简介
本文将是一个关于Cocoa Touch中UIKit框架的自定义控件系列教程,我们将从基础开始,由浅入深,分析讲解自定义控件的相关知识和技巧。
基础概念,给新人看
基础知识
UIKit是iOS系统使用的界面框架UIKit中最基本的类是UIView,也就是界面的基础操作类iOS使用的渲染框架叫
Core Graphics,所以才回有CG开头的一堆基础类型,如CGFloat(浮点),CGPoint(点),CGSize(尺寸),CGRect(矩形)UIView对象都包含至少一个CALayer对象,CALayer才是最终渲染出效果的对象UIView和CALayer的层级关系是相同的,他们都是多叉树,同一个父View(superView)的子View们(subViews)是有层级覆盖关系的,上层的View遮挡下层View这里所说的
层关系和设计软件中的层关系是类似的,如Photoshop,Sketch等UIView和CALayer的分工是,前者负责保存属性和处理响应链,后者负责渲染
一、 UIView的基本属性和方法
今天我们一起做一个多段选择的自定义控件,顺便学习UIView的基本属性和方法。先来看一下实现的效果:Github下载源码
先讲一下思路 我们继承UIView写一个XXXSegmentView,用UILabel作为XXXSegmentView的子View,显示上图中的标签。
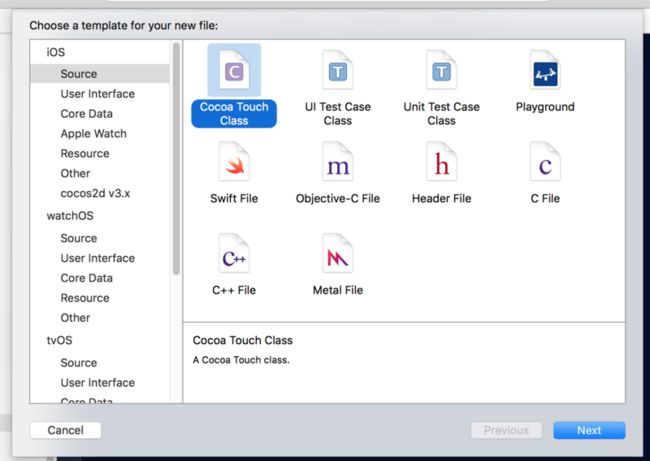
我们的多段选择View,暂且命名为XXXSegmentView,继承自UIView。首先创建一个新文件,选择xcode菜单,File -> New -> File
得到文件XXXSegmentView.h和XXXSegmentView.m,我们给XXXSegmentView写一个初始化配置的方法,- (void)configForTitles:(NSArray。
@interface XXXSegmentView : UIView
- (void)configForTitles:(NSArray*)titles;
@property (nonatomic, assign) NSInteger number; //记录titles的个数
@end 这里注明了要使用者传入一个包含字符串类型的数组。这样我们的自定义控件之要两步就能初始化完毕,如下在ViewController中加入初始化代码:
- (void)configSegment
{
XXXSegmentView* segment = [[XXXSegmentView alloc] initWithFrame:CGRect(0,0,300,80)];
//加入三个标题,内容入数组中传入
[segment configForTitles:@[@"Main",@"More",@"Me"]];
[self.view addSubview:segment];
}解释:CGRect(0,0,300,80)返回一个CGRect数据,是一个矩形,前两个值是起始点,也就是左上角的坐标,后两个数是尺寸,300是宽,80是高
接下来我们需要实现configForTitles这个方法了。来到XXXSegmentView中,我们加入代码:
- (void)cleanAll
{
[self.subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
if ([obj isKindOfClass:[UILabel class]]) {
[obj removeFromSuperview];
}
}];
}解释:cleanAll这个方法,通过self.subviews方法,返回的是包含了segmentView的全部子view的数组,然后用enumerateObjectsUsingBlock方法进行快速枚举,筛选出其中是UILabel的View,调用它的removeFromSuperview方法将其移除
这个函数存在的意义,就是在使用者多次调用configForTitles更改标签的时候,清除掉旧的Label。
- (UILabel*)standLabel
{
UILabel * label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 50)];
label.font = [UIFont systemFontOfSize:14];
label.textColor = self.tintColor;
return label;
}解释:UILabel类是UIView的子类,用于显示文字,支持多行显示,支持改变字体和颜色
[UIFont systemFontOfSize:14]方法返回一个系统字体对象UIFont
label.textColor = self.tintColor;这一步将我们segment的tintColor传给了Label作为字体Color
