LeanCloud(原AVOScloud,还是喜欢这名字哈)是国内数一数二的BaaS产品。但由于还在快速发展期,所有还是缺少不少基本功能,比如搜索。好,问题来啦,搜索技术哪家强?Google?Bing?他们肯帮你的产品做搜索吗?Google Site Search?嗯,他们可以帮你定制一个好看的搜索结果页,可以输出XML。但,除非你用他家的服务器,否则它不能用你的数据直接做搜索。假如你想要一个只搜数据库里某张表里的数据,又不想让自己的服务器,或者BaaS平台变成阻碍。那就应该试试这个产品。
Bonsai
我们接触了各种XaaS,Search as a Service也是理所当然的啦。只是这种搜索即服务也有各种形式:
- 三温暖全套服务。Site Search那种我帮你爬网页,帮你分词索引,帮你做Ranking,最后你告诉我个关键词我就给你返回页面URL。
- 某些特定平台下的搜索。比如Wordpress各种"better search, search everything"。
- 针对数据库的搜索引擎。数据库固然有内置的搜索功能,Mongodb等等的document数据库也正需要靠这个挣钱。但始终是不能满足startup简单,快速,暴力的开发标准。尤其是搜索并不是产品的核心功能,但又是必须的情况下。
也许还有别的哈。第三种Search as a Service更适合API Mashup起来的新产品,它不会因为你的页面改变而需要重爬网站,也可以快速的让搜索引擎感知到内容的变化。
总之,搜索这事儿也是花钱就可以快速搞定的~让我们看看怎么把Bonsai和Leancloud结合起来。
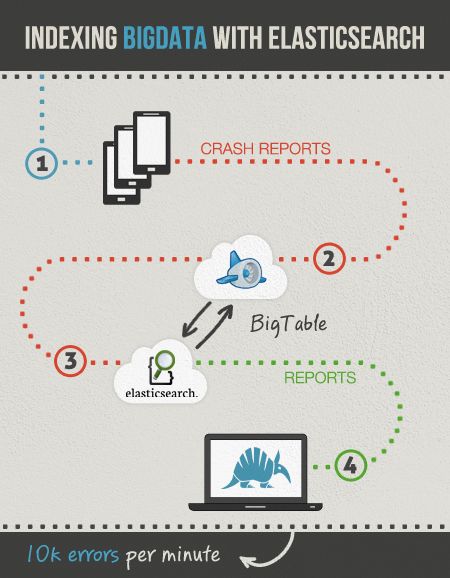
为什么要选择Bonsai?这得从Elasticsearch说起。Elasticsearch是一个基于Lucene的搜索引擎,它最大的特点就是提供且只提供了一套标准的Schema-less的RESTful API。这套API是这个搜索引擎的全部接口。所以,我们可以把Elasticsearch看成一个黑盒,一个搭好就能用HTTP API往里扔数据,往外Query结果的傻瓜搜索引擎。用BugSense的例子来看。
BugSense把从手机上收集到的Crashlog扔到Google的BigTable里(Google storage类服务),然后再扔到ElasticSearch里,最后输出给一个前端应用一个用复杂搜索结果组成的Report。
LeanCloud + Bonsai
我要做的也是类似的,我有个小爬虫,跑在LeanCloud的云代码里,每次被调用都会爬一次网页,把结果保存在数据库里,假设这个保存的东西的Class叫Page。
AV.Cloud.define("doCrawl", function(request, response) {
// Something like request("http://www.google.com")
page.save().then(function(page){
response.success({"title":"Google blahblahblah"});
});
});
好,这时候我就想能搜到title里有Google的Page,那就得看看Bonsai咋玩啦。
登陆首页bonsai.io注册一个账号,创建一个新的Cluster。
这时候你肯定在寻找美妙的Get Started!但...但这里没有“十分钟入门”...因为...因为做Bonsai的人在首页就说了。
// I have to...
