1 、UIScrollView 的用法:
(1)将需要展示的内容添加到 UIScrollView 中
(2)设置 UIScrollView 的 contentSize 属性,告诉 UIScrollView 所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
2 、UIScrollView 无法滚动的解决办法
如果 UIScrollView 无法滚动,可能是以下部分原因:
(1)没有设置滚动范围 contentSize
设置例如:self.scrollView.contentSize = self.myimageView.frame.size;
等价于:self.scrollView.contentSize = self.myimageView.image.size;(2)scrollEnabled = NO
(3)没有接收到触摸事件:userInteractionEnabled = NO
(4)没有取消 autolayout 功能(要想 scrollView 滚动,必须取消 autolayout)
3 、UIScrollView 的属性:
• @property(nonatomic) CGPoint contentOffset;
这个属性用来表示 UIScrollView 滚动的位置
• @property(nonatomic) CGSize contentSize;
这个属性用来表示 UIScrollView 内容的尺寸,滚动范围(能滚多远)
• @property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在 UIScrollView 的 4 周增加额外的滚动区域
• @property(nonatomic) BOOL bounces;
• 设置 UIScrollView 是否需要弹簧效果
• @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
设置 UIScrollView 是否能滚动
• @property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显示水平滚动条
• @property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显示垂直滚动条
4 、 内容缩放
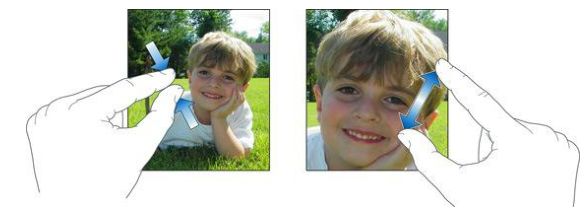
有些时候,我们可能要对某些内容进行手势缩放,如下图所示:
UIScrollView 不仅能滚动显示大量内容,还能对其内容进行缩放处理,也就是说,要完成缩放功能的话,只需
要将需要缩放的内容添加到 UIScrollView 中
UIScrollView 的缩放原理:
当用户在 UIScrollView 身上使用捏合手势时,UIScrollView 会给代理发送一条消息,询问代理究竟要缩放自己
内部的哪一个子控件(哪一块内容)
当用户在 UIScrollView 身上使用捏合手势时,UIScrollView 会调用代理的 viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
缩放实现步骤:
设置 UIScrollView 的 id
delegate 代理对象 设置 minimumZoomScale :缩小的最小比例
设置 maximumZoomScale :放大的最大比例
让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;跟缩放相关的其他代理方法:
缩放完毕的时候调用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
正在缩放的时候调用
-(void)scrollViewWillBeginZooming:(UIScrollView )scrollView withView:(UIView )view
5、UIScrollView案例代码
一个简单的示例,用UIScrollView展示图片
//
// ViewController.m
// 05-UIScrollView
//
// Created by kaiyi wang on 16/8/31.
// Copyright © 2016年 Corwien. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
// @property(weak, nonatomic)
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
// 可视范围,能看的见的范围是 400,460
// 获取屏幕的宽高
CGFloat screenW = [UIScreen mainScreen].bounds.size.width;
CGFloat screenH = [UIScreen mainScreen].bounds.size.height;
scrollView.frame = CGRectMake(0, 0, screenW , screenH);
scrollView.backgroundColor = [UIColor grayColor];
[self.view addSubview:scrollView];
// 拿到图片的宽度和高度
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"myImage.jpg"];
CGFloat imgW = imageView.image.size.width;
CGFloat imgH = imageView.image.size.height;
// 设置控件位置大小
imageView.frame = CGRectMake(0, 0, imgW, imgH);
[scrollView addSubview:imageView];
// 设置UIScrollView的滚动范围(内容大小)
scrollView.contentSize = imageView.image.size;
// 隐藏滚动条
scrollView.showsVerticalScrollIndicator = NO;
scrollView.showsHorizontalScrollIndicator = YES;
// 设置弹簧效果
// scrollView.bounces = NO; // 去掉弹簧效果
// 结构体类型 make快速创建 up left down right
// scrollView.contentInset = UIEdgeInsetsMake(50, 0, 0, 0);
}
@end
完整项目代码,请看我的Github-Learning-iOS