所谓的TintColor可以理解为控件的高亮颜色,是UIView的默认属性,所以继承于UIView的XXXSegmentView也有这个属性,并且有默认值。
- (void)configForTitles:(NSArray *)titles
{
[self cleanAll];
self.number = titles.count;
[titles enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
UILabel* la = [self standLabel];
[la setText:obj];
[la setBackgroundColor:[UIColor clearColor]];
[self addSubview:la];
la.tag = idx + 981;
}];
}解释我们首先记录了标题的个数,然后调用cleanAll方法,清楚旧的Label,然后根据传入的titles数组,给View加入新的Label,并且,我们给label加了文字,和透明色([UIColor clearColor])的背景。
最后我们给每一个Label加了一个Tag编号,这个编号从981(这个数是我随便选的,你也可以选个更大的)开始,用来标记我们的Label们前后顺序。
布局入门
代码写到这里,我们运行软件,并不能得到想要的并排展示效果,因为我们所有的label,位置没有做调整。
用什么属性控制UIView的位置呢?答案是Frame属性。
我们把屏幕比作一个画板,左上角是(0,0)坐标,frame则是一个矩形,如CGRect(0,0,100,50)代表一个从(0,0)点开始,宽100,高50的矩形。当我们重新设置UIView的Frame属性,他们的位置就改变了。
所以我们给XXXSegmentView.m加入如下代码:
- (CGRect)boundsWithLabel:(UILabel*)label
{
return [label.text boundingRectWithSize:CGSizeMake(CGFLOAT_MAX, label.frame.size.height) options:NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName:label.font} context:nil];
}
这个方法用来返回一个字符串渲染出来的边界,boundingRectWithSize:CGSizeMake这个方法比较复杂,初学者看不懂直接粘过来用下就行,这里不需要理解。
不过我还是要解释一下,这个方法传入的第一个CGSize是,外包围的限制,CGFLOAT_MAX返回的是最大的浮点数,也就是这里在计算宽度时不做限制。NSStringDrawingUsesFontLeading属性表示用自字体作为计算行高的标准,attributes字典传入的是文字的渲染样式,NSFontAttributeName键传入文字的字体和字号,返回的CGRect是文字根据以上要求,渲染出来的外包围。
- (void)layoutSubviews
{
[super layoutSubviews];
[self.subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) {
if ([obj isKindOfClass:[UILabel class]]) {
UILabel* label = obj;
CGRect rect = [self boundsWithLabel:label];
[label setFrame:CGRectMake(0, 0, rect.size.width, rect.size.height)];
label.center = CGPointMake(self.frame.size.width/(self.number*2)*((label.tag-981)*2+1), self.frame.size.height/2);
}
}];
}解释layoutSubviews 方法是UIView的固有方法,这个方法在我们View需要给子View布局的时候会自动调用,我们重写了这个方法,所以要用super指针,先调用父类方法[super layoutSubviews];,虽然UIView的layoutSubviews方法很有可能是空的,但这是好习惯。
然后我们又通过subviews数组快速遍历子View,筛选出UILabel对象,因为我们的子View中以后要加入其它不是UILabel的对象。遍历过程中我们改变Label的外包围,通过上面说的计算外包围的接口,然后通过center(中心点)这个UIView的属性来改变子Label的位置。label.tag-981是Label的序号,self.frame.size.width是我们SegmentView的宽度,self.number是label的个数。
然后我们再运行程序,是不是完成了Label的布局啦,并不复杂,下一篇我们将继续讲解。