console.log("We're developers, too")
好吧,现在去学学怎么玩ElasticSearch吧。我就不推荐啥快速入门文章啦,请自行Google "tutorial elasticsearch"之类的(tutorial是个特别好的关键词,我都想搞个自动帮你填上这个词儿的搜索引擎了...)。
总之,我们可以很轻易的通过RESTful API来向Bonsai创建出来的ElasticSearch服务器灌数据。ElasticSearch中,创建数据通常也意味着索引数据。
curl -X PUT http://[SERVER]/[appname]/[mydatatype]/[object_id] -d '{ }'
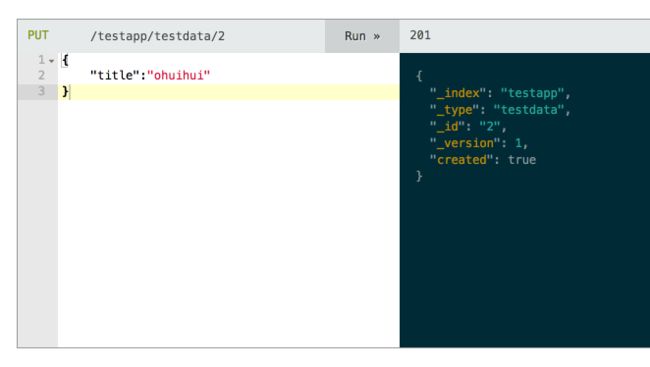
Bonsai简化了这个过程,在刚才的界面里,选择PUT,右边写上path,下面写上数据的具体的内容(当然是JSON格式的)。点击Run,数据就进区啦。
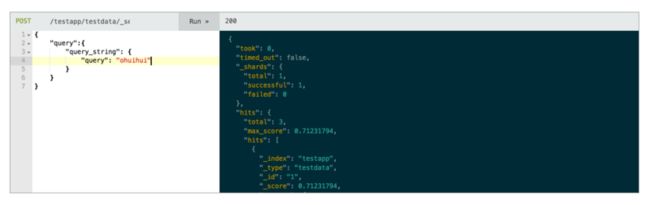
我们想搜一下有啥数据里有ohuihui的话,只要写一个Query DSL,POST到想要搜索的数据类型下,就能得到JSON的结果啦~
POST /testapp/testdata/_search
{
"query":{
"query_string": {
"query": "ohuihui"
}
}
}
够简单吧?同样,只要用上面的Cluster URL作为baseurl,用任何一种语言都很容易通过HTTP API可以向Bonsai里添加数据~
好,现在的问题就是,怎么让我们在AVOS的数据进到Bonsai里呢?还好,AVOS的云代码提供了Hook功能。在每一个数据创建的时候,都可以由AVOS自动调用一段你的代码。比如
AV.Cloud.afterSave("Page", function(request) {
// Post the page(request.object) to Bonsai
});
这样,每次有新的Page保存到AVOS里的时候,Bonsai里就会被自动添加上这个数据。然后就可以再写一个云代码来访问Bonsai获得用户某个query的结果。
AV.Cloud.define("search", function(request, response) {
// Something like
var queryBody = {
"query":{
"query_string": {
"query": request.params['query']
};
request.post({
url: "http://xxx.bonsai.io/testapp/testdata/_search",
json: true,
body: JSON.stringify(queryBody)
})
});
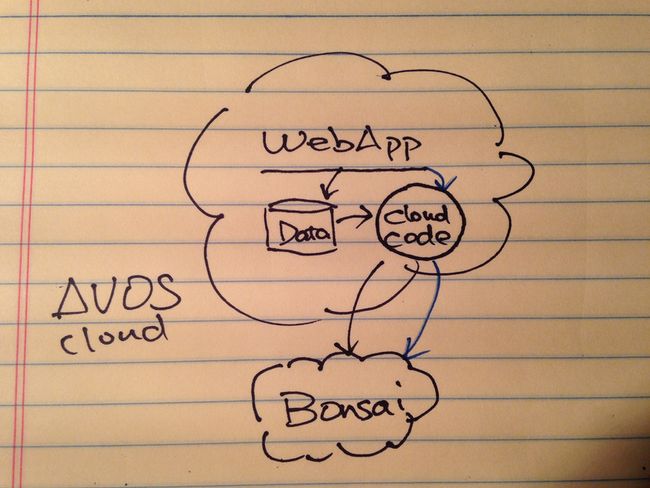
That's it. 整个结构很简单,如下图。以后你想自己做搜索了,自己搭一个ElasticSearch,重新倒一遍数据,改一下search那个云函数里的BaseURL就好啦~
Good night, hope you like it!