创建一个文本框,然后在文本框下方创建树,让其不可见,当点击文本框时弹出树,选择节点后再隐藏即可。
前端代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<title>Bootstrap TreeViewtitle>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-treeview.min.css" rel="stylesheet" />
<style>
#tv {
border: 1px solid #D6D6D6;
display: none;
margin-top: 5px;
width: 300px;
height: 400px;
overflow-x: hidden;
overflow-y: auto;
position: absolute;
}
style>
<script src="Scripts/jquery-2.1.4.min.js">script>
<script src="Scripts/bootstrap.min.js">script>
<script src="Scripts/bootstrap-treeview.min.js">script>
head>
<body>
<div style="margin-left:200px;margin-top:50px;">
<input id="region" class="form-control" placeholder="请选择区域" style="width:200px;" />
<div id="tv">div>
div>
<script>
$(document).ready(function () {
var nodeData = [];
$.ajax({
url: 'Handlers/GetTreeNodeHandler.ashx',
type: 'post',
dataType: 'json',
async: false,
success: function (data) {
nodeData = data;
}
})
$('#tv').treeview({
data: nodeData, // 节点数据
levels: 1, // 节点层级数
color: "#000", // 每一级通用的 节点字体颜色
backColor: "#fff", // 每一级通用的 节点字背景色
onhoverColor: "skyblue", // 选中浮动颜色
showBorder: false, // 不显示边框
showTags: true, // 是否在每个节点的右侧显示标签。 其值必须在每个节点的数据结构中提供
highlightSelected: true, // 是否突出显示选定的节点
selectedColor: "#fff", // 设置选定节点的前景色
selectedBackColor: "skyblue", // 设置选定节点的背景色
onNodeSelected: function (event, data) {
$('#region').val(data.text);
$('#tv').hide();
}
})
$('#region').click(function () {
$('#tv').show();
})
})
script>
body>
html>
后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Newtonsoft.Json;
namespace WebApplication1.Handlers
{
///